目录
- 一、grid 二维布局模块
- 二、基本概念
- 三、容器属性
- 使用方法
- CSS 重要属性配置
- grid-template-columns 网格列数量 grid-template-rows 网格行数量属性
- 布局实例:
- 简化重复的方法 repeat()
- 布局实例:
- fr 关键字 - 比例倍数关系
- minmax() 范围内自动化 auto 分配
- auto 关键字 浏览器自定义
- 网格线的名称
- grid-row-gap、grid-column-gap、grid-gap 行间距、列间隔属性
- grid-template-areas 定义网格区域别名属性
- grid-template 包含 3 种属性的合并属性
- grid-auto-flow 布局顺序配置属性
- justify-items、align-items、place-items 容器内单元格内容对齐属性
- justify-content、align-content、place-content 容器整体移动属性
- grid-auto-columns、grid-auto-rows 自动配置多余的单元格行高列宽属性
- grid 包含 6 种属性的合并属性
- 四、项目属性
- 参考链接:
一、grid 二维布局模块
Grid布局与Flex布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid
布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid布局远比Flex布局强大。
gridn. 网格,方格;栅栏;
二、基本概念
理解逻辑 - 容器 - 项目
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。和 flex 布局 一样的布局概念 —— 容器容纳项目元素
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的
<p>元素就不是项目。Grid布局只对项目生效。
理解行列 - 二维布局
既然是二维的,那么就应该对直角坐标系有所认知,容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。这样构成了一个二维坐标,这个坐标就是项目元素在容器内的坐标地点。但是这里不是单单指坐标点,因为是一个四边形,所以会有一个对角坐标,也就是说会有两个 x 轴 两个 y 轴,那么由此包围起来的,就是一个项目元素。
理解单元格
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
前面提到的项目的二维坐标
网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。
比如有 4 x 4 的网格,那么就会有5根水平网格线和5根垂直网格线。可以类比数组是从 0 开始
三、容器属性
Grid布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性
使用方法
display: grid指定一个容器采用网格布局。
div {
display: grid;
}
默认情况下,容器元素都是块级元素,但也可以设成行内元素。
div {
display: inline-grid;
}
注意,设为网格布局以后,容器子元素(项目)的
float、display: inline-block、display:table-cell、vertical-align和column-*等设置都将失效。
CSS 重要属性配置
grid-template-columns 网格列数量 grid-template-rows 网格行数量属性
容器指定了网格布局以后,接着就要划分行和列。
grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
<html>
<head>
<style>
/* 声明父元素为flex容器 */
ul {
list-style: none;
display:grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
li {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
#box1 {
background-color: red;
}
#box2 {
background-color: yellow;
}
#box3 {
background-color: #8cacea;
}
</style>
</head>
<body>
<ul> <!--parent element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
</ul>
</body>
</html>
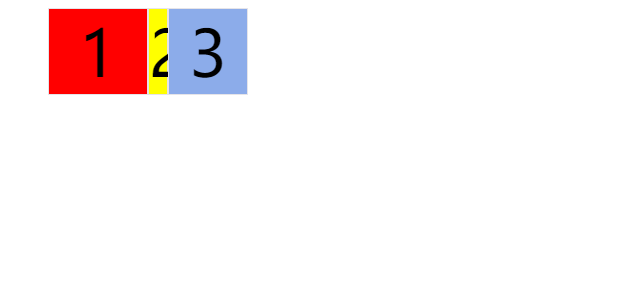
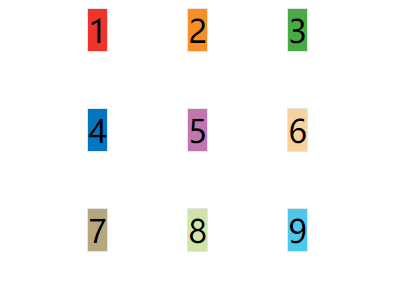
效果图:

如果去测试一下,在grid-template-columns: 100px 100px 100px; 里添加多一个 100px,就会变成 4 列 3 行,布局顺序默认是 从左到右从上到下。
除了使用绝对单位,也可以使用百分比。
.container {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
}
布局实例:
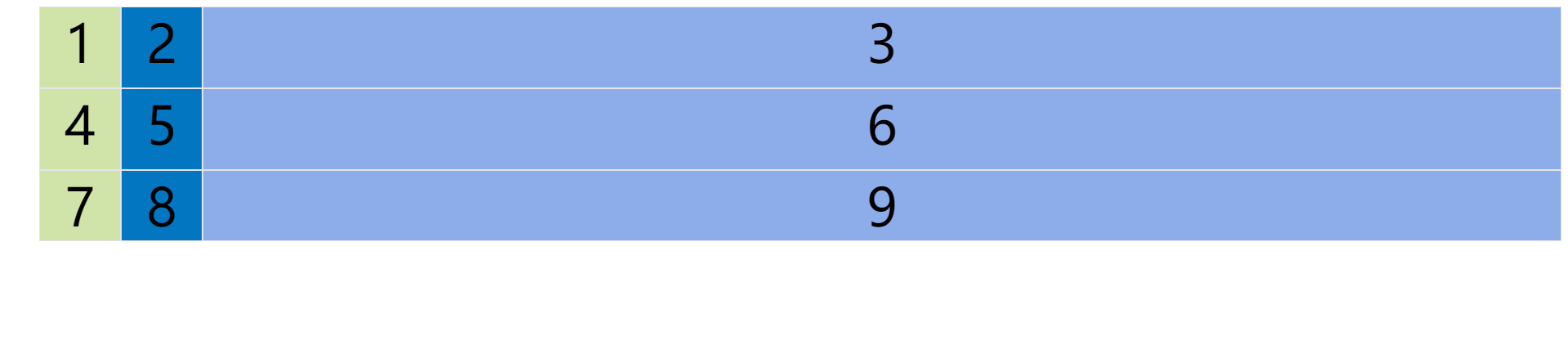
grid-template-columns属性对于网页布局非常有用。两栏式布局只需要一行代码。如下所示:
.wrapper {
display: grid;
grid-template-columns: 70% 30%;
}
上面代码将左边栏设为70%,右边栏设为30%。
测试代码:
<html>
<head>
<style>
/* 声明父元素为flex容器 */
ul {
list-style: none;
display:grid;
grid-template-columns: 10% 90%;
}
li{
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
#box1 {
background-color: #d0e4a9;
}
#box2 {
background-color: #0376c2;
}
#box3 {
background-color: #8cacea;
}
</style>
</head>
<body>
<ul> <!--parent element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
</ul>
</body>
</html>
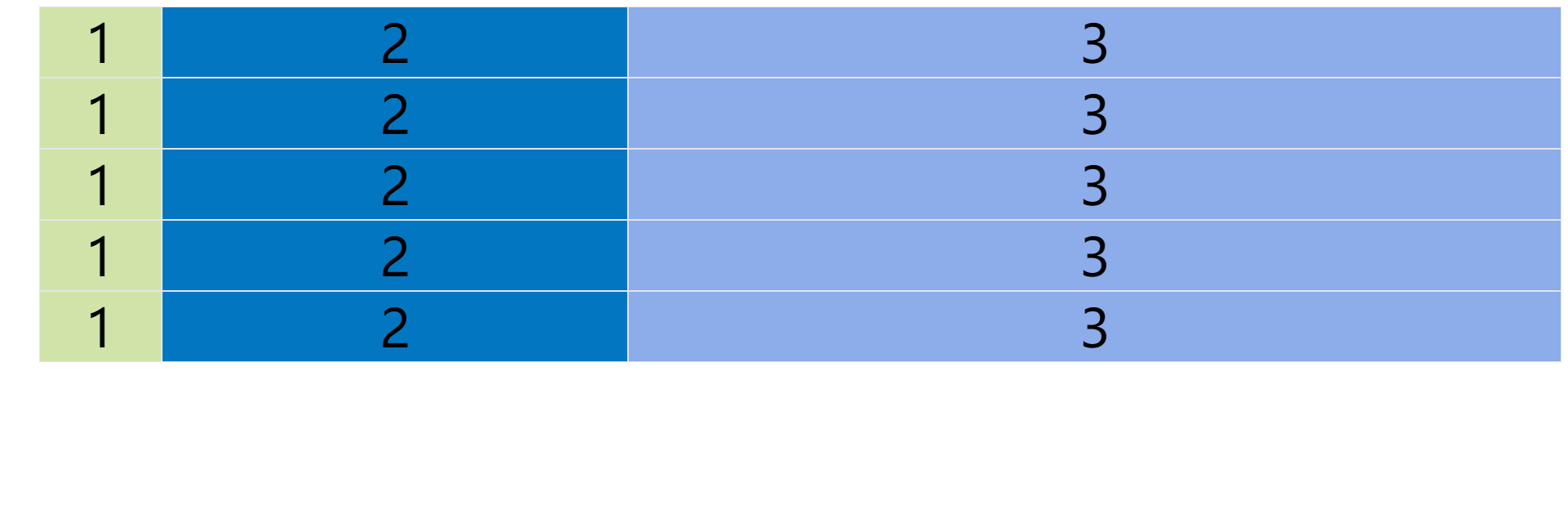
效果图:

