前言:
做web开发时,我们电脑默认的端口是80。就比如我们访问www.baidu.com,如果不加端口号,访问的就是百度服务器的80端口。所以我们在网上发布自己的网站时,也默认80端口比较方便,不用在用户输入网址时还的加个端口号。比如:www.xxxxx.com/5000
我们在做web开发时,都会使用框架,就比如FLASK等。而框架为我们做了很多事情,我们都看不到。这时我们简单了解一下框架做了什么我们不知道的事,有利于我们更好的学习和开发。
浏览器简单说明
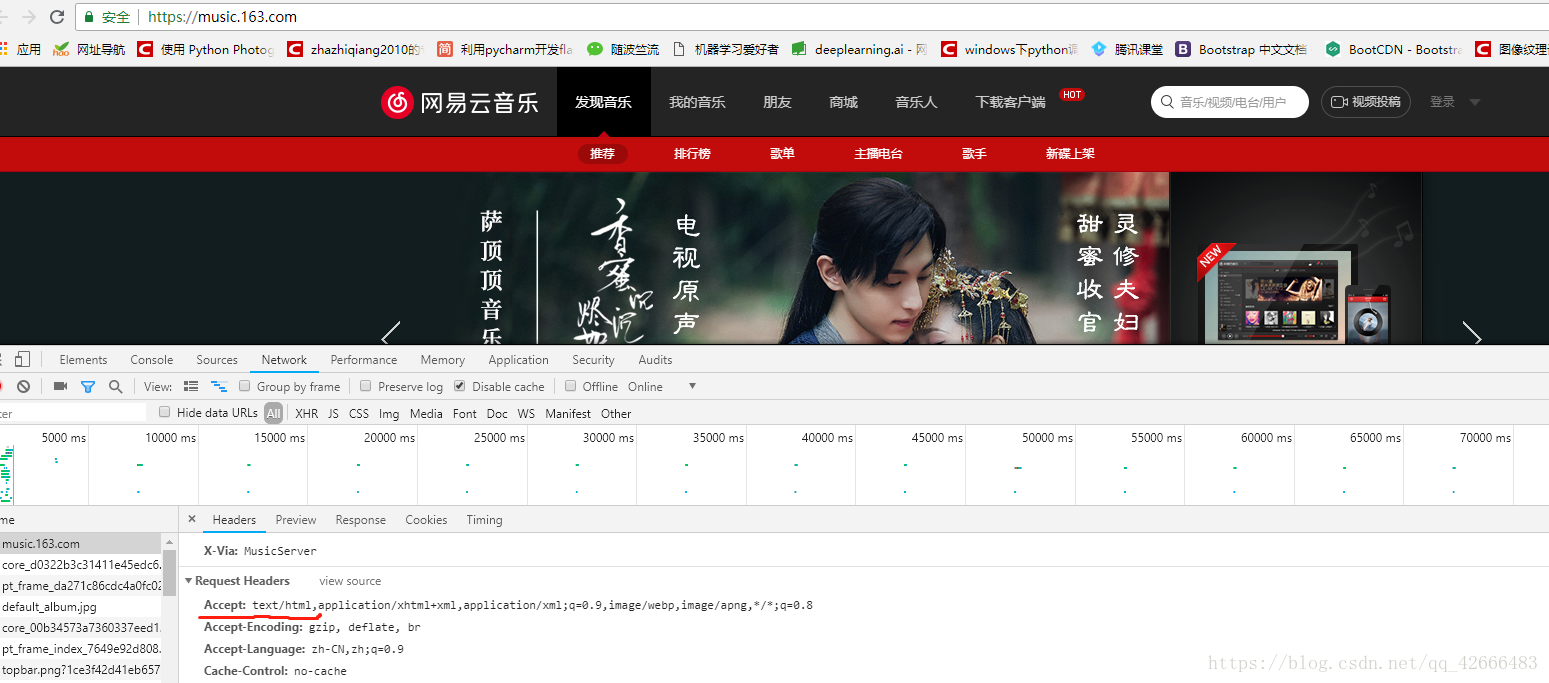
我们通常所说的BS,B就指的是客户端(一般就是我们使用的浏览器),S就是指的是服务器。而浏览器大家不要以为只能用来看网页,其实它还可以看本地文件。你给浏览器一个html,它就渲染成网页界面,你给它一个pdf格式的文件,它就可以当个pdf查看器,但是它只能解析部分格式,并不是所有文件都可以。例如我们打开网易云音乐网站:它以“https:” 开头,表明它访问的是服务器上的东西。

