一、准备材料:
1.Nodejs安装包
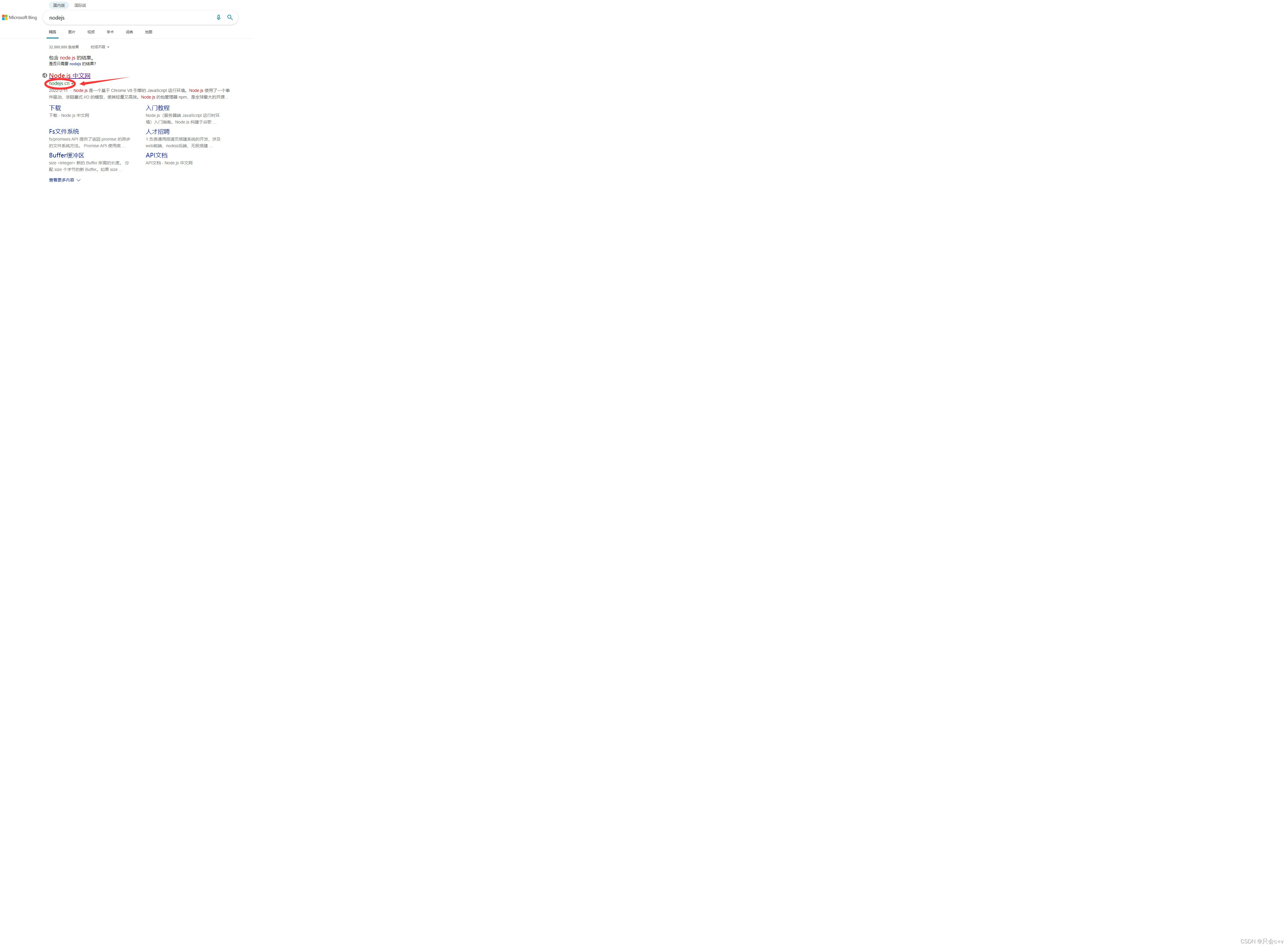
直接在浏览器搜索 [nodejs](http://nodejs.cn/) ,如图所示的网址为:nodejs.cn

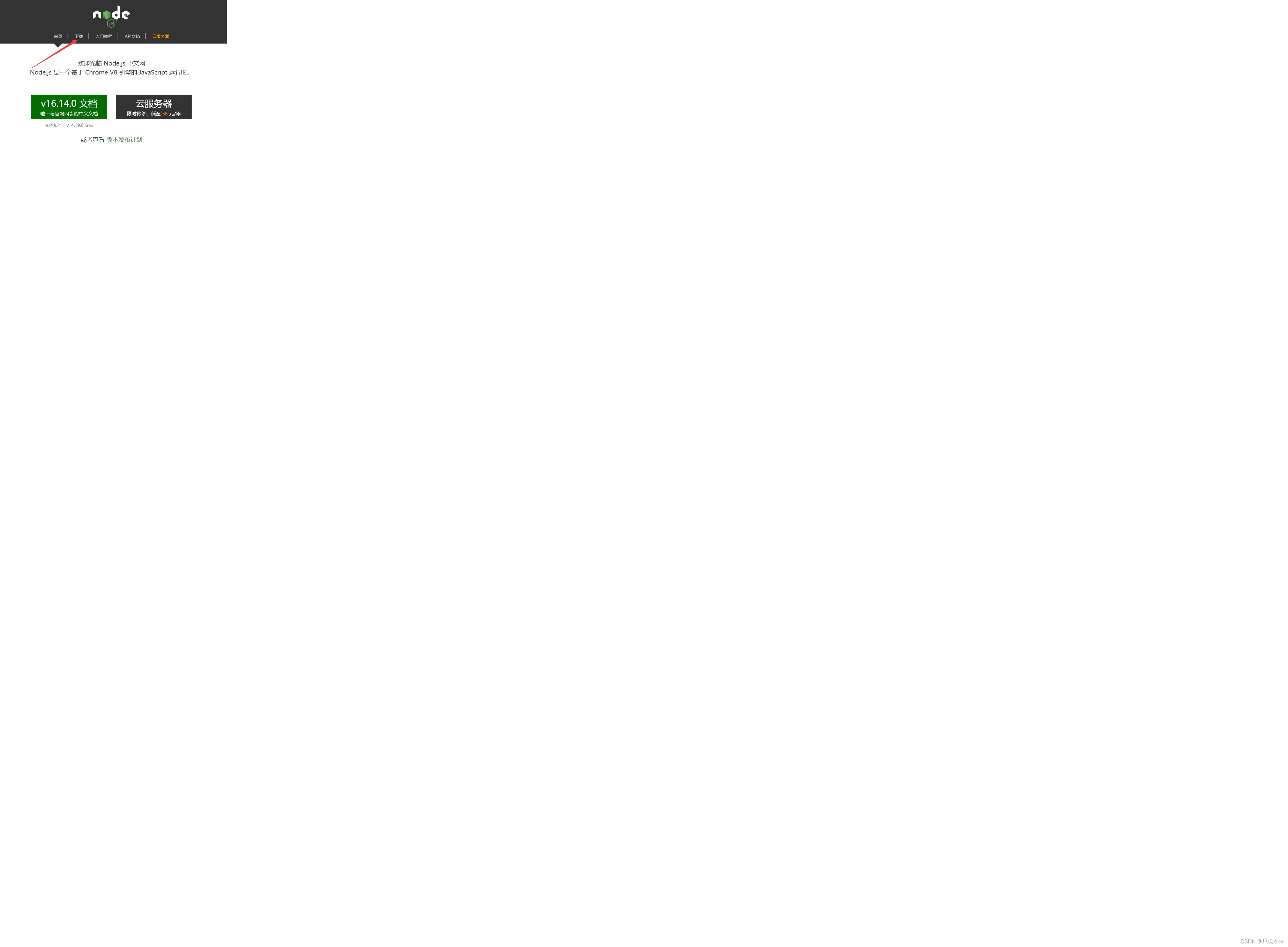
点击进入官网,打开官网的下载页面
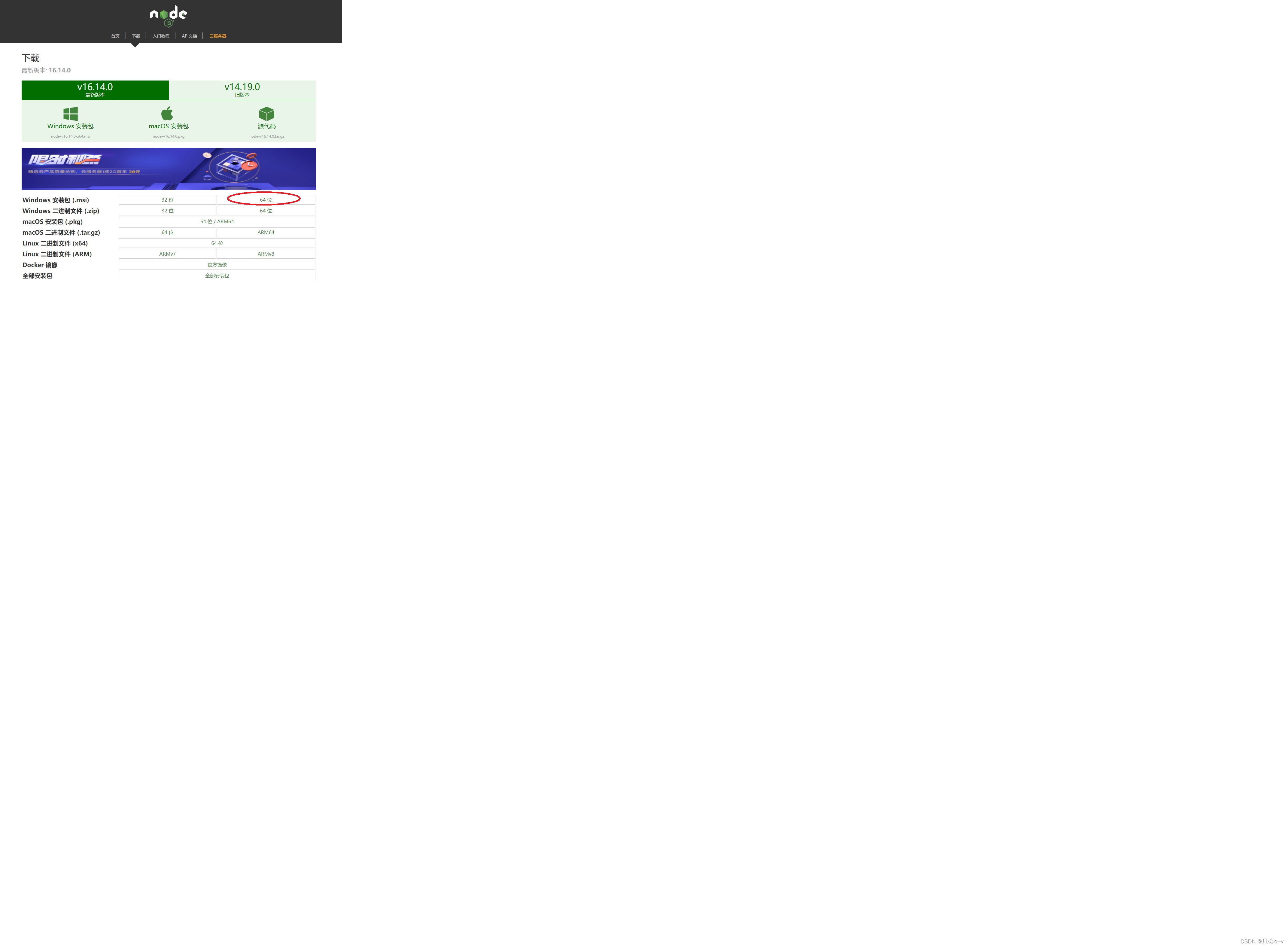
如图,我的是windows10 64位操作系统,所以选的图中红圈的下载包。
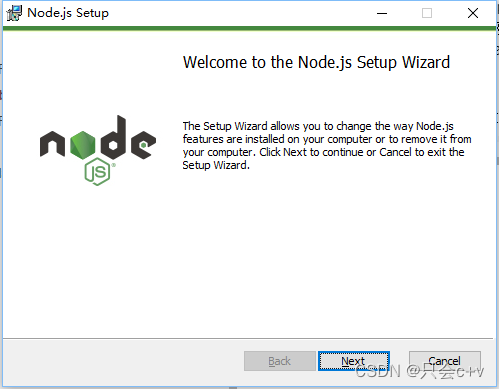