简化重复的方法 repeat()
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用
repeat()函数,简化重复的值,比如改写百分比的方法
.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
指定 3 列,每一列的宽度为 33.33%,指定 3 行,每一行高度为 33.33%
repeat()重复某种模式也是可以的。
grid-template-columns: repeat(2, 100px 20px 80px);
如果是上面的重复配置,那么就会重复两次,第一列宽为 100px、第二列宽为 20px、第三列宽为 80px,然后开始第二轮的重复配置,如果还有多余的项目元素,那么就可以进行第二轮的布局,那么就会接着按照配置布局列宽。
测试代码:
<html>
<head>
<style>
/* 声明父元素为flex容器 */
ul {
list-style: none;
display:grid;
grid-template-columns: repeat(2, 100px 20px 80px);
/* grid-template-rows: repeat(3, ); */
}
li{
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
#box1 {
background-color: red;
}
#box2 {
background-color: yellow;
}
#box3 {
background-color: #8cacea;
}
</style>
</head>
<body>
<ul> <!--parent element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
</ul>
</body>
</html>
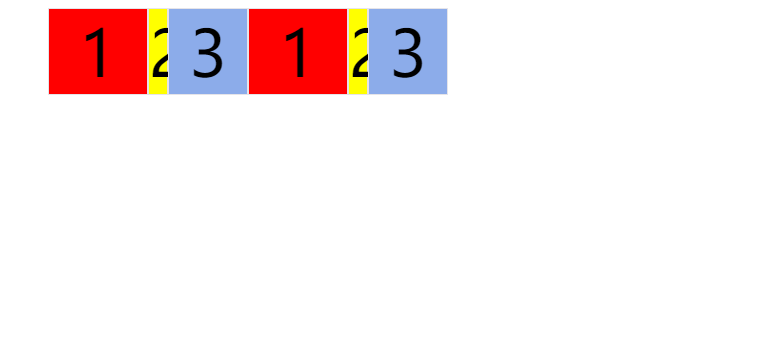
效果图:

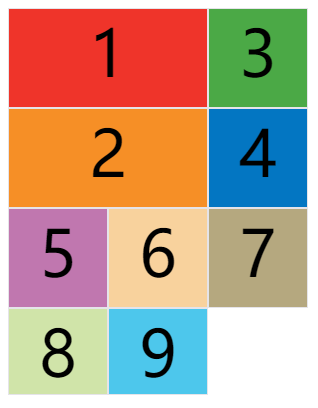
没有多余的项目元素,继续 repeat(),还有布局顺序仍旧是从左到右,从上到下。
如下所示:

即使是换行了,第一列的列宽一样是相同的,第二、第三同样如此,然后重复 repeat

布局实例:
传统的十二网格布局,写起来也很容易。
grid-template-columns: repeat(12, 1fr);
repeat() 的 auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用a
uto-fill关键字表示自动填充。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}
上面代码表示每列宽度100px,然后自动填充,直到容器不能放置更多的列。
总的来说,就是每当容器内有一个项目时,就会自动为这个项目配置列宽,比如这里是 100px 那么这个项目的列宽就是 100px
测试代码:
<html>
<head>
<style>
/* 声明父元素为flex容器 */
ul {
list-style: none;
display:grid;
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: repeat(3, 100px);
}
li{
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
#box1 {
background-color: red;
}
#box2 {
background-color: yellow;
}
#box3 {
background-color: #8cacea;
}
</style>
</head>
<body>
<ul> <!--parent element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
</ul>
</body>
</html>

