使用JQuery完成表单的全选全不选功能
需求分析
在我们对表格处理的时,有些情况下,我们需要对表格进行批量处理,
技术分析:
- 导入JQ的包
- 文档加载完成函数: 页面初始化
- 获得所有的行 : 元素选择器
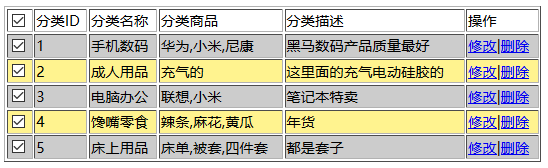
- 根据行号奇数/偶数去修改颜色
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<!--
1. 导入JQ的包
2. 文档加载完成函数: 页面初始化
3. 获得所有的行 : 元素选择器
4. 根据行号奇数/偶数去修改颜色
-->
<script>
$(function(){
//获得所有的行 : 元素选择器
$("tbody > tr:even").css("background-color","#CCCCCC");
//修改基数行
$("tbody > tr:odd").css("background-color","#FFF38F");
// $("tbody > tr").css("background-color","#FFF38F");
});
/*
表格全选和全不选
进一步确定事件: 点击事件
*/
$(function(){
//绑定点击事件
//this 代表的是当前函数的所有者
$("#checkAll").click(function(){
//获取当前选中状态
// alert(this.checked);
//获取所有分类项的checkbox
// 选择器[属性名称='属性值']
// $("input[type='checkbox']:gt(0)").prop("checked",this.checked);
//使用层级选择器来实现 tbody > tr > td > input
// $("tbody > tr > td > input").prop("checked",this.checked); //这个可行
// #tab > tbody > tr:nth-child(4) > td:nth-child(1) > input[type="checkbox"]
$("input").prop("checked",this.checked);
});
});
</script>
</head>
<body>
<table border="1px" width="600px" id="tab">
<thead>
<tr >
<td>
<input type="checkbox" id="checkAll" />
</td>
<td>分类ID</td>
<td>分类名称</td>
<td>分类商品</td>
<td>分类描述</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" />
</td>
<td>1</td>
<td>手机数码</td>
<td>华为,小米,尼康</td>
<td>黑马数码产品质量最好</td>
<td>
<a href="#">修改</a>|<a href="#">删除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>2</td>
<td>成人用品</td>
<td>充气的</td>
<td>这里面的充气电动硅胶的</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>3</td>
<td>电脑办公</td>
<td>联想,小米</td>
<td>笔记本特卖</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>4</td>
<td>馋嘴零食</td>
<td>辣条,麻花,黄瓜</td>
<td>年货</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>5</td>
<td>床上用品</td>
<td>床单,被套,四件套</td>
<td>都是套子</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
</tbody>
</table>
</body>
</html>























 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








