一、下载方法
1.打开阿里iconfont,将所要下载的图标依次添加至购物车,然后点击右上角的购物车,点击添加至项目

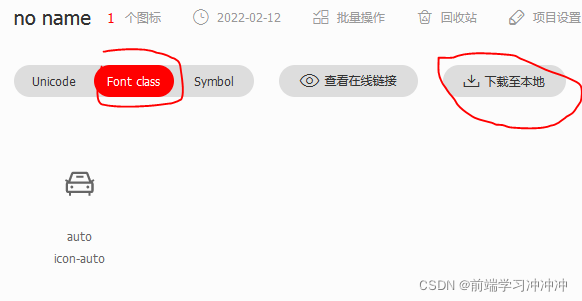
2.选择font class,点击下载至本地

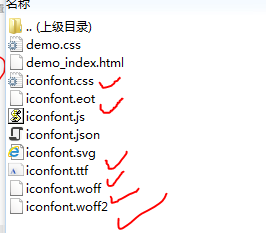
3下载后的文件应包括以下几项

4.将打钩的文件保存至一个文件夹中,注意,这里如果缺少文件,需要从“项目中”的项目设置修改设置

 二、使用方法
二、使用方法
1.将iconfont放入css文件夹中,将其余文件放入一个文件夹中,注意,iconfont.css文件夹中的路径要与其余文件的路径对应:如下图:
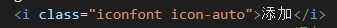
 2.在引入字体图标的时候,需加两个类名,一个是默认的iconfont,另一个是需要使用的图标类名
2.在引入字体图标的时候,需加两个类名,一个是默认的iconfont,另一个是需要使用的图标类名

3.记得在入口文件中引入iconfont.css,搞定
iconfont字体图标下载及使用方法
于 2022-02-12 21:41:11 首次发布





















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








