做项目的时候用到了Ztree组件来维护树形结构,没想到碰到了一个问题:
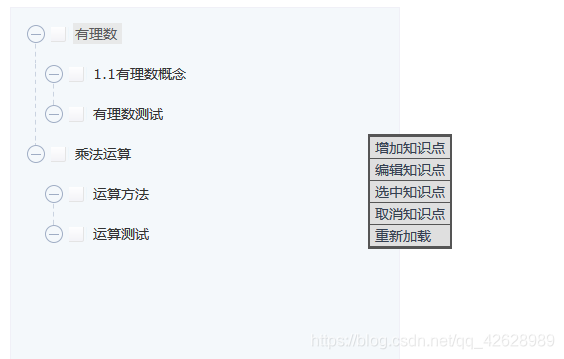
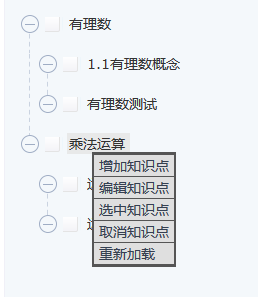
Ztree组件的右键菜单无法正确显示,位置总是不正确
这个是刚刚整合进去的,以前没有前端页面的时候是完全好用的!

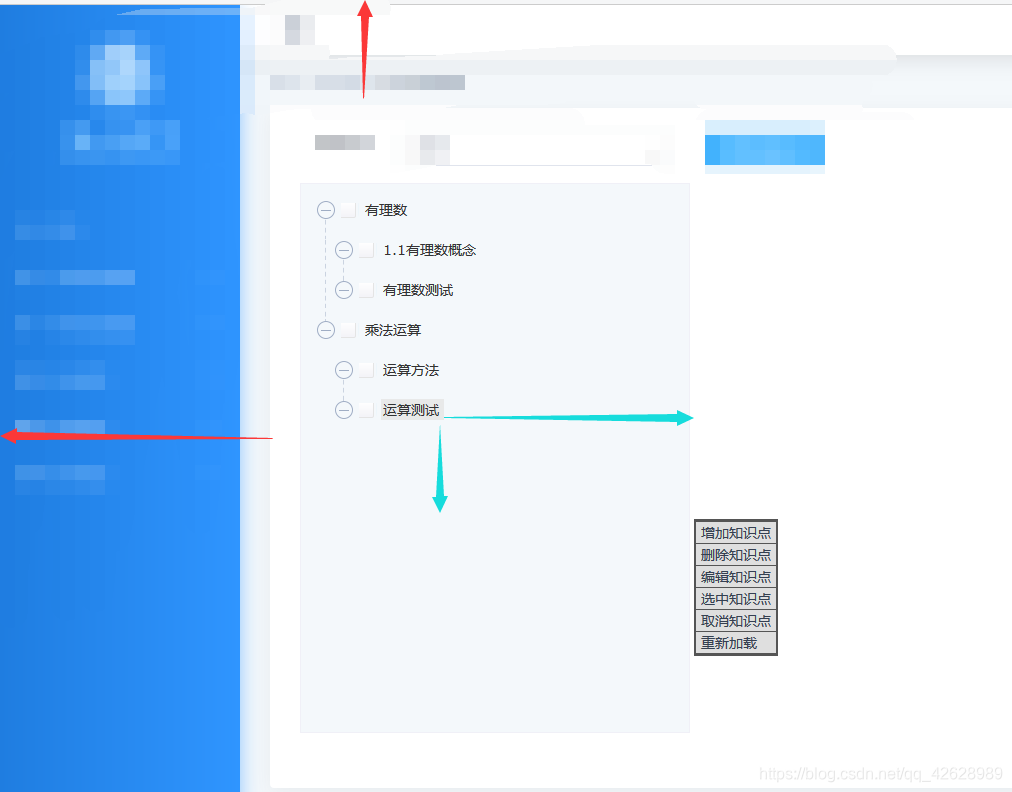
在元素上点击右键,会发现弹出的菜单总是在右下方显示!

后来发现,画红色箭头区域的宽高与画蓝色距离差的位置大致相同
也就是说:正好差出了一个上下边框的问题
所以我就怀疑,会不会是布局定位的问题,因为以前没有前端模板,所以正常。

ztree得到的点击位置正好是绝对定位(按屏幕边缘计算的),显示菜单使用的是以父DIV计算的,而加入了模板之后,所以父DIV就不是以网页的边缘开始起点了,所以显示位置会出现偏差!
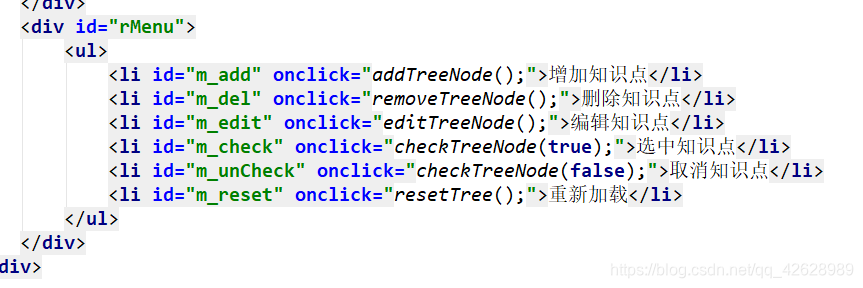
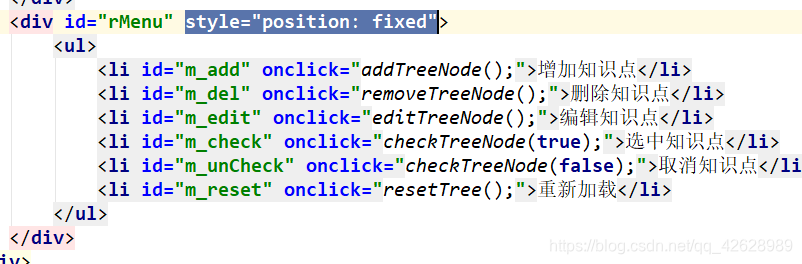
既然这样,就把父DIV改变为以网页边缘为起始的绝对定位就可以了:
style="position: fixed"


加入之后一切正常!
其实既然是定位问题引发的错误,那么直接把DIV放在最外层其实也是可以的(一开始一样)
但是一般项目开发中都会使用模板引擎继承,所以很难将它放到最上层的body中,除非改变父页面,如果改变父页面,在其他不使用Ztree的页面这又是一个垃圾代码,得不偿失!
所以直接加入就可以啦!






















 2039
2039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








