空白填充组件
在容器 主轴方向 上
空白填充组件具有自动填充空余部分的能力
注意 : 仅在父组件为 Row 或者 Column 的时候有效
注意 : 不能使用通用属性修饰
参数
| 参数名 | 参数类型 | 是否必填 | 默认值 | 参数描述 |
| min | number | string | 否 | 0 | 空白填充组件的最小填充尺寸 |
相关属性
| 名称 | 参数类型 | 默认值 | 描述 |
| color | ResourceColor | 0xffffff | 设置空白填充的颜色 |
示例 1
@Entry
@Component
struct Index {
build() {
Column() {
// 没有使用 Blank 组件
Row() {
Text('左').fontSize(30)
Text('右').fontSize(30)
}.width('100%').height(50)
Divider().height(50)
// 使用 Blank 组件
Row() {
Text('左').fontSize(30)
Blank()
Text('右').fontSize(30)
}.width('100%').height(50)
}
}
}

示例 2
@Entry
@Component
struct Index {
build() {
Column() {
Row() {
Text('左').fontSize(30)
Blank()
Text('右').fontSize(30)
}.width('100%').height(50)
Divider().height(50)
Row() {
Text('左').fontSize(30)
Blank()
Text('中').fontSize(30)
Blank()
Text('右').fontSize(30)
}.width('100%').height(50)
}
}
}

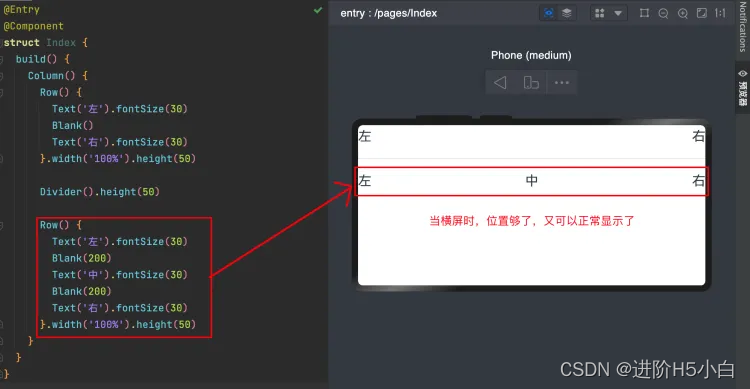
示例 3
设置 Blank 组件的参数为 200
不管剩余空白有多少,我最少填充 200 的尺寸
@Entry
@Component
struct Index {
build() {
Column() {
Row() {
Text('左').fontSize(30)
Blank()
Text('右').fontSize(30)
}.width('100%').height(50)
Divider().height(50)
Row() {
Text('左').fontSize(30)
Blank(200)
Text('中').fontSize(30)
Blank(200)
Text('右').fontSize(30)
}.width('100%').height(50)
}
}
}

示例 4
还可以通过 color 方法来修饰填充部分的颜色
@Entry
@Component
struct Index {
build() {
Column() {
Row() {
Text('左').fontSize(30)
Blank().color(Color.Pink)
Text('右').fontSize(30)
}.width('100%').height(50)
Divider().height(50)
Row() {
Text('左').fontSize(30)
Blank(200).color(Color.Orange)
Text('中').fontSize(30)
Blank(200).color(Color.Gray)
Text('右').fontSize(30)
}.width('100%').height(50)
}
}
}























 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