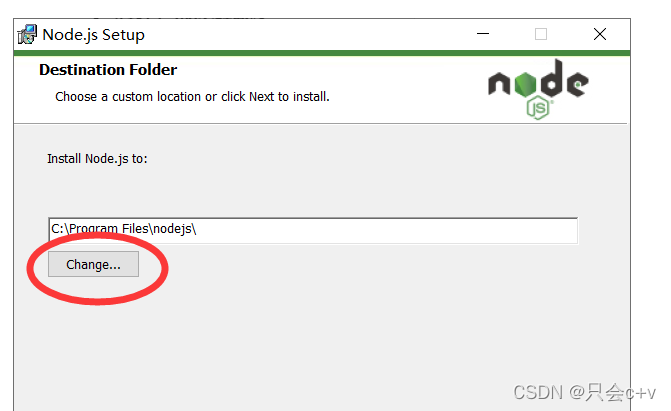
下载好后,直接运行刚刚下载的XXX.msi,
这里安装很简单,一直next就行,除了中间选择一下自己的安装路径,如图点击change按钮
2.Visual Studio Code开发工具
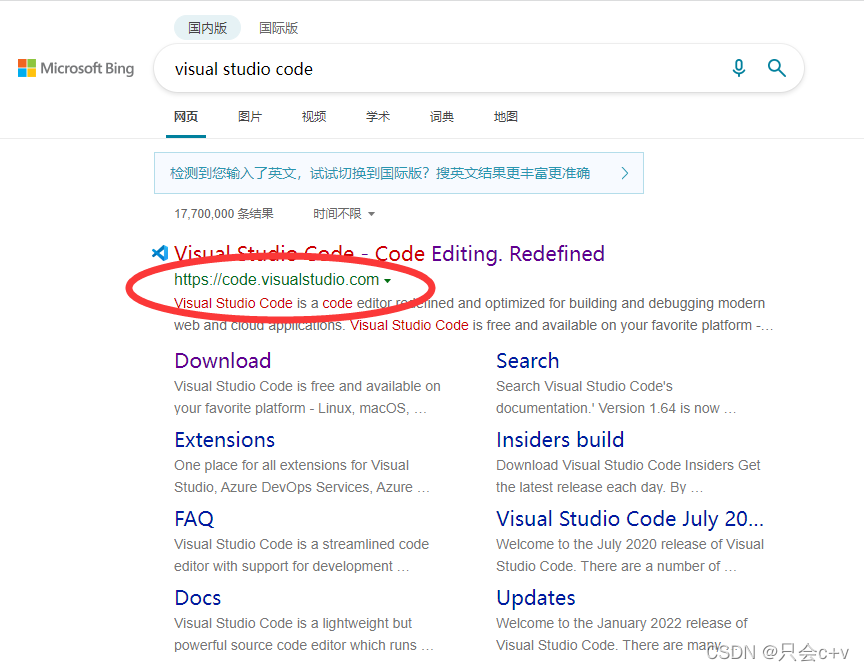
直接在浏览器搜索 [Visual Studio Code](https://code.visualstudio.com/),如下图所示网址,
