vue3和vue2路由基础部分变动不大,基础详情查看,该篇是针对之前的文章进行补充。vue2router基础。
1. router-link 属性
| 属性 | 描述 |
|---|---|
| to | 要跳转的路由 |
| replace | 设置 replace 属性的话,当点击时,会调用 router.replace(),而不是 router.push(); |
| active-class | 设置激活a元素后应用的class,默认是router-link-active |
| exact-active-class | 链接精准激活时,应用于渲染的 的 class,默认是router-link-exact-active; |
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前 页面是一个替换操作,那么可以使用replace。
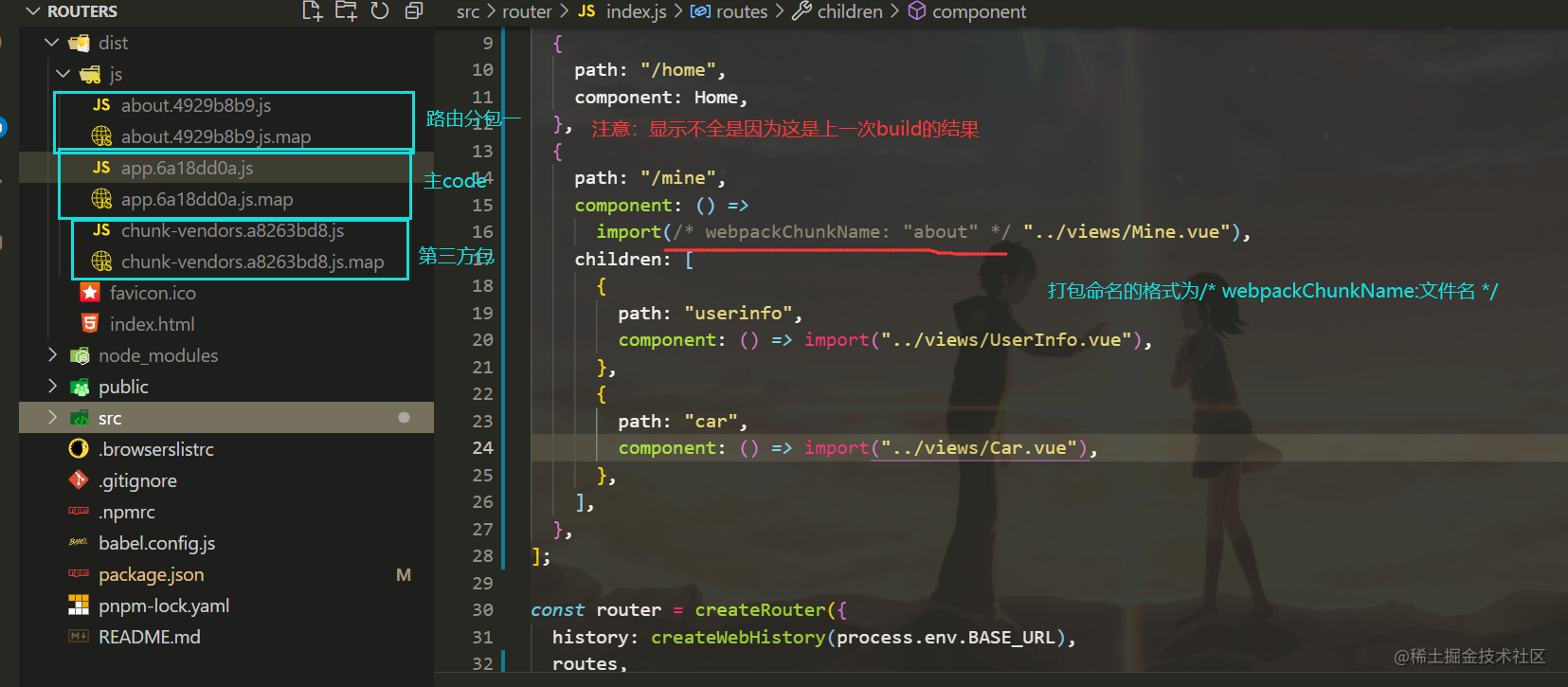
2. webpack 打包命名

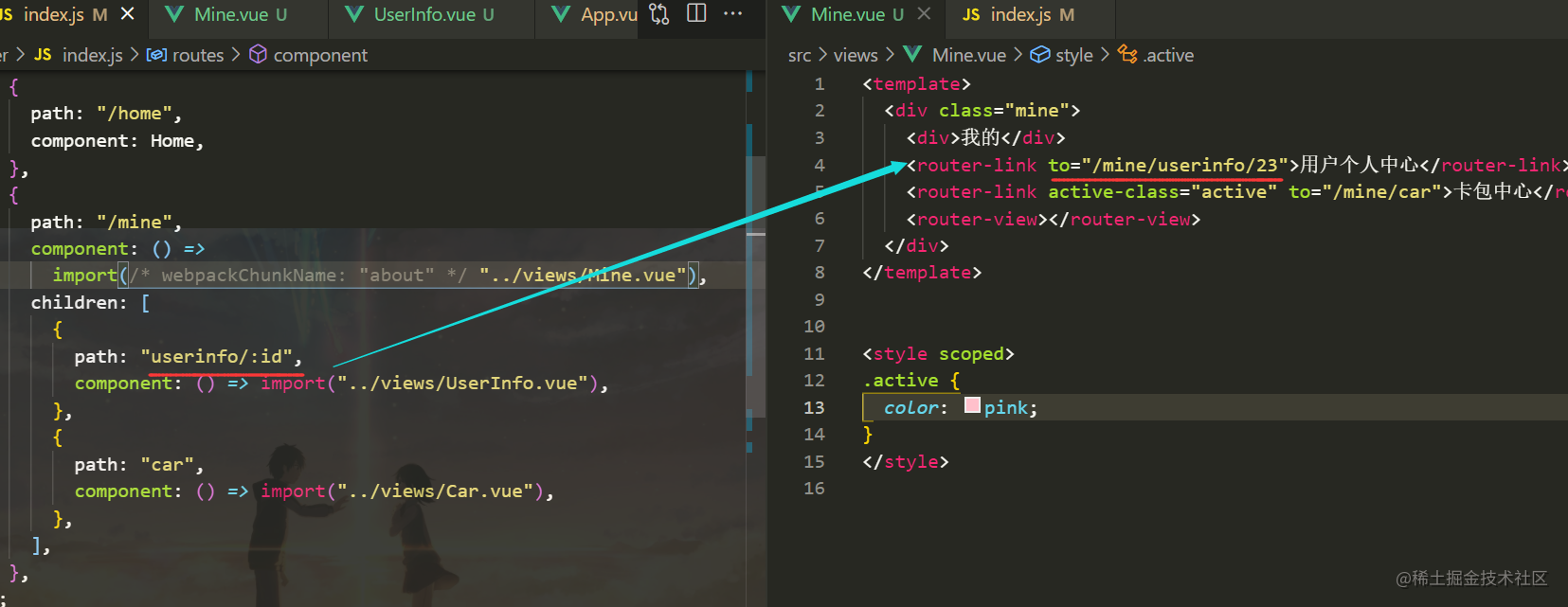
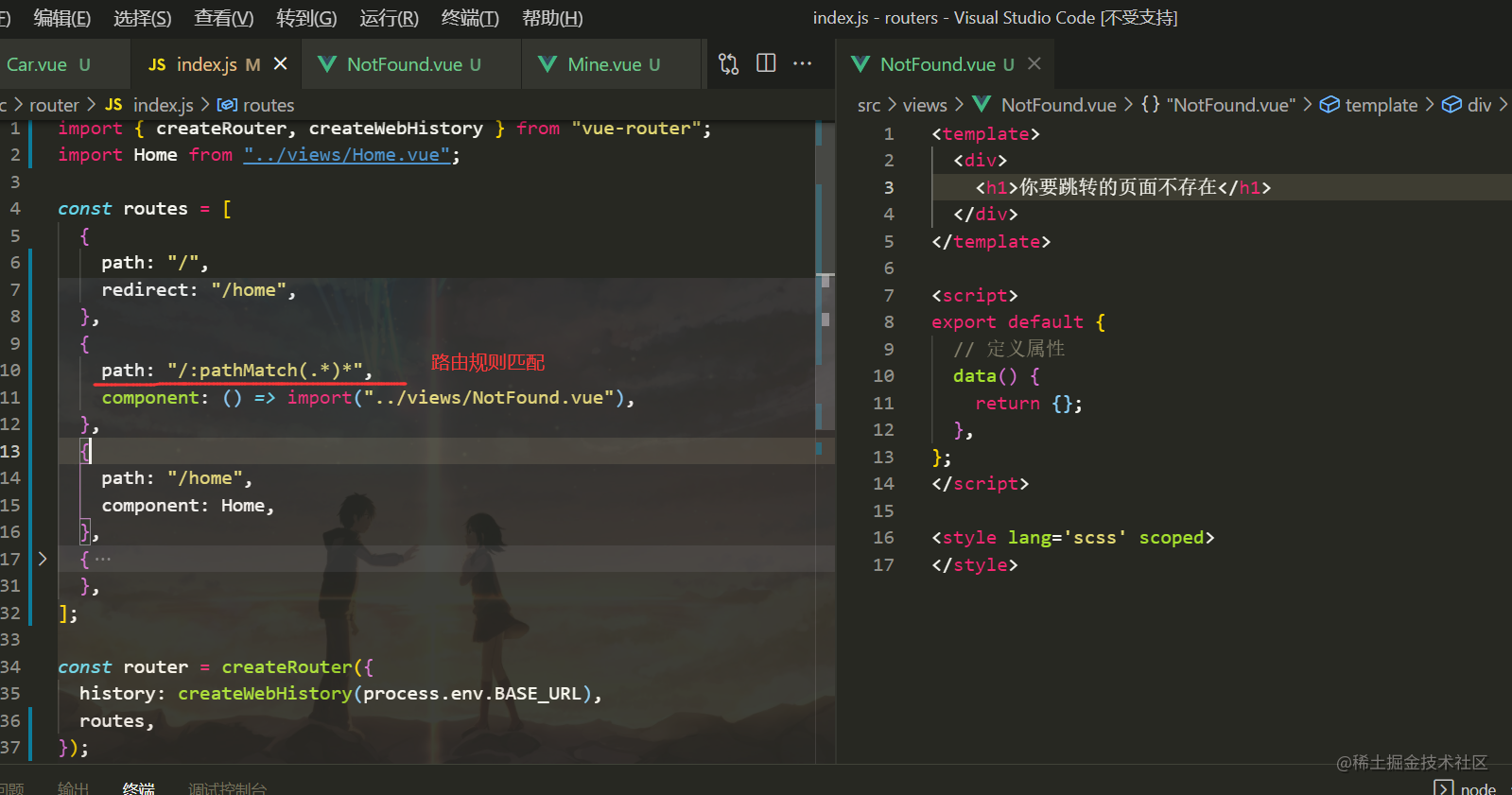
3. 动态路由基本匹配
例如我们需要通过用户id进行路由匹配。
动态路由匹配

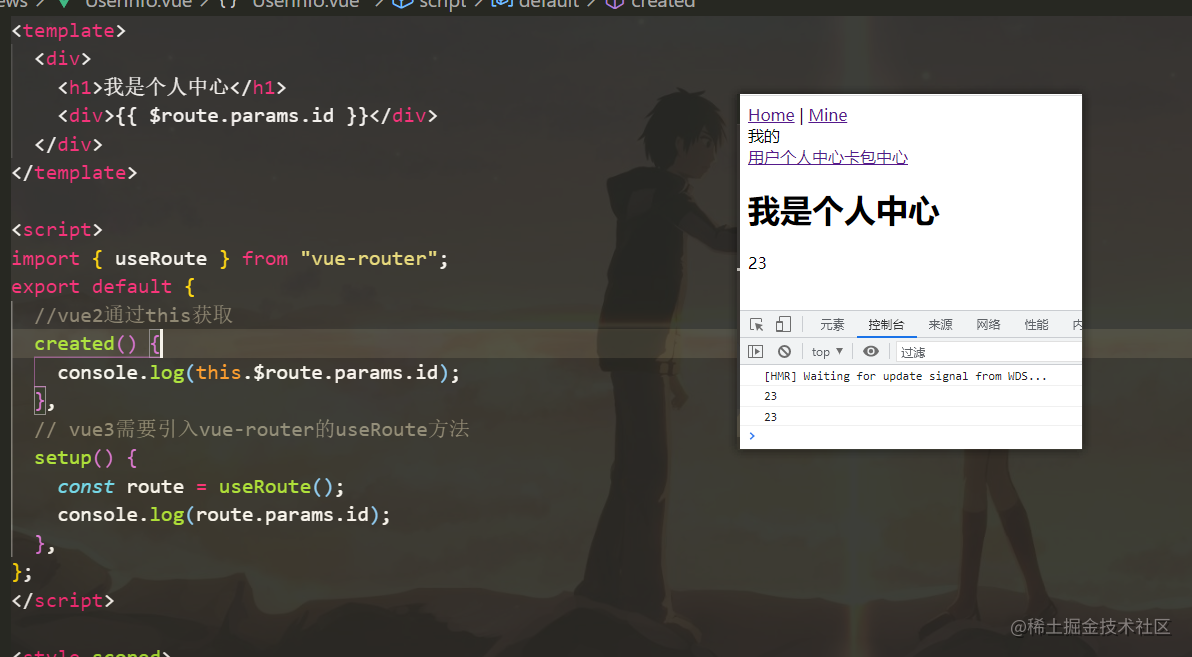
获取动态路由的值:

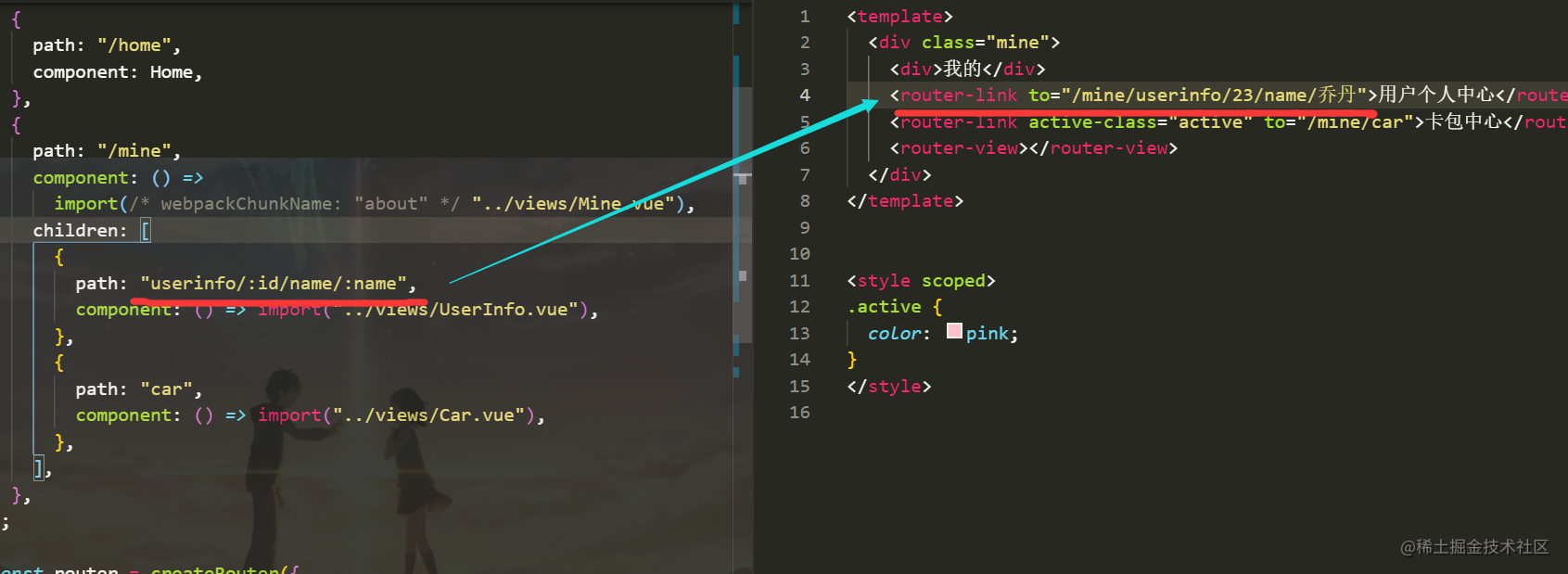
