一、滚动距离与高度
(1)查看滚动条的距离
常规
window.pageXOffset/pageYOffset
IE9/IE8及一下不支持
IE9/IE8及一下支持
document.body.scrollLeft/scrollTop
document.documentElement.scrollLeft/scrollTop
不常见
window.scrollX/scrollY

pageOffset兼容性是最好的
document.documentElement和document.body在IE9/IE8及以下必有两者之一
(2)兼容写法

二、兼容模式
(1)浏览器的标准模式和怪异模式
标准模式: 按照W3C的语法规范来兼容
怪异模式: 浏览器用自己的规范来兼容
写了就是标准模式,没写就是怪异模式
(2)查看标准模式和怪异模式

三、可视尺寸
(1)浏览器可视区域的尺寸(窗口宽高)
常规
window.innerWidth/innerHeight
IE9/IE8及一下支持
标准: document.documentElement.clientWidth/clientHeight(不包括滚动条)
怪异 document.body.clientWidth/clientHeight
不常用
outerWidth/outerHeight(包括侧边栏,工具栏)

兼容写法:

(2)HTML页面尺寸
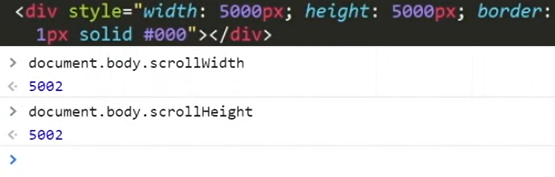
document.body.scrollHeight/scrollWidth(常用)
document.documentElement.scrollHeight/scrollWidth(IE567支持)
指整个文档的高度和宽度
相当于:window.innerWidth + winow.pageXOffset 可视宽度 + 滚动距离

兼容写法:

(3)获取元素位置信息
getBoundingClientRect()(IE中没有宽度高度)
不是不实时的,不怎么用

(4)获取元素top/left距离
offsetLeft/offsetTop
指认有定位的父级元素,如果父级没有定位元素就一直往上找一直找到有定位的父级元素,如果都没有定位就是body
offsetParent
返回有定位的父级元素,如果父级元素都没有定位就返回body
获取元素到文档的top/left距离方法:

(5)操作滚动条
window.scroll(x, y) & window.scrollTo(x, y)
x,y轴滚动多少距离
window.scrollBy(x, y)
每一次滚动多少,累加起来
四、作业
小说app返回顶部,向下滚动
























 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