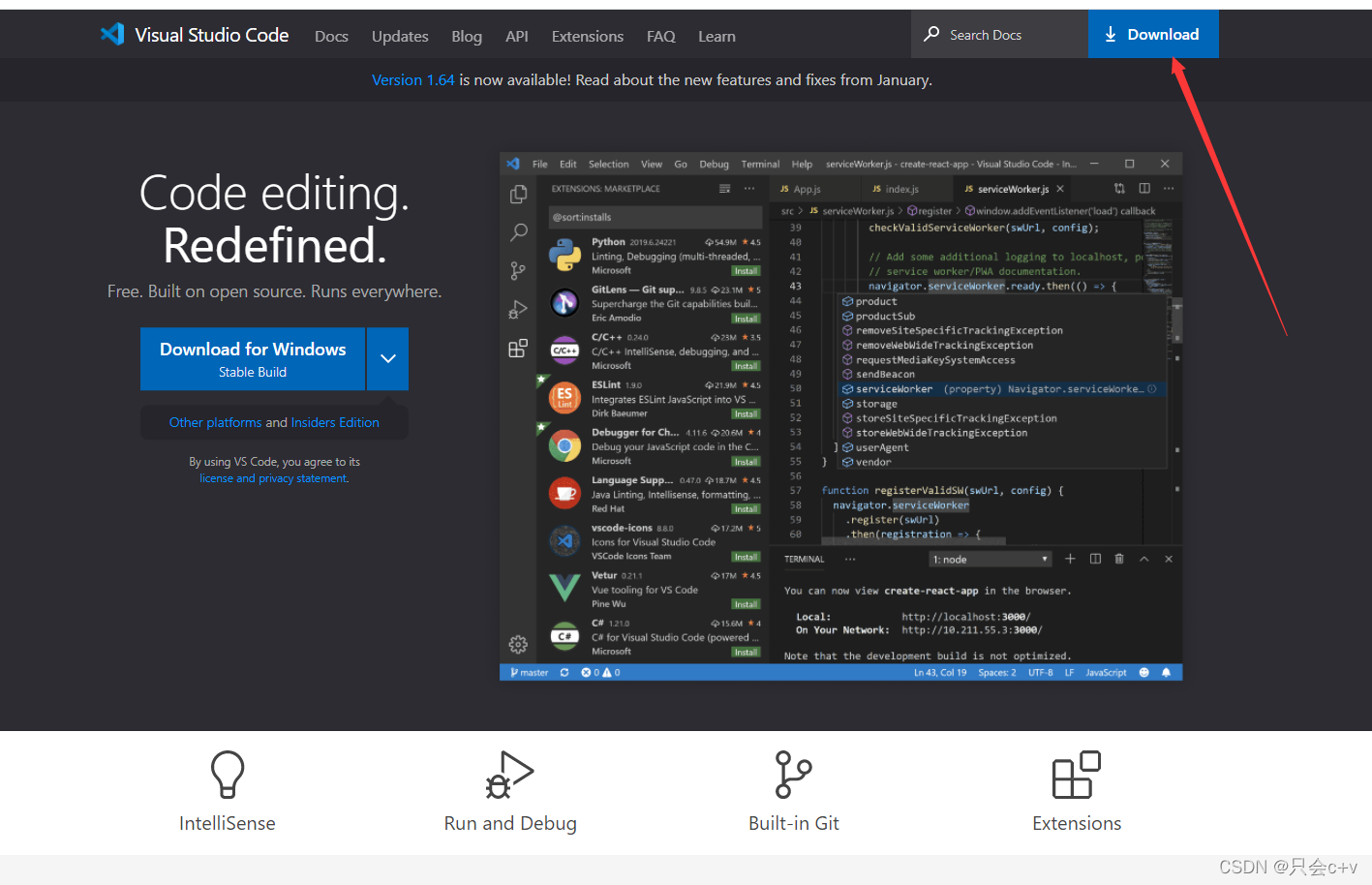
进入上图的官网后,点击Download,
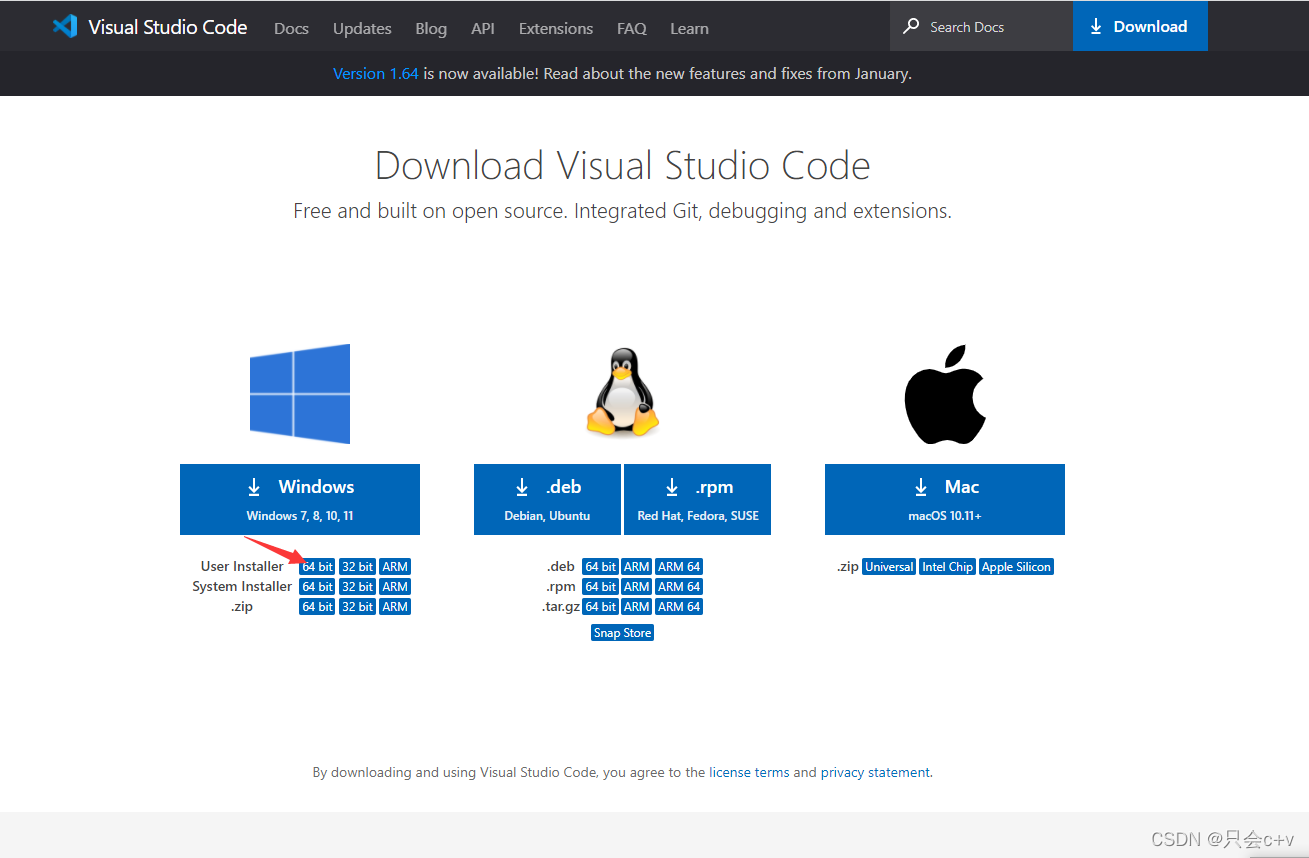
然后根据自己操作系统选择下载即可,例:我的操作系统Windows10 64位,所以选择图中对应的安装程序。
安装步骤:接受许可协议,下一步:
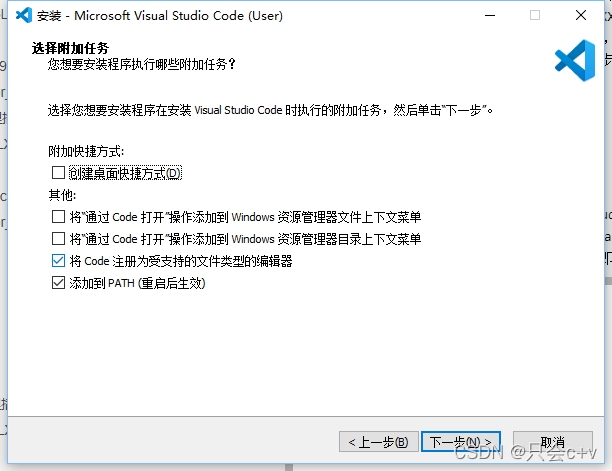
然后默认选择的选项安装即可:
然后等待安装即可:
二、环境安装步骤
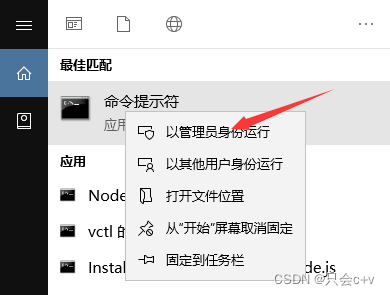