然后我们打开一个pdf文件:它以file 开头,表明它打开的是本地的一个文件,和S(服务器)就没有关系了。

BS流程
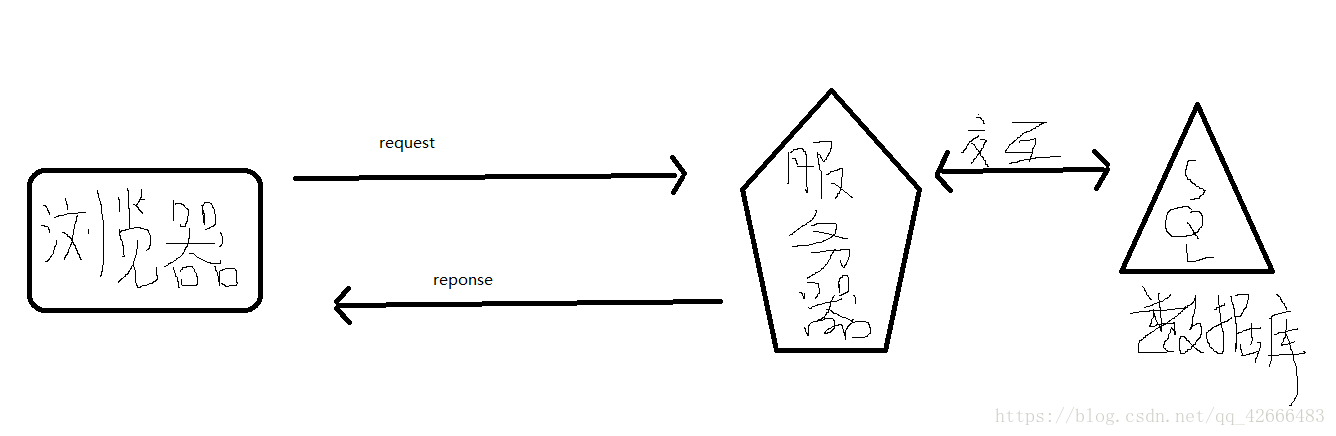
我们先看一张草图,利于讲解:

简单概述为:客户端向服务器发送请求(request),希望得到自己想得到的东西,服务器接收到请求后,经过逻辑处理(使用语言代码实现:python等,逻辑处理会涉及到与数据库交互),将结果返还(reponse)给客户端。
简单的一种情况:客户端向服务器请求(request)一个静态的html文件,那服务器就把自己有的,客户端请求的html给它(reponse)。不涉及和数据库交互。如图,我访问了网易云音乐的首页的过程:

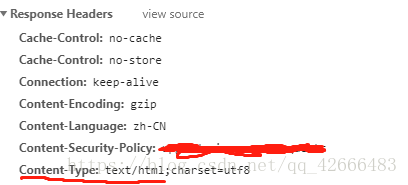
在请求的过程中,内部已经把我希望得到的是什么格式之类的信息发送给服务器了,只是我们没看到而已。就如上图的Accept:text/html 就表明客户端请求希望得到的是一个html界面。而服务器接收到我的请求信息后,经过逻辑关系处理,给我返回来的东西就是这个html界面,而且也在返回的东西中声明了它返回的是什么(content-type:),如下图:

以上这些流程,其实在web开发中,框架都帮我们做了。我们没有看到。
数据库存放了服务器的一些数据,就比如我们常见的用户名,密码之类的信息。当客户端想要向服务器提交或者查询这些数据的时候,服务器也需要经过逻辑关系处理,来和数据库交互,把得到的信息返还给客户端。这其中的逻辑关系处理就是我们用语言代码写出来的逻辑关系,不同的框架放在不同位置。之后会经常涉及到逻辑关系处理,这里不做详细说明了。
总结
明白BS在工作时的大概流程,有利于我们更好的使用框架,而不是用了框架,实现了功能,却不知道框架做了什么。更原始的socket套接字实现的网络编程,会让我们更清楚工作流程,涉及很多东西,有兴趣的同学可以去查看一下socket。





 本文介绍了从浏览器到服务器的BS流程,探讨了浏览器的功能、如何通过URL区分服务器和本地文件,以及Web开发中Flask框架在处理请求和响应时的角色。通过了解这一流程,有助于更好地学习和运用Flask进行Web开发。
本文介绍了从浏览器到服务器的BS流程,探讨了浏览器的功能、如何通过URL区分服务器和本地文件,以及Web开发中Flask框架在处理请求和响应时的角色。通过了解这一流程,有助于更好地学习和运用Flask进行Web开发。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








