new操作符是什么?
在JS中,new操作符是用来通过构造函数来创建一个实例对象的。例如:
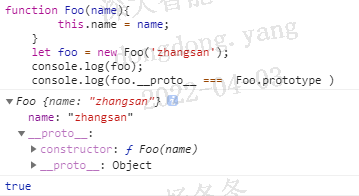
function Foo(name){
this.name = name;
}
let foo = new Foo('zhangsan');
console.log(foo);
console.log(foo.__proto__ === Foo.prototype )
new操作符在实例化对象过程中做了什么?

从上图可以看到,new帮我们做了这样几件事:
- 创建了一个空对象;
- 将空对象原型的内存地址__proto__指向函数的原型对象;
- 将原本指向window的绑定对象this指向了obj;
- 利用函数返回对象obj。
模拟实现new操作符: mynew
function mynew(func,...args){
// 判断func是不是函数体
if( typeof func !== 'function'){
throw '第一个参数必须是函数体'
}
// ES6 new.target 是指向构造函数
mynew.target = func;
// 创建对象
const obj = Object.create(func.prototype);
// 通过apply 绑定 this 并获取运行后的结果
let result = func.apply(obj,args);
// 如果构造函数返回的结果是引用类型,则返回运行后的结果
// 否则 最后返回 obj
const isObject = typeof result === 'object' && typeof result !== null;
const isFunction = typeof result === 'function';
return (isObject || isFunction) ? result : obj;
}
测试mynew
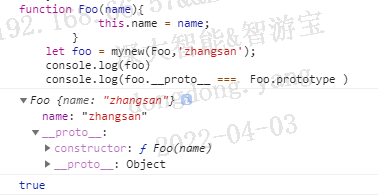
function Foo(name){
this.name = name;
}
let foo = mynew(Foo,'zhangsan');
console.log(foo)
console.log(foo.__proto__ === Foo.prototype )






















 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