1.测试安装是否成功:安装好Node.js后,其自带适配版本的npm,右击Windows10开始按钮,选择搜索,输入“cmd”,右击“命令提示符”,选择“以管理员身份运行”。
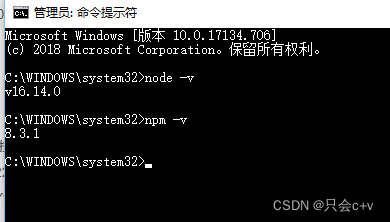
输入命令:【node -v】回车,【npm -v】回车,如图,显示了对应版本号,安装成功。
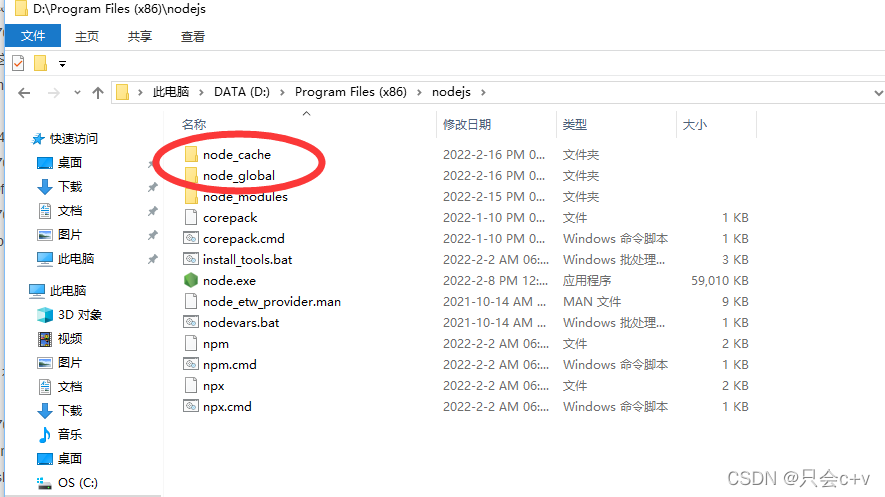
2.找到你刚刚选择的nodejs安装目录,如图新建一个名为【node_cache】的缓存目录和一个【node_global】全局环境下载文件的保存目录。