匹配多个参数:

4. NotFound
当路由匹配不到时,要跳转的页面。

效果图:

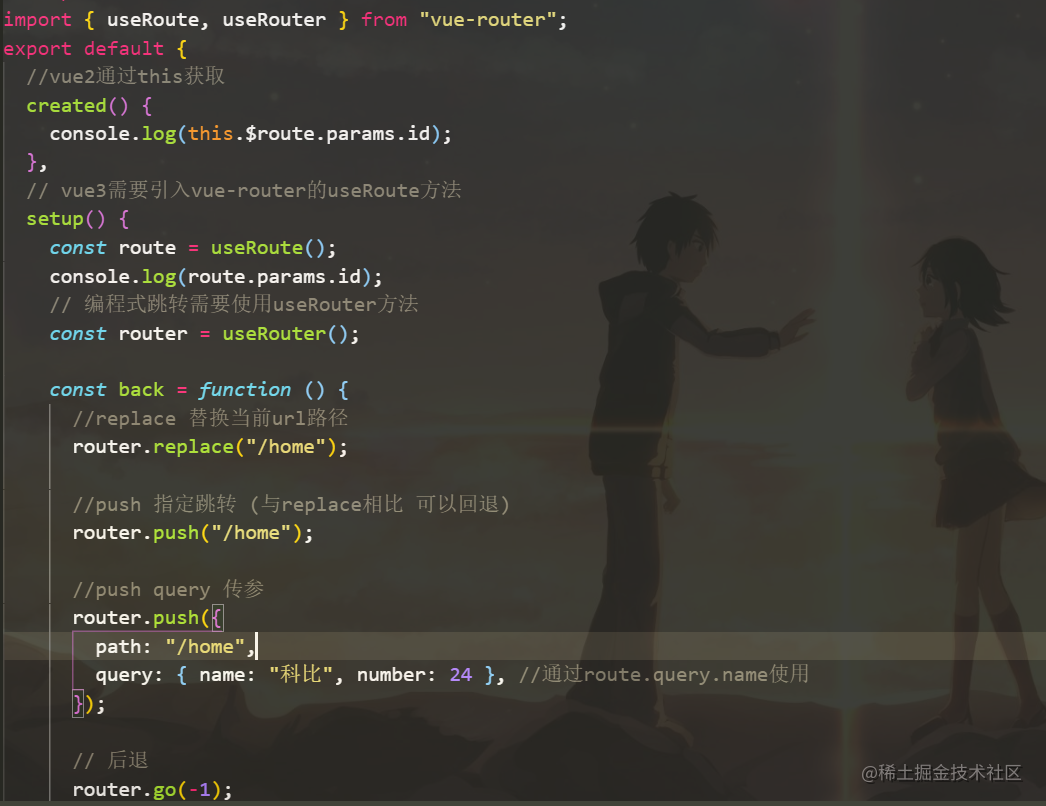
5. 编程式路由
在vue2中主要使用this.$router.push进行跳转,而在vue3的composition中需要引入useRoute方法

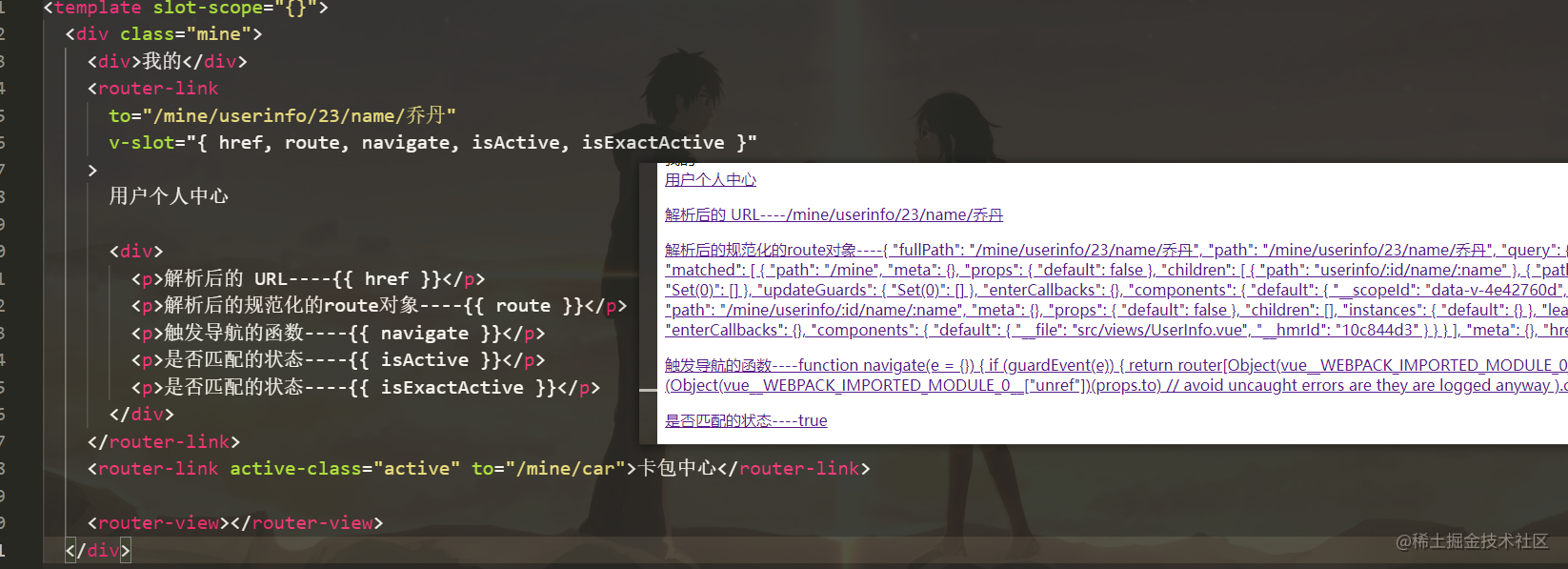
6. router-link的v-slot
vue-router4.0移除了原来route-link原有的tag属性,转而使用v-slot,更具有灵活性。 tag属性:可以决定router-link到底渲染成什么元素。
router-link 中v-slot的属性
| 属性 | 说明 |
|---|---|
| href | 解析后的URL |
| route | 解析后的规范化的route对象 |
| navigate | 触发导航的函数 |
| isActive | 是否匹配的状态 |
| isExactActive | 是否精准的匹配状态 |

7. router-view的v-slot
<router-view> 暴露了一个 v-slot API,主要使用 <transition> 和 <keep-alive> 组件来包裹你的路由组件。
<!-- Component:要渲染的组件; -->
<!-- route: 解析出的标准化路由地址。; -->
