文章目录
前言
楼主是做Java的,对前端也有兴趣,所以自己学了小程序,通过一个简单的信用卡账单提醒功能完成一个入门级的小程序,感兴趣的可以作为参考,该文章只作学习记录。
1.小程序入门
自2017年第一批小程序正式上线后,开发人员都很关注,同时,小程序也慢慢变为招聘要求中的一项,无论前端还是后端都要时刻保持学习(lz在小程序刚出的时候已经学过,没有重视,现在再来一遍),具体的介绍此处不再赘述,可去微信公众平台查看,微信扫码后可进入后台页面:

1.1 小程序开发工具
登录公众平台后在首页可以看到微信小程序工具的连接,点击后打开

打开后可以看到小程序不同版本的开发工具,根据自己的需求进行下载,如果是普通开发,推荐选择稳定版(原因就是稳定)

下载后就是安装了,可其他软件的安装是一样的,此处不再赘述,安装成功后使用微信进行登录即可

创建好项目后就可以看到开发的主页面了

1.2 小程序目录
整个小程序的开发其实和前端的html css js开发流程没什么区别,可能在操作和具体的规范上用的是小程序自己的一套规范,关于ES的语法,小程序会自动将ES6语法转换为ES5所以不用担心,放心写;
详细的文档可直接去官网查看小程序官网文档
此处简单描述下以下几个区别点,了解下就可以着手开发了:
全局配置目录:

公共配置可以理解为全局配置
页面目录
小程序中每个页面都单独对应一个文件夹(包含:html css js json),且建议每个文件夹中的文件名都保持一致

此处给大家一个我项目中的目录作为参考

这两个分别对应【首页】和【个人中心】导航栏
2.引入第三方库
小程序不能像开发前端一样直接导入第三方库,需要借助npm进行构建,此处以有赞的UI组件库【Vant】进行说明(多数用的都是这个)
2.1构建
1、小程序默认集成了npm,所以在进行构建时需要先勾选本地的配置
在详情==>本地设置中勾选使用npm模块

2、下载Vant进行构建
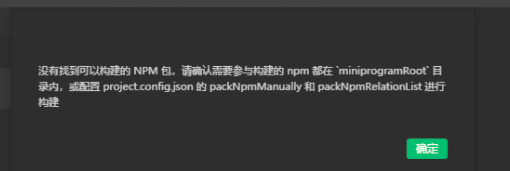
在工具栏目==>构建npm,第一次构建时会出现
这是因为小程序没有找到相应的第三方组件库,因此需要先下载组件库,但是小程序目前还不支持在开发工具的窗口中输入命令

在终端中输入是无效的,需要在外部的工程目录中使用npm进行操作,因此需要计算机环境中有npm的环境,直接安装node即可,node中带有npm的环境,可直接使用,node的官网下载地址直接下载安装即可

【node不做其他用途时可不考虑版本问题,如果项目中用到了node的支持,需要考虑版本】;
npm下载Vant
a、在小程序的工程目录中打开终端输入npm init -y进行初始化
b、npm i @vant/weapp -S --production下载Vant
c、工具栏中构建npm
构建完成后可以看到加载进来的组件库(前端的同学对这个目录很眼熟),miniprogram_npm是通过node_modules组件库构建出来的,在项目中使用时要通过miniprogram_npm的路径进行引入(后面有实例)

到此,对Vant组件库的构建就完成了
npm命令也可参考Vant的官方文档Vant快速入门
2.2使用
关于使用方面,文章中演示两个点:一是组件引入,二是样式,三是事件绑定(本文中并没有使用VUE相关组件)
2.2.1组件引入
此处以引入button按钮组件为例,也可参考官方文档button组件引入
组件引入:
对于多个页面使用的组件可以在app.json中配置,此处配置van-button组件即可
"usingComponents": {
"van-button": "./miniprogram_npm/@vant/weapp/button/index",
"van-notice-bar": "./miniprogram_npm/@vant/weapp/notice-bar/index",
"van-toast": "./miniprogram_npm/@vant/weapp/toast/index"
},
页面使用:
<!--self.wxml-->
<!--self.wxml-->
<view class="container">
<van-button class="stored-card" type="primary"
size="mini" >储值卡</van-button>
<van-button class="stored-card" type="info">信用卡</van-button>
</view>
默认效果

2.2.2样式修改
方式一:不建议
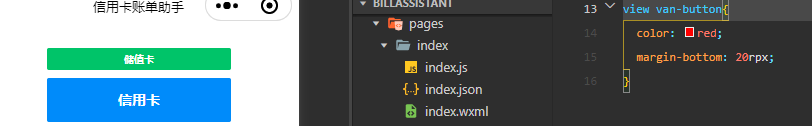
小程序在app.json中默认给了style:“v2”,表示启用新版本的组件样式,这样在自定义样式的时候需要使用!important或者内联样式才能修改成功,成本比较大,如下:
(通过dom结构找到最终生效的标签,指定样式)

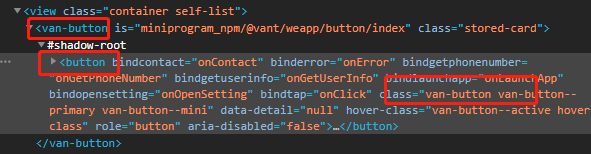
这样是没发直接生效的,van-button的内部还包裹了一个button,可以在调试器中查看

此时可以直接对立面的button设置样式,其class中有van-button

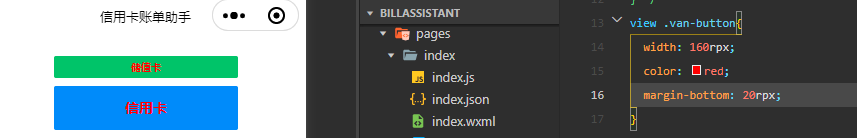
这样定义样式就需要先找到其内部包裹的标签及样式才能进行修改,成本比较大,同时大家也发现样式中的宽度并没有生效
方式二:
第二种方式是直接在app.json中将默认的style:"v2"去掉,这样就可以像原来的css一样进行样式控制啦

这样大部分的样式都可以修改的,对于字体颜色有点类似超链接的操作,除了按照方式一的形式处理外,还可以通过小程序提供的朴素按钮方式处理

2.2.3事件绑定
上边我们引入了vant的button组件,多数场景下需要给按钮添加点击事件(非vue形式绑定),直接在van-button上绑定是不生效的,事件绑定需要通过bindtap进行绑定:
<van-button class="stored-card" plain color="red" type="primary"
size="mini" bindtap="show">储







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2144
2144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