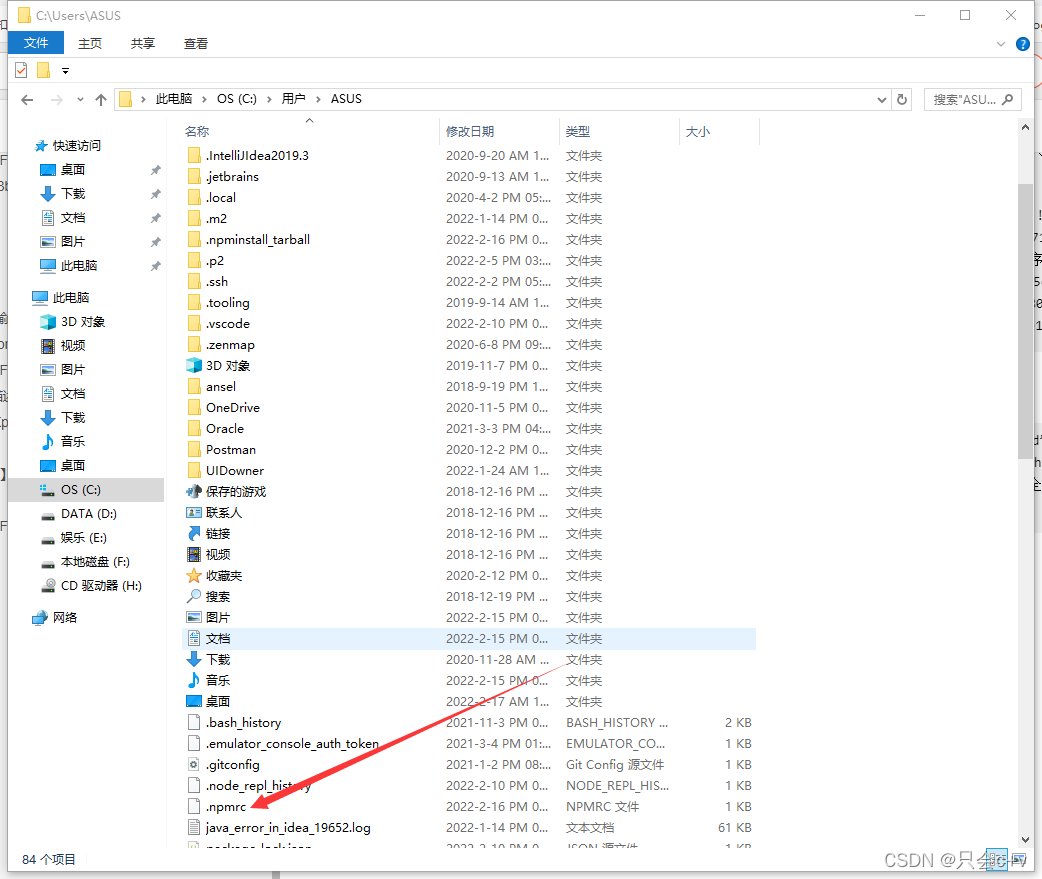
3.然后去你的C盘,如图找到【.npmrc】文件。
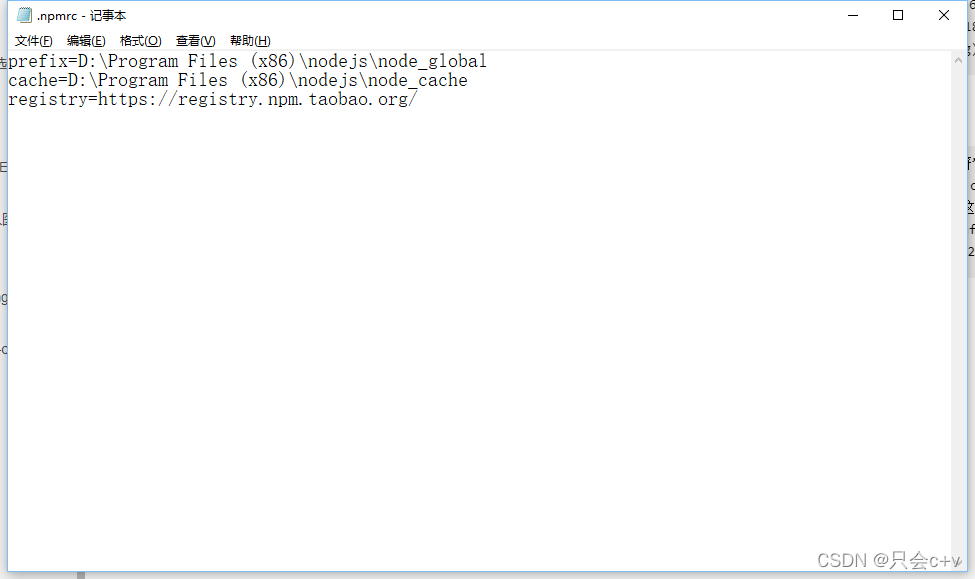
4.选择用记事本打开目录编辑环境参数。设置全局环境文件夹【prefix=刚刚新建的node_global文件夹路径】、【cache=刚刚新建的node_cache文件夹路径】、像maven一样,npm服务器在国外所以安装会很慢,配置国内淘宝镜像地址【registry=https://registry.npm.taobao.org/】。例:
其他配置npm方法:
npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "创建的node_cache文件夹所在路径"
例:
npm config set prefix "D:\Program Files (x86)\nodejs\node_global"
npm config set cache "D:\Program Files (x86)\nodejs\node_cache"
这里推荐使用【4.】中的方法,因为自己配置【.npmrc】文件是最可靠的。
5.下载国内镜像【cnpm】和安装【vue-cli脚手架】。
以管理员身份运行cmd控制台。输入【npm install cnpm -g】,等待安装完毕后。
输入【cnpm install vue-cli -g】,等待安装即可。如果控制台输入cnpm命令无效,先去第6步配置cnpm的系统环境变量。
6.系统环境变量配置。
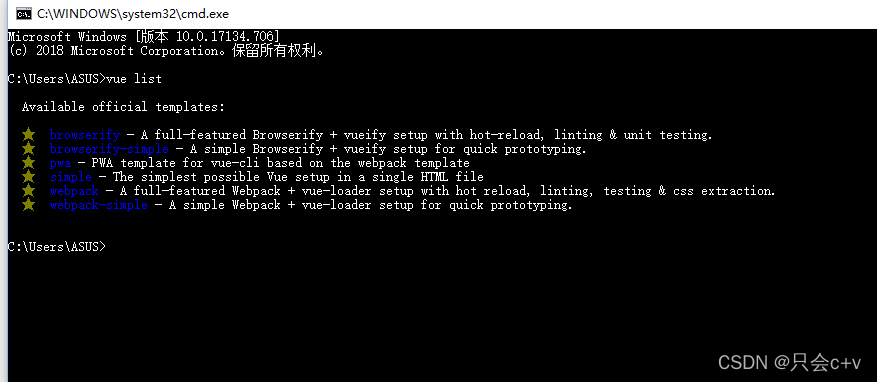
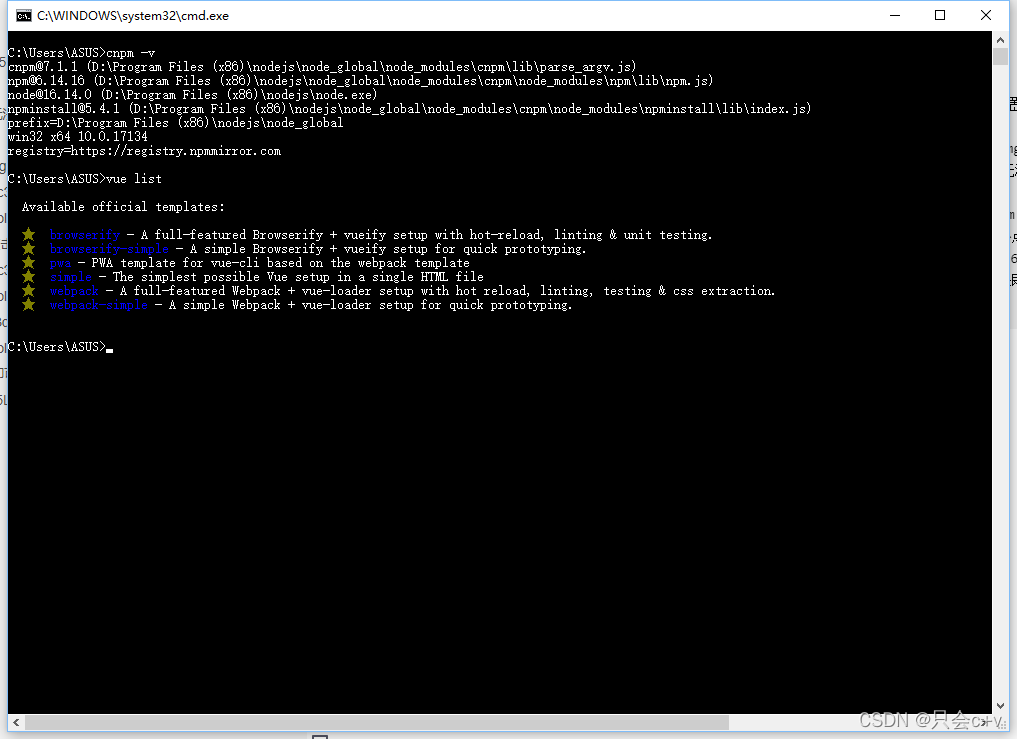
在控制台中输入【vue list】命令测试vue安装是否成功。例:
