
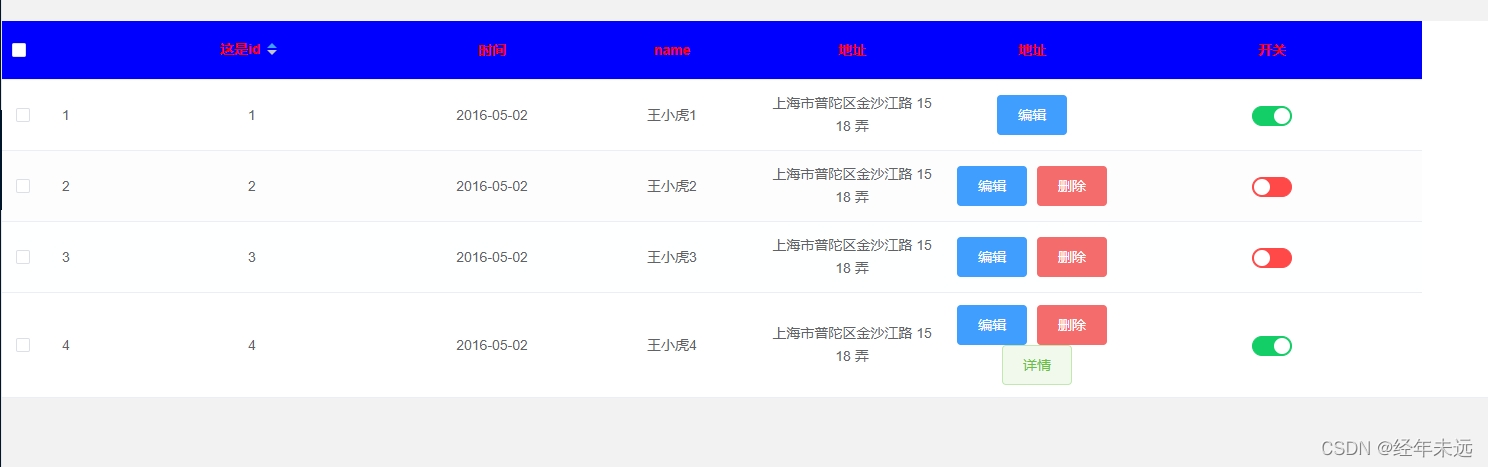
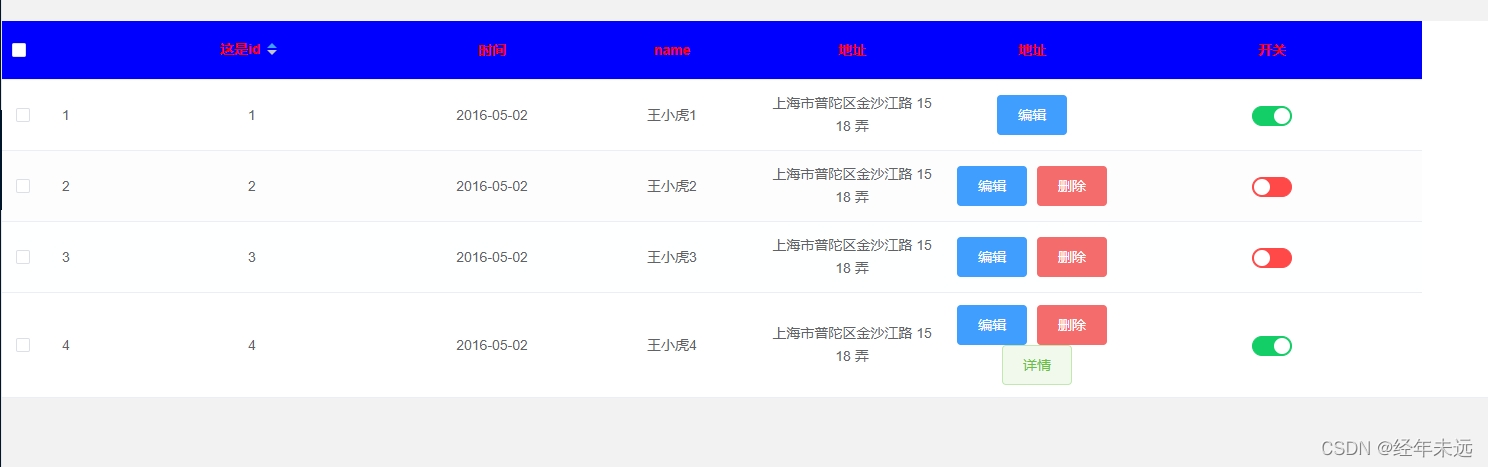
<el-table
ref="multipleTable"
:data="dataArr.dataSource"
tooltip-effect="dark"
:border="false"
:max-height="600"
:header-cell-style="aaa"
@selection-change="selectionChange"
:default-sort="{ prop: 'id', order: 'ascending' }"
@sort-change="sortChange"
>
<!-- @sort-change="sortChange" 表格排序
sortChange(data) {
if (data.order !== null) {
ascending 升序
descending 降序
console.log(data.order);
}
},
@cell-mouse-enter="setmouse" 移入 某一行触发
@cell-mouse-leave="mouseleav" 移出-
@ell-mouse-leave 当单元格 hover 退出时会触发该事件
@selection-change="selectionChange" 带复选框的多选单选触发的函数
:cell-class-name="tableRowClassName" 表格中每一列表格内部的设置
:header-cell-style="{ background: '#eef1f6', color: '#606266' }" 表头的设置 绑定值可以是对象也可以是字符串
多选功能需要加 type="selection" 配合多选方法
@selection-change="selectDataChange" -->
<el-table-column type="selection" width="50"> </el-table-column>
<!-- 表格序号 -->
<el-table-column type="index" width="50"> </el-table-column>
<el-table-column
label="这是id"
prop="id"
width="300"
align="center"
sortable="custom"
>
<template slot-scope="scope">
{{ scope.row.id }}
</template>
</el-table-column>
<el-table-column label="时间" prop="date" width="300" align="center">
<template slot-scope="scope">
{{ scope.row.date }}
</template>
</el-table-column>
<el-table-column label="name" prop="name" width="300" align="center">
<template slot-scope="scope">
{{ scope.row.name }}
</template>
</el-table-column>
<el-table-column label="地址" prop="address" width="300" align="center">
<template slot-scope="scope">
{{ scope.row.address }}
</template>
</el-table-column>
