声明: 原文地址:vue集成vue-3d-model预览模型 - 简书
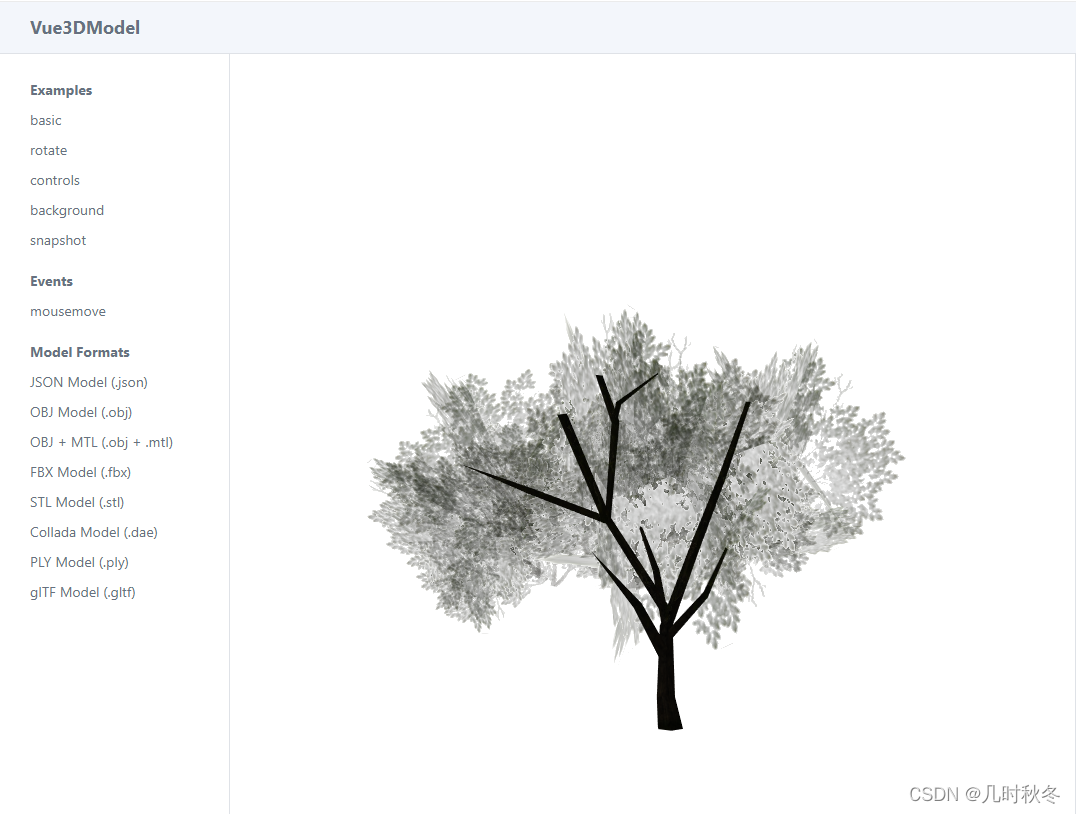
该组件是基于Three3d开发 由于对有透明贴图或者双面贴图的模型文件不友好 不能正常展示会出现如下效果
明显的透明贴图显示

双面贴图的显示效果

由于项目需求显示成这样肯定不是我想要的效果、通过对原文作者代码的查阅,参考了Three3D的相关文档
对源代码进行了修改 可以完美显示双面贴图 以及透明贴图的正确显示 效果如下:

下面贴上修改后的代码GitHub仓库
GitHub - killerFeel/vue-3d-model: 一个基于three3d展示三维模型的组件库
如何在项目中使用?
- git克隆代码到本地 git clone https://github.com/killerFeel/vue-3d-model.git
- 用编译器打开项目 npm run build 构建成dist包
- 在vue项目中通过 npm i vue-3d-model@1.3.1 -ss 下载插件
- 打开node_modules文件夹 找到vue-3d-model文件夹 将里面的dist文件夹替换成我们构建的dist包 然后就可以完美运行项目展示了!
最后感谢原插件封装者 感谢大家的阅读!Thanks♪(・ω・)ノ

























 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