<Suspense>
<template #default>
<router-view v-slot="{ Component, route }">
<transition :name="route.meta.transition || 'fade'" mode="out-in">
<keep-alive>
<component
:is="Component"
:key="route.meta.usePathKey ? route.path : undefined"
/>
</keep-alive>
</transition>
</router-view>
</template>
<template #fallback> Loading... </template>
</Suspense>
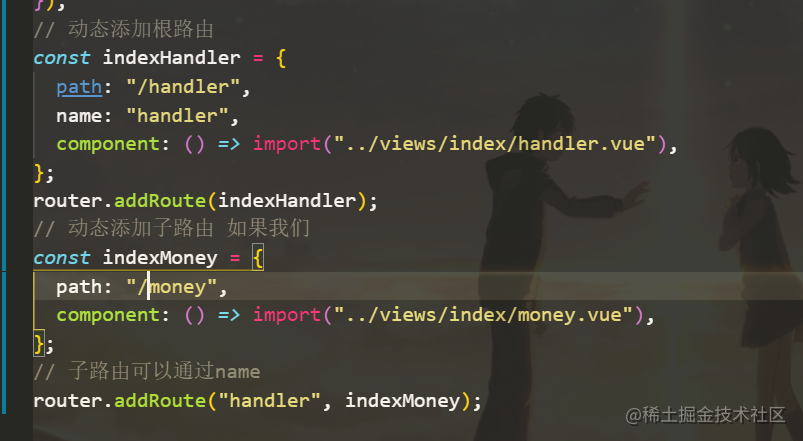
8. 动态添加路由
这个在开发后台系统的时候比较常用,经常要根据角色的不同给予不同的路由,而不是在routes中预先定义好。

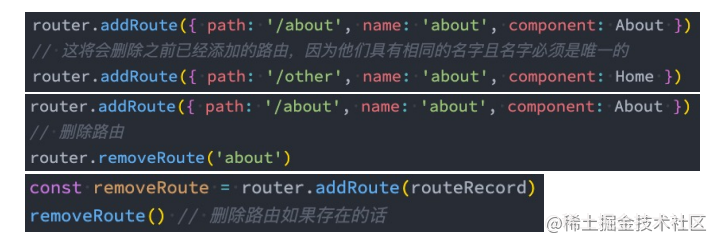
9. 动态删除路由
- 方式一:添加一个name相同的路由
- 通过removeRoute方法 传入 路由名称
- 通过addRoute方法的返回值回调

10. 路由守卫
路由守卫主要查看 官网
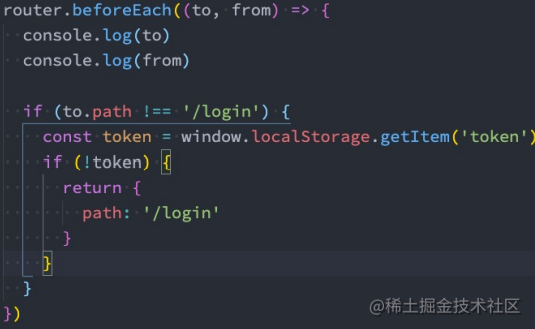
10.1 路由前置守卫
