基础语法参考教程:https://www.runoob.com/vue2/vue-tutorial.html
vue项目的目录结构

v-on
触发某个事件

v-bind
把组件中data中变量值绑定到html元素的属性中

可以在v-on:click中直接写表达式

可以在v-on:click中直接写内连js

v-on事件修饰符

v-model
双向绑定,既设置初始化值,也可以获取用户输入的值

v-bind和v-on的缩写

v-model常用的修饰符

filters 过滤器
对参数进行额外的处理

v-if
用于设置某个div是否展示(为true展示 为false不展示)

v-if特殊写法

v-show和v-if的功能类似

v-for对象的遍历
多个div除了某处的变量值不一样其他都一样

v-for生成重复的div

computed属性
data变量值的扩展(data处理成新的变量值提供给前台)

computed中的get和set方法
通过get和set使得数据也可以双向绑定

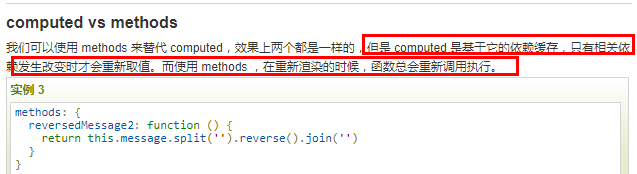
computed 和methods的区别

watch的作用
监听属性 data中变量的值发生改变时执行

$watch的作用

v-bind绑定class
设计某个样式根据实际情况看是否启用

一个div可以设置多个class 或被覆盖
主要目的就是为了给div添加样式

v-bind使用设置多个class

v-bind style
不能把变量的名字取为css的关键字

表单
复选框
复选框的绑定。绑定的变量要么是一个数组,要么是一个布尔类型的数据

单选框

下拉框select
select与option同步 select写name option 写value(选中哪个option就取哪个的value)

组件
自定义组件v-model的使用之单复选框

自定义组件v-model的使用

Prop
prop子组件接受父组件传过来的值

prop验证
校验传过来的值的类型

动态的prop

自定义事件

$.emit触发父类事件

自定义命令

自定义指令中 el 和 binding的作用

钩子函数和钩子函数参数
指定某种情况下就会触发的函数

vue.js之路由

router的几个参数的设置

CSS动态效果
使用transition 包住需要变化的div

axios请求

axios使用get或是post的方式

使用axios之前需要先安装,然后在使用

vue-resouce发送异步请求

el和$mount的区别

export和export default的区别

let 和var的区别

vue router.beforeEach的作用

exports和 module.exports的区别
一个暴露的是对象,一个暴露的是方法























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