笔者发现,超过了 3 行,那么就会自动适配项目内的文本大小,所以第 4 行时,行高就不再是 100px 了。
fr 关键字 - 比例倍数关系
为了方便表示比例关系,网格布局提供了fr关键字(
fraction的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}
测试代码:
<html>
<head>
<style>
/* 声明父元素为flex容器 */
ul {
list-style: none;
display:grid;
grid-template-columns: 150px 1fr 2fr;
}
li{
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
#box1 {
background-color: #d0e4a9;
}
#box2 {
background-color: #0376c2;
}
#box3 {
background-color: #8cacea;
}
</style>
</head>
<body>
<ul> <!--parent element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
</ul>
</body>
</html>
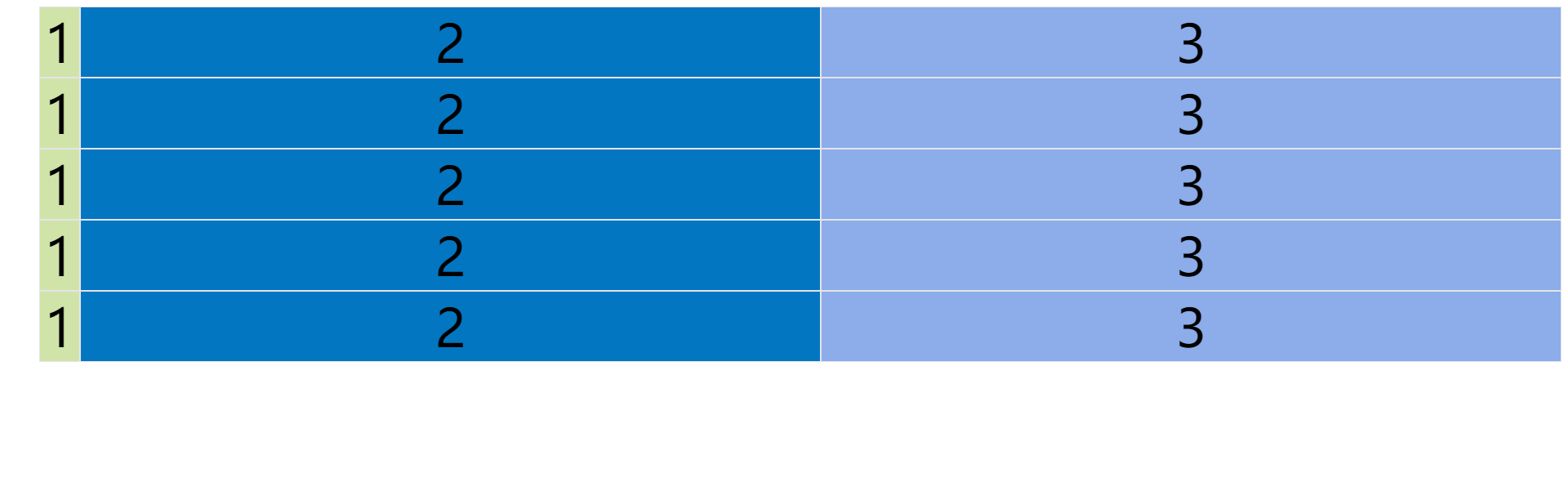
效果图:

也就是说,不限行数,只限制了列数,在这里只配置了列数属性,以及第 3 列宽是第 2 列宽的两倍,前面第 1 列宽是 150px。
minmax() 范围内自动化 auto 分配
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
个人测试代码:
<html>
<head>
<style>
/* 声明父元素为flex容器 */
ul {
list-style: none;
display:grid;
grid-template-columns: 50px 1fr minmax(100px, 1fr);
}
li{
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
#box1 {
background-color: #d0e4a9;
}
#box2 {
background-color: #0376c2;
}
#box3 {
background-color: #8cacea;
}
</style>
</head>
<body>
<ul> <!--parent element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
</ul>
</body>
</html>
效果图:

笔者配置 grid-template-columns: 50px 1fr minmax(100px, 1fr); 看到效果图,就清楚了,范围为 minmax(100px, 1fr) 至少大于 100px 但小于 1fr ,那么此处的 1fr 就是 第 2 列宽的大小,是一个动态变化的过程,即第 3 列宽不大于 第 2 列宽。
auto 关键字 浏览器自定义
auto关键字表示由浏览器自己决定长度。
grid-template-columns: 100px auto 100px;
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
效果图:

网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。多个名字,大致就是下面代码 [four-line r4] 这种样子。
测试代码:
<html>
<head>
<style>
/* 声明父元素为flex容器 */
ul {
list-style: none;
display:grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
li{
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
#box1 {
background-color: #d0e4a9;
}
#box2 {
background-color: #0376c2;
}
#box3 {
background-color: #8cacea;
}
</style>
</head>
<body>
<ul> <!--parent element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box3">3</li> <!--third child element-->
<li id="box1">4</li> <!--first child element-->
<li id="box2">5</li> <!--second child element-->
<li id="box3">6</li> <!--third child element-->
<li id="box1">7</li> <!--first child element-->
<li id="box2">8</li> <!--second child element-->
<li id="box3">9</li> <!--third child element-->
</ul>
</body>
</html>
效果图:

可以看到,第 3 行高比起前面的两行的行高,小了一些。
grid-row-gap、grid-column-gap、grid-gap 行间距、列间隔属性
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
.container {
grid-row-gap: 20px;
grid-column-gap: 20px;
}
上面代码中,grid-row-gap用于设置行间距,grid-column-gap用于设置列间距。
grid-gap 合并属性
grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下。
grid-gap: <grid-row-gap> <grid-column-gap>;
相当于
.container {
grid-gap: 20px 20px;
}
测试代码:
<html>
<head>
<style>
/* 声明父元素为flex容器 */
ul {
list-style: none;
display:grid;
grid-template-columns: 10% 90%;
grid-row-gap: 20px;
grid-column-gap: 20px;
}
li{
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
#box1 {
background-color: #d0e4a9;
}
#box2 {
background-color: #0376c2;
}
#box3 {
background-color: #8cacea;
}
</style>
</head>
<body>
<ul> <!--parent element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box1">3</li> <!--first child element-->
<li id="box2">4</li> <!--second child element-->
</ul>
</body>
</html>
效果图:

如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值,即列间距没有设置。
根据最新标准,上面三个属性名的grid-前缀已经删除,
grid-column-gap和grid-row-gap可以写出成column-gap和row-gap,grid-gap写成gap,省略前缀grid-。
grid-template-areas 定义网格区域别名属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
测试代码:
<html>
<head>
<style>
/* 声明父元素为flex容器 */
ul {
list-style: none;
display:grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
li{
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
#box1 {
background-color: #d0e4a9;
}
#box2 {
background-color: #0376c2;
}
#box3 {
background-color: #8cacea;
}
</style>
</head>
<body>
<ul> <!--parent element-->
<li id="box1">1</li> <!--first child element-->
<li id="box2">2</li> <!--second child element-->
<li id="box1">3</li> <!--first child element-->
<li id="box2">4</li> <!--second child element-->
<li id="box1">5</li> <!--first child element-->
<li id="box2">6</li> <!--second child element-->
<li id="box1">7</li> <!--first child element-->
<li id="box2">8</li> <!--second child element-->
<li id="box1">9</li> <!--first child element-->
</ul>
</body>
</html>
效果图:

多个单元格合并成一个区域的写法如下。
grid-template-areas: 'a a a'
'b b b'
'c c c';
上面代码将9个单元格分成a、b、c三个区域。
总的来说,这其实不是合并单元格,而是为单元格区域命名,方便后面使用该单元格的别名。这里的 a、b、c 其实并不是将第 1 行的 3 个单元格合并成一个长方形的单元格,而是还是 3 单元格,但是呢,这 3 个单元格却拥有相同的单元格名称,所以才被划分为一个区域,正确的理解才是这样的。
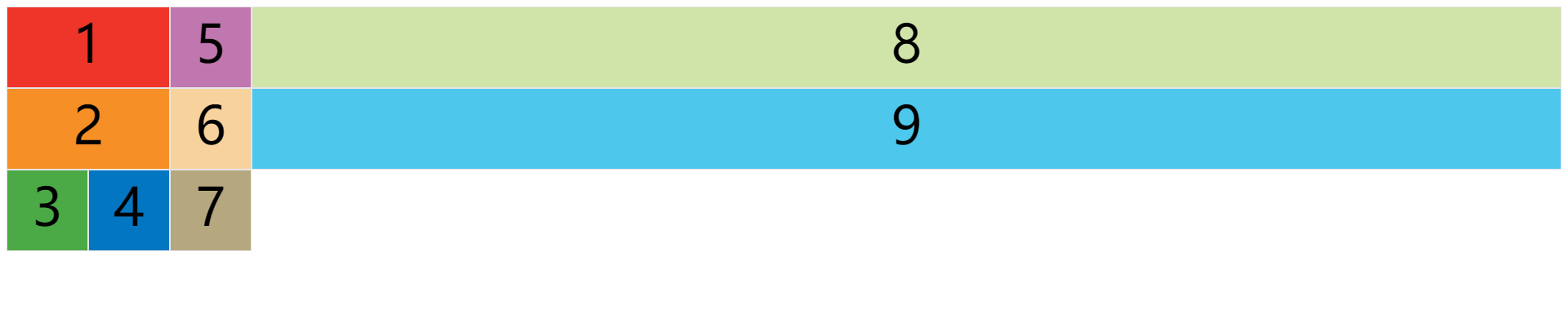
布局实例
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
上面代码中,顶部是页眉区域
header,底部是页脚区域footer,中间部分则为main和sidebar。
如果某些区域不需要利用,则使用"点"(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为
区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
grid-template 包含 3 种属性的合并属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这个属性了。
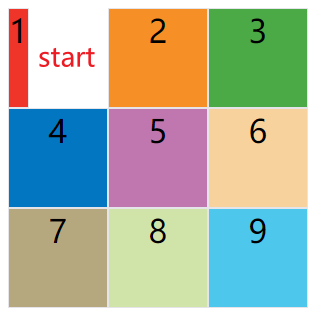
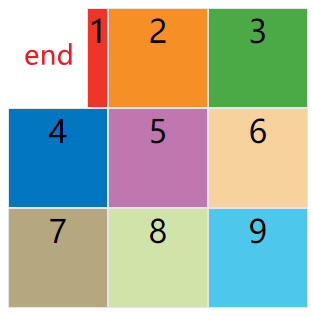
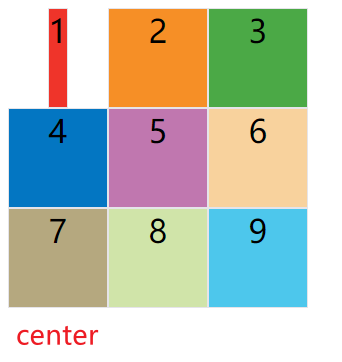
grid-auto-flow 布局顺序配置属性
row(默认值) 从左到右,从上到下,行布局 - 先行后列column从上到下,从左到右,列布局 - 先列后行row dense表示"先行后列",并且尽可能紧密填满,尽量不出现空格。column dense表示"先列后行",并且尽可能紧密填满,尽量不出现空格。
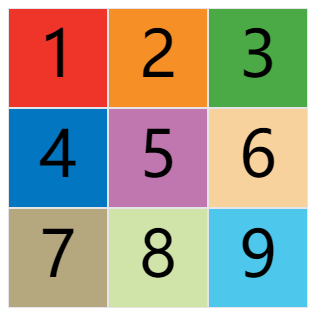
row
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。

这个顺序由
grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
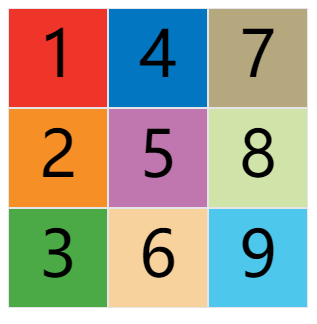
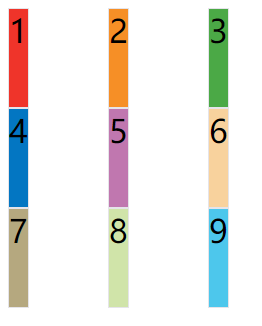
column
grid-auto-flow: column;
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-flow: column;
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
效果图:

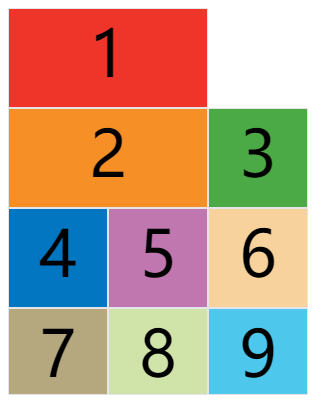
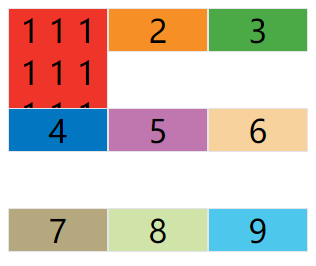
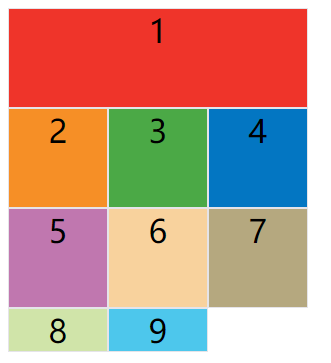
row dense
有时出现了一个多余的空格,那么如果为了填补该空格,就可以使用到 row dense ,将空格填补好。
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-flow: row;
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column-start: 1;
grid-column-end: 3;
}
.item-2 {
background-color: #f68f26;
grid-column-start: 1;
grid-column-end: 3;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
效果图:

修改后效果图:

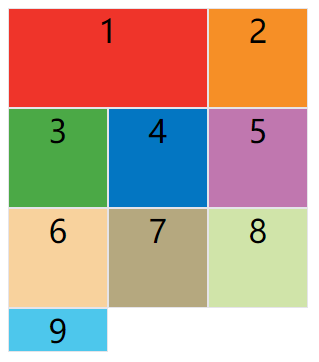
column dense
同样如此,这是和 row dense 相同原理的配置值。
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-flow: column dense;
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column-start: 1;
grid-column-end: 3;
}
.item-2 {
background-color: #f68f26;
grid-column-start: 1;
grid-column-end: 3;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
效果图:

justify-items、align-items、place-items 容器内单元格内容对齐属性
start:对齐单元格的起始边缘。end:对齐单元格的结束边缘。center:单元格内部居中。stretch:拉伸,占满单元格的整个宽度(默认值)。
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
justify-items 容器属性 单元格内容对齐单元格主轴属性配置
.container {
justify-items: start;
}
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
justify-items: start;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
效果图:

测试效果图 1 :

可以看出该属性配置是对所有单元格的内容进行左对齐,而且它们各自的对齐目标是它们各自的单元格的 主轴,说到主轴,就应该知道是左 中 右 ,这样的对齐方向,侧轴是 上 中 下,这样的对齐方向。
所以经过测试,可以知道,由于单元格内容较少,原来的单元格被压缩了,除非添加新的内容,以此来扩充单元格填充的大小。
align-items 容器属性 单元格内容对齐单元格侧轴属性配置
.container {
align-items: start;
}
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
align-items: start;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
效果图:

由于 单元格内容配置了文本居中属性,容器属性又配置了 单元格内容侧轴对齐align-items,所以结果就变成上图的样子。
测试效果图 1 :

