使用方法:
1.新建记事本
2.复制下面的代码
3.更改字符编码格式(电脑会提示)
4.将文件后缀改为 html
5.用浏览器打开即可
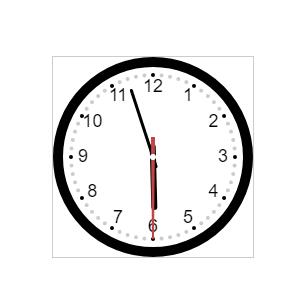
运行截图如下:

html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>canvas clock</title>
<style type="text/css">
div{
text-align: center;
margin-top: 250px;
}
#clock{
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<canvas id="clock" height="200px" width="200px"></canvas>
</div>
<script type="text/javascript" src="clock.js"></script>
</body>
</html>
<script>
var dom=document.getElementById('clock');
var ctx=dom.getContext('2d');
var width=ctx.canvas.width;
var height=ctx.canvas.height;
var r=width/2;
function drawBackground(){
ctx.save();
ctx.translate(r,r)
ctx.beginPath();
ctx.lineWidth=10;
ctx.arc(0,0,r-5,0,2*Math.PI,false);
ctx.stroke();
var hourNumbers=[3,4,5,6,7,8,9,10,11,12,1,2];
ctx.font='18px Arial';
ctx.textAlign='center';
ctx.textBaseline='middle';
hourNumbers.forEach(function(number,i){
var rad=2*Math.PI/12*i;
var x=Math.cos(rad)*(r-30);
var y=Math.sin(rad)*(r-30);
ctx.fillText(number,x,y);
});
for(var i=0;i<60;i++){
var rad=2*Math.PI/60*i;
var x=Math.cos(rad)*(r-18);
var y=Math.sin(rad)*(r-18);
ctx.beginPath();
if(i%5==0){
ctx.fillStyle='#000';
ctx.arc(x,y,2,0,2*Math.PI,false);
}else{
ctx.fillStyle='#ccc';
ctx.arc(x,y,2,0,2*Math.PI,false);
}
ctx.fill();
}
}
function drawHour(hour,minute){
ctx.save();
ctx.beginPath();
var rad=2*Math.PI/12*hour;
var mrad=2*Math.PI/12/60*minute;
ctx.rotate(rad+mrad);
ctx.lineWidth=6;
ctx.lineCap='round';
ctx.moveTo(0,10);
ctx.lineTo(0,-r/2);
ctx.stroke();
ctx.restore();
}
function drawMinute(minute){
ctx.save();
ctx.beginPath();
var rad=2*Math.PI/60*minute;
ctx.rotate(rad);
ctx.lineWidth=3;
ctx.lineCap='round';
ctx.moveTo(0,10);
ctx.lineTo(0,-r+30);
ctx.stroke();
ctx.restore();
}
function drawSecond(second){
ctx.save();
ctx.beginPath();
ctx.fillStyle='#c14543';
var rad=2*Math.PI/60*second;
ctx.rotate(rad);
ctx.moveTo(-2,20);
ctx.lineTo(2,20);
ctx.lineTo(1,-r+18);
ctx.lineTo(-1,-r+18);
ctx.fill();
ctx.restore();
}
function drawDot(){
ctx.beginPath();
ctx.fillStyle="#fff";
ctx.arc(0,0,3,0,2*Math.PI,false);
ctx.fill();
}
function draw(){
ctx.clearRect(0,0,width,height);
var now =new Date();
var hour=now.getHours();
var minute=now.getMinutes();
var second=now.getSeconds();
drawBackground();
drawHour(hour,minute);
drawMinute(minute);
drawSecond(second);
drawDot();
ctx.restore();
}
draw();
setInterval(draw,1000);//每秒执行代码
</script>本文作者:qq_39313162
原链接:https://blog.csdn.net/qq_39313162/article/details/97397843






















 2850
2850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