<el-table-column label="地址" prop="address" width="300" align="center">
<template slot-scope="scope">
<el-button
@click="setData(scope.row.data)"
v-if="scope.row.editFlag"
type="primary"
>编辑</el-button
>
<el-button
@click="setData(scope.row.data)"
v-if="scope.row.del"
type="danger"
>删除</el-button
>
<el-button
@click="setData(scope.row.data)"
v-if="scope.row.detail"
type="success"
plain
>详情</el-button
>
</template>
</el-table-column>
<el-table-column label="开关" prop="flag" width="300" align="center">
<template slot-scope="scope">
<el-switch
v-model="scope.row.flag"
active-color="#13ce66"
inactive-color="#ff4949"
@change="switchData(scope.row.data)"
>
</el-switch>
</template>
</el-table-column>
</el-table>
数据
dataArr: {
dataSource: [
{
id: 1,
date: "2016-05-02",
name: "王小虎1",
address: "上海市普陀区金沙江路 1518 弄",
data: {
person: "1221qwfeqerq23r",
name: "黄",
orgId: "124993040-34",
},
editFlag: true,
del: false,
detail: false,
flag: true,
},
{
id: 2,
date: "2016-05-02",
name: "王小虎2",
address: "上海市普陀区金沙江路 1518 弄",
data: {
person: "asfdsafsafw332123",
name: "永",
orgId: "124993萨芬040-34",
},
editFlag: true,
del: true,
detail: false,
flag: false,
},
{
id: 3,
date: "2016-05-02",
name: "王小虎3",
address: "上海市普陀区金沙江路 1518 弄",
data: {
person: "123456789",
name: "圣",
orgId: "98765若-34",
},
editFlag: true,
del: true,
detail: false,
flag: false,
},
{
id: 4,
date: "2016-05-02",
name: "王小虎4",
address: "上海市普陀区金沙江路 1518 弄",
data: {
person: "875の33",
name: "好人",
orgId: "1023912353245",
},
editFlag: true,
del: true,
detail: true,
flag: true,
},
],
},
























 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