全局的前置守卫beforeEach是在导航触发时会被回调的。开发中比较常用,如token权限拦截。
该守卫有三个参数:
to:即将要进入的目标路由对象
from:即将离开的路由对象
next:通过next函数来决定如何进行跳转的。在vue2中常用,在vue3中我们通过返回值来控制,官方不介意在前置守卫中操作next。

前置守卫返回值(Boolean)
1.返回false:取消当前导航
2.不返回或者undefined:进行默认导航
3.返回一个路由地址:
- 可以是一个string类型的路径
- 可以是一个对象,对象中包含path、query、params等信息。

10.2 全局解析守卫
你可以用 router.beforeResolve 注册一个全局守卫。这和 router.beforeEach 类似,因为它在 每次导航时都会触发,但是确保在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被正确调用。
router.beforeResolve 是获取数据或执行任何其他操作(如果用户无法进入页面时你希望避免执行的操作)的理想位置。
该守卫有三个参数:
to:即将要进入的目标路由对象
from:即将离开的路由对象
next:通过next函数来决定如何进行跳转的。在vue2中常用,在vue3中我们通过返回值来控制,官方不介意在前置守卫中操作next。
//确保用户可以访问自定义 meta 属性 requiresCamera 的路由:
router.beforeResolve(async to => {
if (to.meta.requiresCamera) {
try {
await askForCameraPermission()
} catch (error) {
if (error instanceof NotAllowedError) {
// ... 处理错误,然后取消导航
return false
} else {
// 意料之外的错误,取消导航并把错误传给全局处理器
throw error
}
}
}
})
10.3 全局后置钩子
router.afterEach它们对于分析、更改页面标题、声明页面等辅助功能以及许多其他事情都很有用。
然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身,而是使用 navigation failures 作为第三个参数:
router.afterEach((to, from) => {
sendToAnalytics(to.fullPath)
})
10.4 路由独享守卫
beforeEnter 守卫 只在进入路由时触发,不会在 params、query 或 hash 改变时触发。例如,从 /users/2 进入到 /users/3 或者从 /users/2#info 进入到 /users/2#projects。它们只有在 从一个不同的 路由导航时,才会被触发。
- 直接在路由配置上定义
beforeEnter守卫:
const routes = [