测试效果图 2:

如果给其中添加了 相应的内容,超过单元格的大小,就会自动换行,但是完全超过时,就会被遮挡住多余的内容。
place-items 合并属性 - 先上下 align- 后左右 justify-参数
place-items属性是align-items属性和justify-items属性的合并简写形式。
place-items: <align-items> <justify-items>;
下面是一个例子。
place-items: start end;
如果省略第二个值,则浏览器认为与第一个值相等。先上下,后左右
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
place-items: start end;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
效果图:

该配置最终结果是所有单元格内容出现在右上角,由于内容少,导致缩小的空间。
justify-content、align-content、place-content 容器整体移动属性
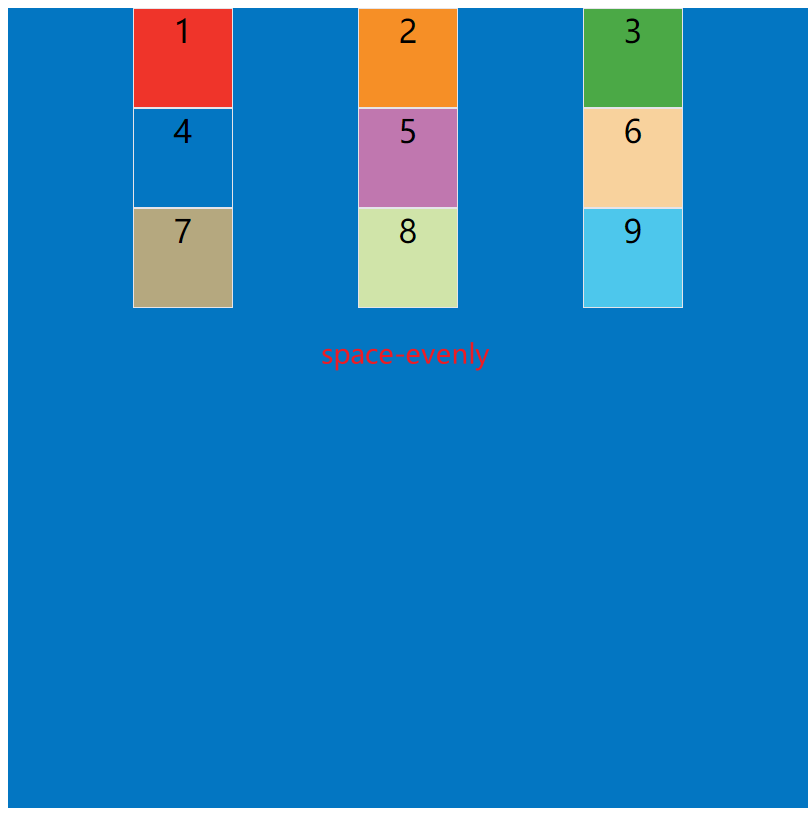
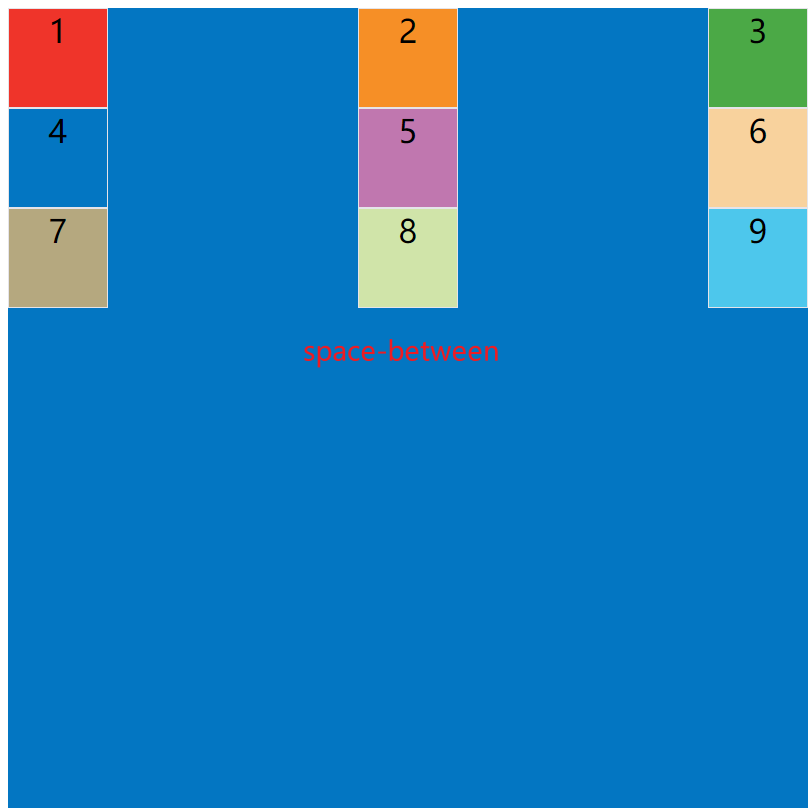
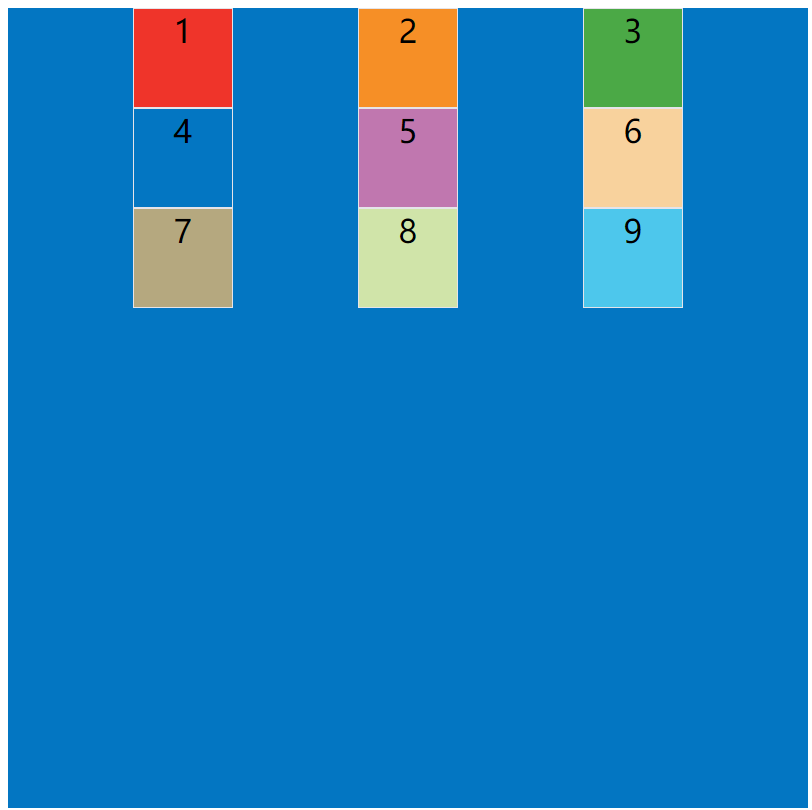
start- 对齐容器的起始边框。end- 对齐容器的结束边框。center- 容器内部居中。stretch- 项目大小没有指定时,拉伸占据整个网格容器。space-around- 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。space-between- 项目与项目的间隔相等,项目与容器边框之间没有间隔。space-evenly- 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
