目录
1、全局安装脚手架 CLI
在cmd里面全局安装,就最开始装一次就行了,后面再创建项目就不用安装了,只需要装一次
// npm 安装
npm install -g @vue/cli
// 或者 yarn安装
yarn global add @vue/cli
2、创建项目(vue2)
2.1 默认配置(不自动router等文件夹)
// vue_test是你自己起的项目名
vue create vue_test
回车以后显示:

按键盘上下键进行上下切换。我们这里就选择vue2即可
然后就等着就行…

成功创建:

然后cd到新创建的vue_test项目中,进行npm run serve 进行运行项目:

2.1 自定义配置(自动创建vuex,router等)
// vue_test_2 是自定义的项目名
vue create vue_test_2
选择 Manually select features:

空格键进行选择,我们可以选vuex和router:

选vue2:

选路由模式:输入y就行,项目里面是可以改的,所以没关系

语法规范默认第一个:

什么时候校验语法,可以选择第一个:

是否采用最基本的校验更新到package文件,选择第一个:

是否保存作为项目预设,我们可以不保存,输入 N

然后等着就行了,创建成功了就。然后cd到你创建的项目里,npm run serve 运行项目
3、创建项目(vue3)
3.1 @vue-cli脚手架创建项目
// vue3_test是你起的项目名
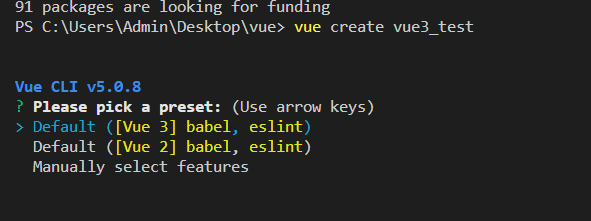
vue create vue3_test
选择vue3:

然后就能创建成功了,npm run serve 运行项目就行了
3.2 使用 vite 创建vue3项目
注意:Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
- vite 并不需要像 @vue-cli 一样进行全局安装
创建项目命令(哪个都行):
npm init vitenpm create vite@latest或者yarn create vite
输入y:

问你项目名字叫 vite-project 可以不,可以就回车,不可以就直接打字输入你自己的项目名字

然后选择一个框架,我们选vue

接下来选择是用 js 还是用 ts,看你们项目需求了,我这里选 ts:

然后cd到你新建的项目里,要手动进行安装 npm install,然后再npm run dev 运行项目,注意是dev,不是serve
























 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








