首先需要说明的是,接入支付宝可以实现第三方授权,支付等功能。但是有些功能是需要进行签约的。而且创建一个应用之后需要进行审核,过程比较长,不利于开发进行测试。幸运的是,支付宝为我们提供了一个沙箱环境可以用来测试,而且里面把所有的权限都开启了,不需要进行签约操作。同时这个环境的逻辑与真实情况下一样,所以可以先用沙箱环境下的APPID把代码写好,然后等审核通过了之后,切换到真实的APPID。
这里主要讲如何在沙箱环境下实现微信支付的接入,真实环境和这个是差不多的。首先登陆支付宝开放平台:https://openhome.alipay.com/platform/home.htm
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Qiixqw9f-1613826720997)(C:\Users\ASUS\AppData\Roaming\Typora\typora-user-images\image-20210220202451243.png)]](https://img-blog.csdnimg.cn/20210220211332139.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQyNjU1ODg1,size_16,color_FFFFFF,t_70)
然后进入管理中心,找到开发服务下的研发服务
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cQWXzaQC-1613826764962)(C:\Users\ASUS\AppData\Roaming\Typora\typora-user-images\image-20210220202451243.png)]](https://img-blog.csdnimg.cn/20210220211346585.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQyNjU1ODg1,size_16,color_FFFFFF,t_70)
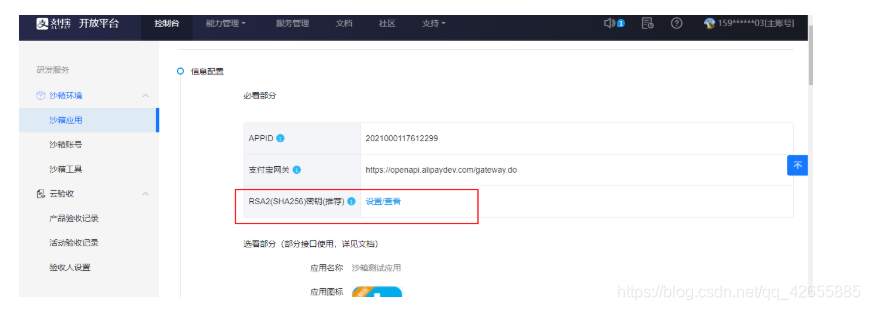
配置信息
这里的沙箱环境可以理解为,支付宝给我们提供了一个上线了的应用,具有真实的APPID等信息。
这里需要配置的就是公钥和私钥。

点设置后就会让你填RSA2密钥信息或者证书,这里选密钥就可以了。
我这里已经配置过了,没办法截图,就不截图了。
RSA2密钥可以用支付宝提供的工具来生成:https://opendocs.alipay.com/open/291/105971

注意额:安装路径不能有中文、空格.
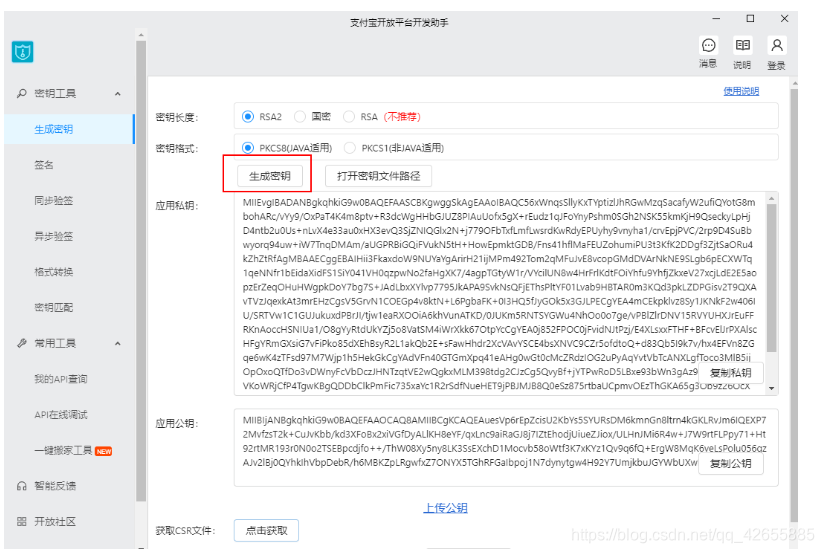
工具安装好后,打开就是这样子的。

点击生成密钥就可以生成下面的一对公钥和私钥。
然后把公钥信息填到刚才的页面上就可以了。

然后其他的就可以不用设置了,可以开始写代码了。
代码实现
1、引入POM依赖
<!-- 使用thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- 自定义properties文件配置-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<!-- alipay 支付宝SDk-->
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>3.1.0</version>
</dependency







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7562
7562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