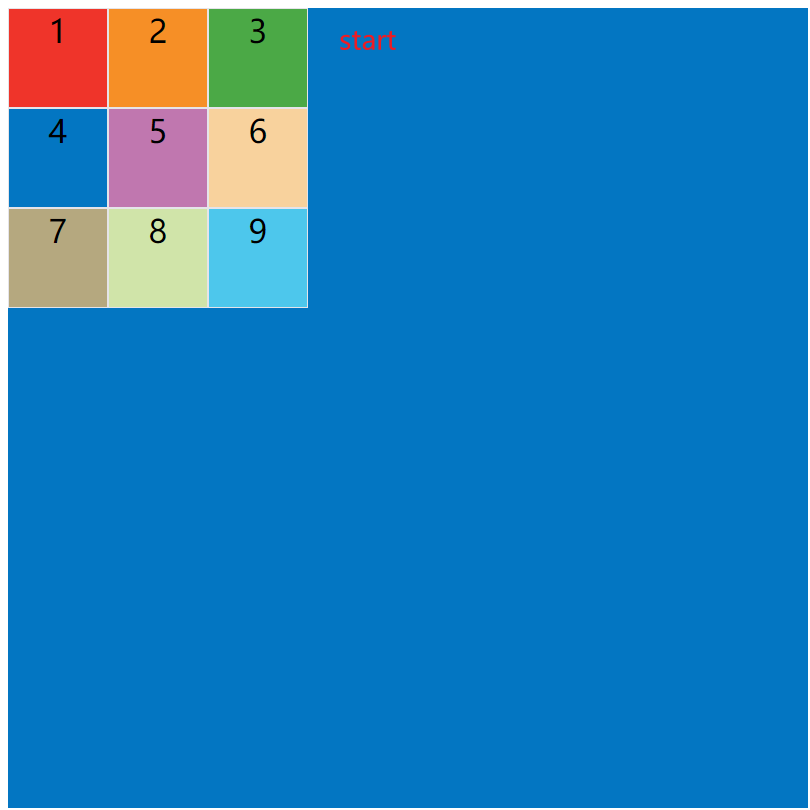
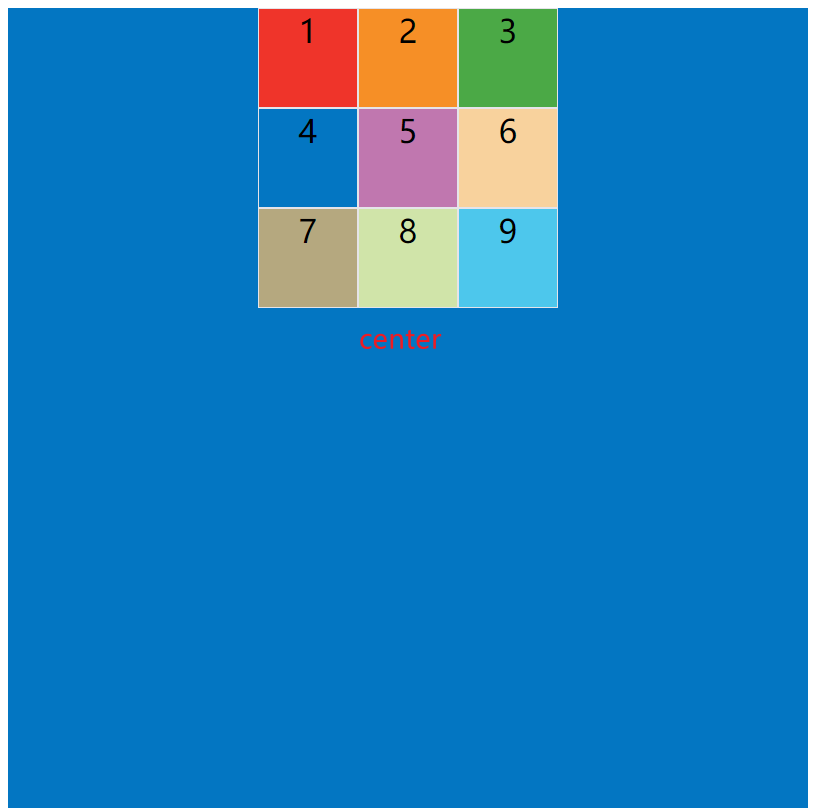
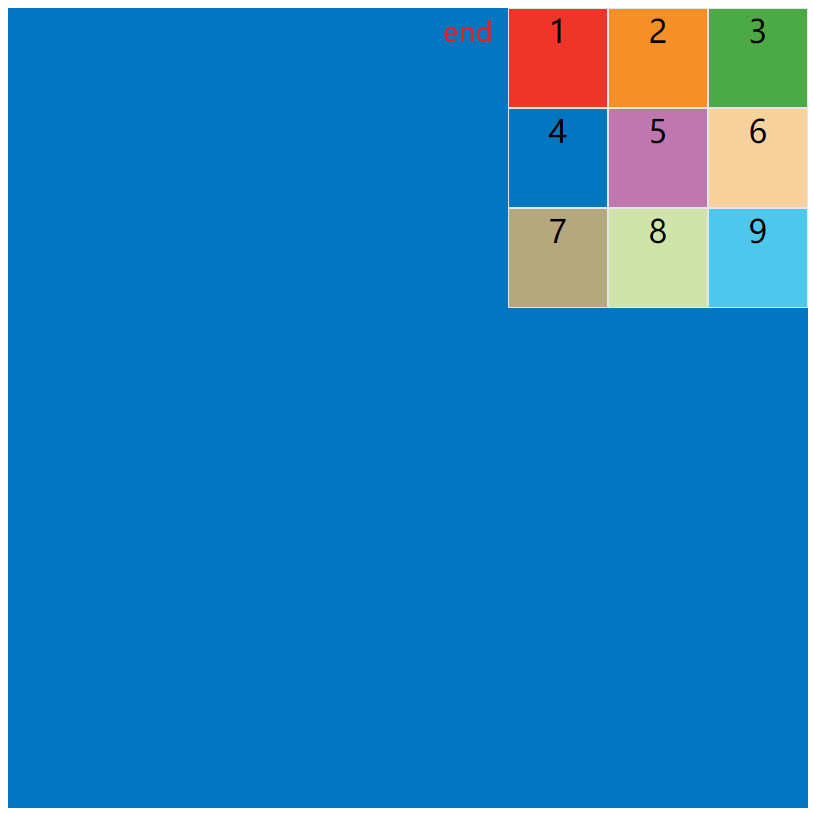
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
(下面的图都以justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。实际上这里有点问题,align-content属性配置了没反应,这就先埋个坑,后面有时间在处理。)
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
width: 800px;
height: 800px;
background-color: #0376c2;
}
#container1{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
justify-content:start ;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div id="container1">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</div>
</body>
</html>
效果图:



space-around 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。

上图和下图有点相似,但还是有一点区别的,看下最左和最右边间隔
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。

