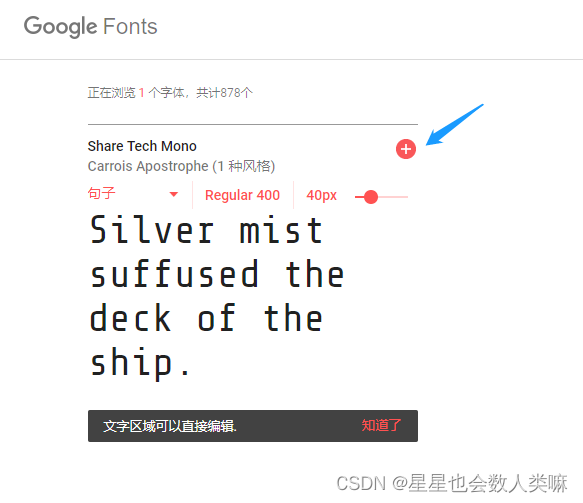
1. 到官网找到自己想要的字体

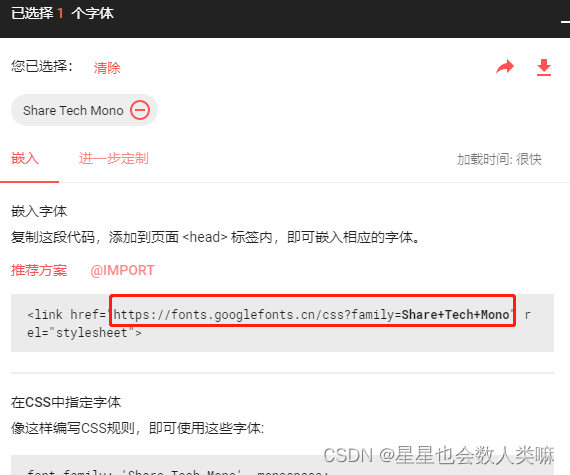
2. 在右下角的弹框中复制网址

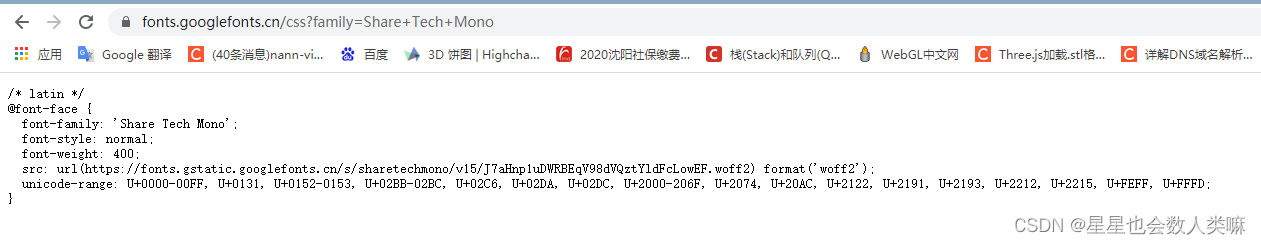
访问后将会得到一个css样式,并将这个粘贴到自己的css文件中

3. 将src中url里面的网址打开并下载woff2文件
下载后将其放到本地或项目中,替代原来的网址
@font-face {
font-family: 'Share Tech Mono';
font-style: normal;
font-weight: 400;
src: url(../font/J7aHnp1uDWRBEqV98dVQztYldFcLowEF.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
在需要引用的地方引用其 family名字即可
.dateDiv {
position: absolute;
width: 100%;
height: 25%;
top: 25%;
font-family: "Share Tech Mono", monospace;
text-align: center;
left: 50%;
transform: translate(-50%, -50%);
color: #daf6ff;
text-shadow: 0 0 20px #0aafe6, 0 0 20px rgba(10, 175, 230, 0);
}
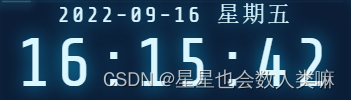
最终效果:

ps: java如果前端提示无法找到资源,先看看自己的路径是否正确,其次看看自己后端关于路径的拦截,是否把相关文件夹当做静态资源来访问,如果没有,在自己的配置里加上以下:
/**
* 静态资源映射
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//swagger
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
// 字体
registry.addResourceHandler("/font/**").addResourceLocations("classpath:/font/");
}





















 5359
5359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








