<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise顺序调用</title>
</head>
<body>
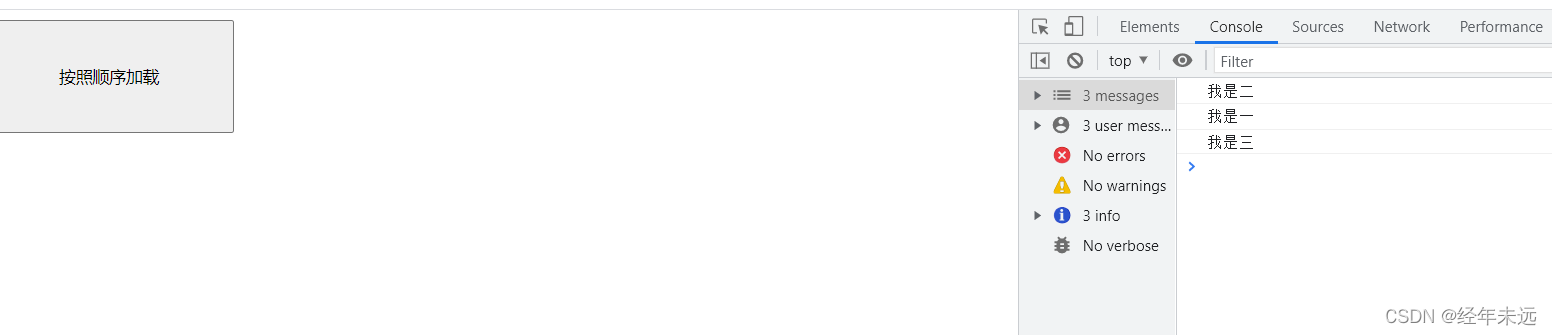
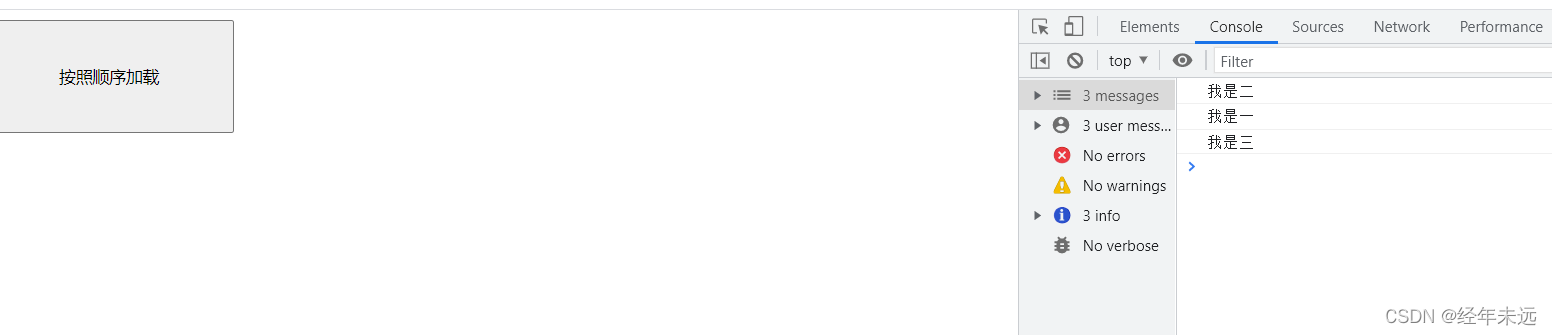
<button type="button" style="width:200px;height: 90px;" id="btn">按照顺序加载</button>
</body>
<script type="text/javascript">
let btn = document.getElementById("btn");
btn.onclick = function(){
getData2().then(data=>{
console.log(data)
return getData1();
}).then(data=>{
console.log(data)
return getData3()
}).then(data=>{
console.log(data)
})
}
function getData1(){
return new Promise(function(resolve,reject){
setTimeout(()=>{
resolve("我是一") ;
},1000)
})
}
function getData2(){
return new Promise(function(resolve,reject){
setTimeout(()=>{
resolve("我是二");
},2000)
})
}
function getData3(){
return new Promise(function(resolve,reject){
setTimeout(()=>{
resolve("我是三");
},3000)
})
}
</script>
</html>























 946
946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