space-between 是在两边不留间隔的
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。

测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
width: 800px;
height: 800px;
background-color: #0376c2;
}
#container1{
display: grid;
justify-content:stretch ;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div id="container1">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</div>
</body>
</html>
效果图:

place-content 合并属性 先上下 后左右参数
place-content属性是align-content属性和justify-content属性的合并简写形式。
place-content: <align-content> <justify-content>
下面是一个例子。
place-content: space-around space-evenly;
和前面提到过 place-items 属性差不多,这里也就不演示了,效果图如下:

grid-auto-columns、grid-auto-rows 自动配置多余的单元格行高列宽属性
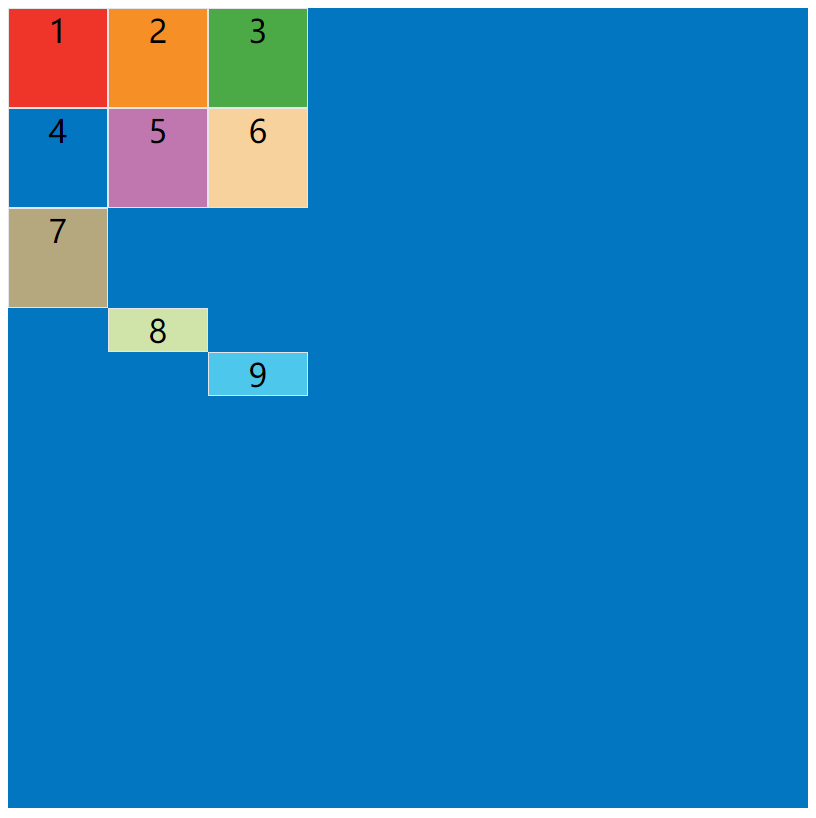
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
总的来说,就是比如前面使用了 grid-template-columns 和 grid-template-rows 来创建单元格,那么比如说是 3 × 3 ,那么就会有 9 个单元格被创建,且配置了每一个单元格的行高和列宽都为 100px 。
好了,那么如果超过了 9 个单元格怎么办,就需要用到这两个属性,来为我们自动配置超出的单元格行高和列宽。
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
/* #container{
width: 800px;
height: 800px;
background-color: #0376c2;
} */
#container1{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 400px;
grid-auto-columns: 300px;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
grid-row-start: 4;
grid-column-start: 2;
}
.item-9 {
background-color: #4dc7ec;
grid-row-start: 5;
grid-column-start: 3;
}
</style>
</head>
<body>
<div id="container">
<div id="container1">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</div>
</body>
</html>
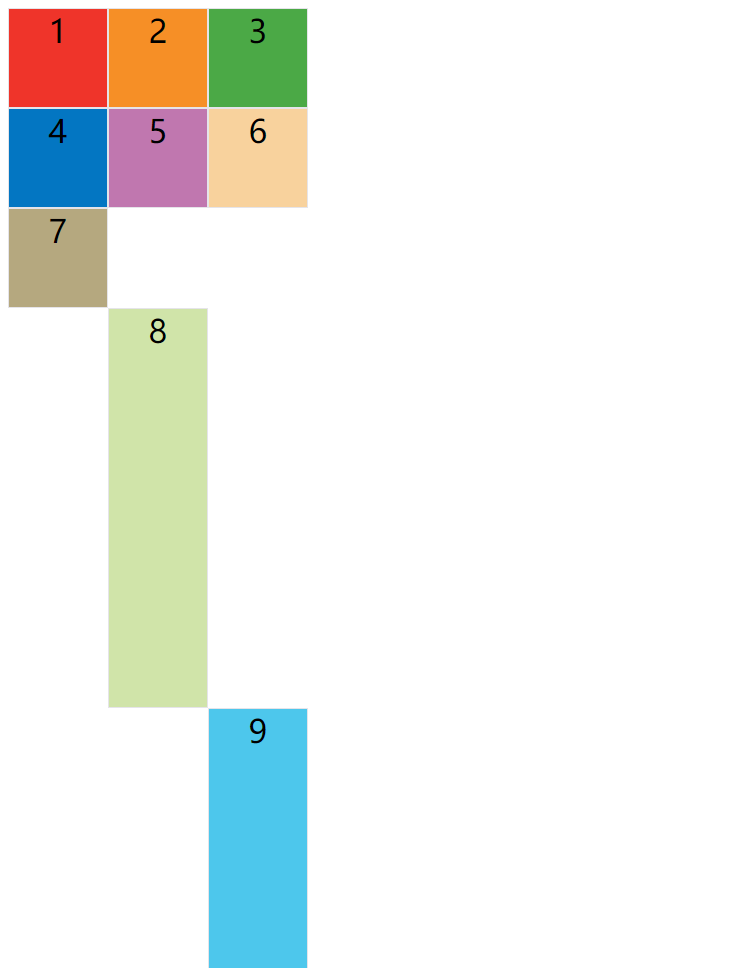
原图:

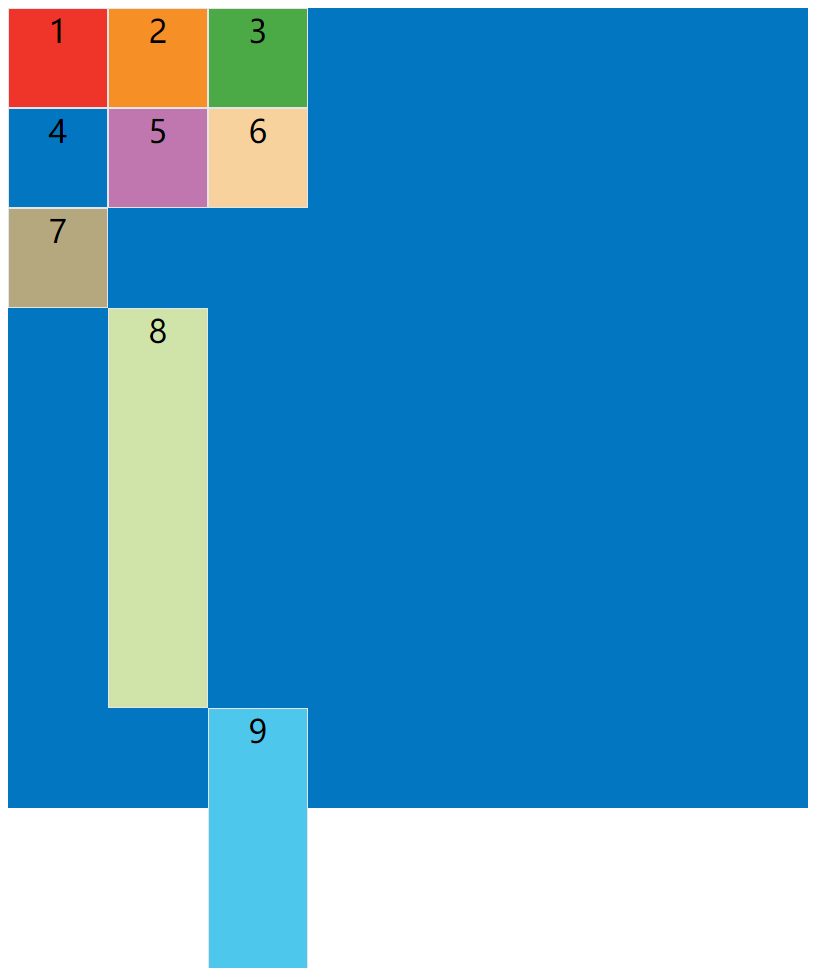
加了属性后的效果图:

很有趣的一点是,在这里 grid-auto-columns:300px 不起作用,即使将container 注释掉也没用,后来不注释掉,也没法限制第 9 个单元格超出 container 容器的范围。如下所示
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
width: 800px;
height: 800px;
background-color: #0376c2;
}
#container1{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 400px;
grid-auto-columns: 300px;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
grid-row-start: 4;
grid-column-start: 2;
}
.item-9 {
background-color: #4dc7ec;
grid-row-start: 5;
grid-column-start: 3;
}
</style>
</head>
<body>
<div id="container">
<div id="container1">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</div>
</body>
</html>

grid 包含 6 种属性的合并属性
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、
grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这个属性了。
四、项目属性
下面这些属性定义在项目上面。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线justify-self属性align-self属性place-self属性
合并属性:
grid-column属性,grid-row属性grid-area属性
如何使用网格线的数字坐标定位项目位置的用法
只要记住了并理解这种边框数字,就懂得如何利用网格线,来自由放置项目元素位置。
1 2 3 4 column
1 ___ ___ ___
2 |___|___|___|
3 |___|___|___|
4 |___|___|___|
row
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column-start: 2;
grid-column-end: 4;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
下面是参数的配置实例:
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
效果图:

上面代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。
当其他项目都没有指定位置,就会由浏览器自动布局,这时它们的位置由容器的grid-auto-flow属性决定,这个属性的默认值是row,因此会"先行后列"进行排列
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
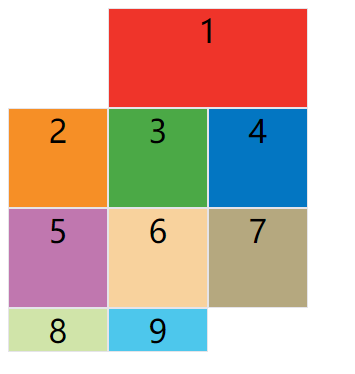
效果图:

网格线定位项目位置的用法实例
网格线区域别名的定义项目坐标位置的用法
这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
前面提到过的容器属性的 grid-template-area 的区域别名属性就派上用场了。
如下实例所示:定义区域别名,即网格线别名
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column-start: header-start;
grid-column-end: header-end;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
效果图:

上面代码中,左边框和右边框的位置,都指定为网格线的名字。
span 关键字 跨越项目单元格的方法
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
.item-1 {
grid-column-start: span 2;
}
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column-start: span 2;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
效果图:

上图表示,1号项目的左边框距离右边框跨越2个网格。
这与下面的代码效果完全一样。右边框距离左边框跨越2个网格。
.item-1 {
grid-column-end: span 2;
}
使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
这里笔者也不太懂,后面有空再补充,先埋坑。
合并属性 grid-column、grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
下面是一个例子。
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
上面代码中,项目item-1占据第一行,从第一根列线到第三根列线。
这两个属性之中,也可以使用span关键字,表示跨越多少个网格。
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
这里的 span 关键字的含义指的是从第 1 条 垂直网格线,跨越 2 条网格线,才算是跨越 2 个单元格。
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
效果图:

斜杠以及后面的部分可以省略,默认跨越一个网格。
.item-1 {
grid-column: 1;
grid-row: 1;
}
上面代码中,这里配置并没有什么变化,项目item-1仅仅是占据左上角第一个网格。
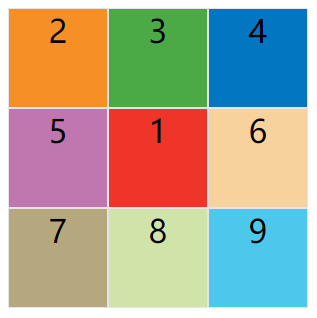
grid-area 区域名坐标定义项目位置属性
grid-area属性指定项目放在哪一个区域。
.item-1 {
grid-area: e;
}
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-area: e;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>
上面代码中,1号项目位于e区域,效果如下图。

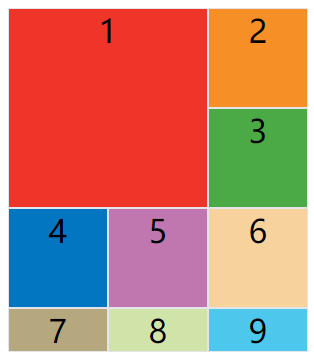
合并属性 - grid-area - 先上左 后下右
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
下面是一个例子。
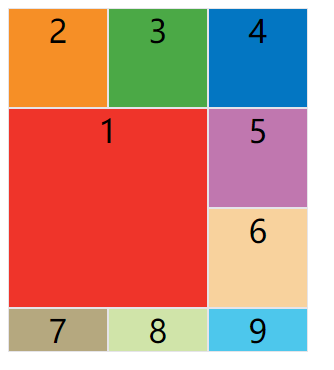
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
效果图:

justify-self、align-self、place-self 单个项目属性
justify-self 左中右
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self 上中下
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
这两个属性都可以取下面四个值。
start:对齐单元格的起始边缘。end:对齐单元格的结束边缘。center:单元格内部居中。stretch:拉伸,占满单元格的整个宽度(默认值)。
效果图:



合并属性 - place-self 先上下 后左右
place-self属性是align-self属性和justify-self属性的合并简写形式。
place-self: <align-self> <justify-self>;
下面是一个例子。
place-self: center center;
效果图:

如果省略第二个值,place-self属性会认为这两个值相等。
参考链接:
网格布局中 grid-template-columns / grid-template-rows 和 grid-template-areas 属性























 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








