JavaFX涉及知识点
FXML
CSS
Scene Builder
创建运行JavaFX应用
IDEA创建JavaFX应用
IDEA创建项目,选择JavaFX即可

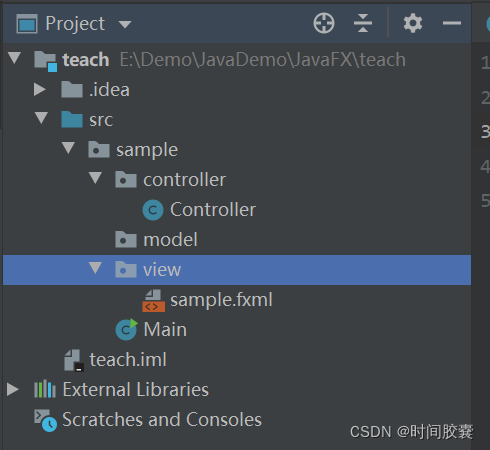
项目基本架构
IDEA创建架构

我自己架构
纯Java Hello world
@Override
public void start(Stage primaryStage) throws Exception{
GridPane gridPane = new GridPane();
Scene scene = new Scene(gridPane,300,275);
primaryStage.setTitle("Hello World");
primaryStage.setScene(scene);
primaryStage.show();
}
Java+FXML Hello world
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("view/sample.fxml"));
primaryStage.setTitle("Hello World");
primaryStage.setScene(new Scene(root, 300, 275));
primaryStage.show();
}
JavaFX架构

这里的 Stage 是一个主容器,它就是我们通常所认为的窗口(有边,高和宽,还有关闭按钮)。在这个 Stage 里面,你可以放置一个Scene,当然你可以切换别的 Scene,而在这个 Scene 里面,我们就可以放置各种各样的控件。
基本控件
布局控件
VBox,HBox,AnchorPane(锚点布局,推荐使用)等等
控件
TableView,Label,Button等等
FXML
<?import javafx.scene.layout.GridPane?>
<GridPane fx:controller="sample.controller.Controller"
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10">
</GridPane>
Scene builder(推荐)
下载并安装
导入IDEA
在IDEA中任意选择xxx.fxml文件,右键选择Open in SceneBuilder,在弹出的文件选择,选择下载的SceneBuilder.exe。然后就可以拖拉构建界面了。

UI库使用
UI库
- JMetro
- jfoenix
- Controlsfx
使用步骤(以jfoenix为例)
- 下载jfoenix的jar包
点击Maven库,搜索jfoenix,然后选择兼容自己JDK版本的。 - 在javafx项目中创建lib包,并把jfoenix包放在lib包

- 把lib包作为JavaFX项目中的库。IDEA右键lib包,选择add as library。
- jfoenix官方查看要使用的控件

- 粘贴代码到自己JavaFX应用,即可(注意要添加到布局中,既gridPane.getChildren.add(jfxRadio))

- 在SceneBuilder使用jfoenix
打开SceneBuilder界面,点击如下图按钮,之后选择JRA/FXML Manage,在弹出的界面选择 Add Library/FXML from file system。然后把下载的jfoenix导入。然后即可。

- 会发现SceneBuilder中缺少很多控件,可以先在xxx.FXML文件添加,然后再在SceneBuilder中编辑。

如何使用CSS
- 创建一个.css文件
.button-raised{
-fx-padding: 0.7em 0.57em;
-fx-font-size: 14px;
-jfx-button-type: RAISED;
-fx-background-color: rgb(77,102,204);
-fx-pref-width: 200;
-fx-text-fill: WHITE;
}
- 在Main类中加载该.css文件
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("view/sample.fxml"));
primaryStage.setTitle("Hello World");
Scene scene = new Scene(root, 300, 275);
scene.getStylesheets().add("css\\button.css"); // 加载css文件
primaryStage.setScene(scene);
primaryStage.show();
}
- 在SceneBuilder使用css

FXML标签如何与Controller类联系
- 在SceneBuilder设置id
- 在Controller创建该控件id,并且命名为id
id:button
Controller类域
@FXML
private Button button
FXML标签事情如何与Controller类联系
- 在SceneBuilder设置OnAction设置方法名
- 在Controller创建与OnAction一样的方法名即可。
OnAction:clibButton
Controller类方法
@FXML
public void clibButton(){};
Controller类如何获取Main类
@Override
public void start(Stage primaryStage) throws Exception{
FXMLLoader fxmlLoader = new FXMLLoader();
fxmlLoader.setLocation(getClass().getResource("sample.fxml"));
Parent parent = (Parent) fxmlLoader.load();
Controller controller = fxmlLoader.getController();
controller.setMain(this);
primaryStage.setTitle("Hello World");
primaryStage.setScene(new Scene(parent, 300, 275));
primaryStage.show();
}
TableView控件的使用,具有checked的
coulumn.setCellValueFactory(new PropertyValueFactory<>("checkState"));
























 2218
2218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