{
path: '/users/:id',
component: UserDetails,
beforeEnter: (to, from) => {
// reject the navigation
return false
},
},
]
- 将一个函数数组传递给
beforeEnter,这在为不同的路由重用守卫时很有用:
function removeQueryParams(to) {
if (Object.keys(to.query).length)
return { path: to.path, query: {}, hash: to.hash }
}
function removeHash(to) {
if (to.hash) return { path: to.path, query: to.query, hash: '' }
}
const routes = [
{
path: '/users/:id',
component: UserDetails,
beforeEnter: [removeQueryParams, removeHash],
},
{
path: '/about',
component: UserDetails,
beforeEnter: [removeQueryParams],
},
]
也可以通过使用路径 meta 字段和全局导航守卫来实现类似的行为。
10.5 组件内守卫
可以在路由组件内直接定义路由导航守卫(传递给路由配置的)。
你可以为路由组件添加以下配置:
beforeRouteEnterbeforeRouteUpdatebeforeRouteLeave
const UserDetails = {
template: `...`,
beforeRouteEnter(to, from) {
// 在渲染该组件的对应路由被验证前调用
// 不能获取组件实例 `this` !
// 因为当守卫执行时,组件实例还没被创建!
},
beforeRouteUpdate(to, from) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 `/users/:id`,在 `/users/1` 和 `/users/2` 之间跳转的时候,
// 由于会渲染同样的 `UserDetails` 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 因为在这种情况发生的时候,组件已经挂载好了,导航守卫可以访问组件实例 `this`
},
beforeRouteLeave(to, from) {
// 在导航离开渲染该组件的对应路由时调用
// 与 `beforeRouteUpdate` 一样,它可以访问组件实例 `this`
},
}
1.beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next 来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数:
beforeRouteEnter (to, from, next) {
next(vm => {
// 通过 `vm` 访问组件实例
})
}
2.注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持 传递回调,因为没有必要了:
beforeRouteUpdate (to, from) {
// just use `this`
this.name = to.params.name
}
3.这个 beforeRouteLeave 通常用来预防用户在还未保存修改前突然离开。该导航可以通过返回 false 来取消。
beforeRouteLeave (to, from) {
const answer = window.confirm('Do you really want to leave? you have unsaved changes!')
if (!answer) return false
}
使用组合 API
如果你正在使用组合 API 和 setup 函数来编写组件,你可以通过 onBeforeRouteUpdate 和 onBeforeRouteLeave 分别添加 update 和 leave 守卫。
10.6 完整的导航解析流程






















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








