基础
初始化项目:
 安装vue依赖:
安装vue依赖:

声明式渲染:
<script src="./node_modules/vue/dist/vue.js"></script>
<div id="app">
<h1>{{name}},好看</h1>
</div>
<script>
let vm = new Vue({
el : "#app",
data : {
name : "限时狩猎"
}
});
</script>
双向绑定:
v-model
<script src="./node_modules/vue/dist/vue.js"></script>
<div id="app">
<h1>{{name}},好看</h1>
<input type="text" v-model="num">
<h1>{{num}}评论</h1>
</div>
<script>
let vm = new Vue({
el : "#app",
data : {
name : "限时狩猎",
num : 0
}
});
</script>
事件:
<script src="./node_modules/vue/dist/vue.js"></script>
<div id="app">
<h1>{{name}},好看</h1>
<input type="text" v-model="num">
<input type="button" v-on:click="num++" value="点赞">
<h1>{{num}}评论</h1>
</div>
<script>
let vm = new Vue({
el : "#app",
data : {
name : "限时狩猎",
num : 0
}
});
</script>
<div id="app">
<h1>{{name}},好看</h1>
<input type="text" v-model="num">
<input type="button" v-on:click="num++" value="点赞">
<input type="button" v-on:click="cancel" value="取消点赞">
<h1>{{num}}评论</h1>
</div>
<script>
let vm = new Vue({
el : "#app",
data : {
name : "限时狩猎",
num : 0
},
methods : {
cancel(){
this.num--;
}
}
});
</script>

<script src="./node_modules/vue/dist/vue.js"></script>
<div id="app">
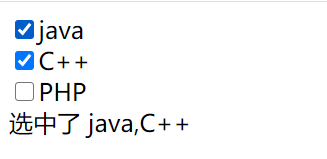
<input type="checkbox" v-model="language" value="java">java<br/>
<input type="checkbox" v-model="language" value="C++">C++<br/>
<input type="checkbox" v-model="language" value="PHP">PHP<br/>
选中了 {{language.join(",")}}
</div>
<script>
let vm = new Vue({
el : "#app",
data : {
language : []
}
})
</script>

事件修饰符


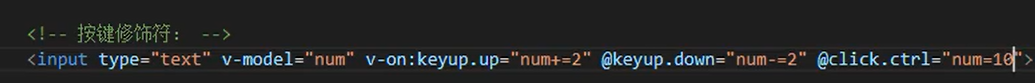
按键修饰符


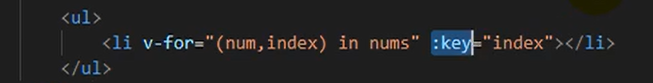
v-for:


v-if v-show:



动态计算:

watch:

过滤器:
局部:

全局:

组件化:

<counter></counter>
<counter></counter>
<button-counter></button-counter>
</div>
<script>
//全局
Vue.component("counter", {
template : `<button v-on:click="count++">点击了{{count}}次</button>`,
data(){
return {
count : 1
}
}
})
//局部
const buttonCounter = {
template : `<button v-on:click="count++">点击了{{count}}次____</button>`,
data(){
return {
count : 1
}
}
}
生命周期:

脚手架:


初始化项目:

cd vue-demo
npm run dev


测试:


router-link:


element-ui:


























 4863
4863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