问题1:如果控制台提示:'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。控制台无法识别vue命令。
问题2:同上,控制无法识别cnpm命令。
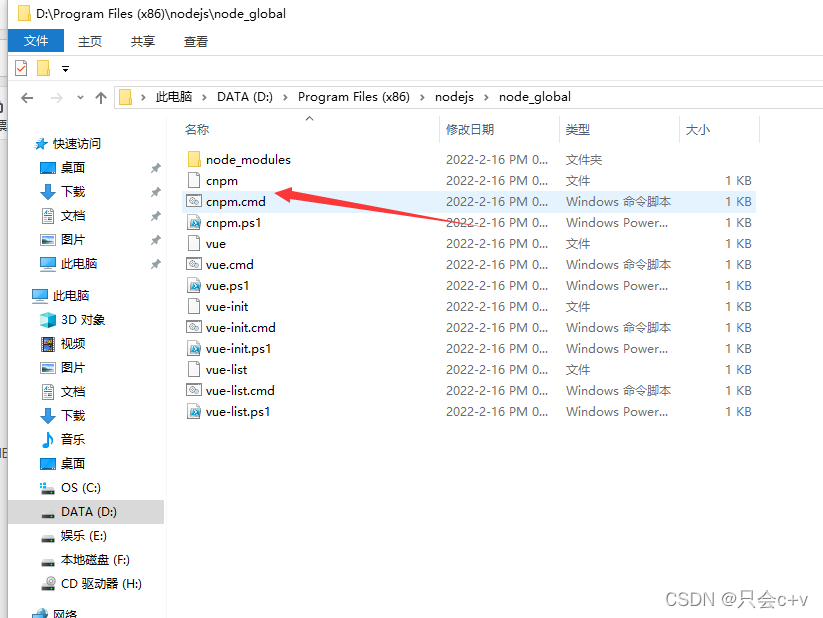
解决办法:去为新建的文件夹【node_global】配置系统环境变量。如图,运行【npm install cnpm -g】命令后,下载的文件在之前配置的【node_global】文件里。
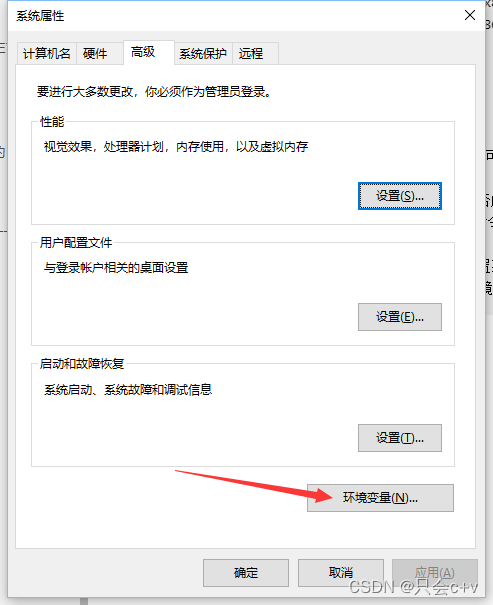
添加新建的文件夹【node_global】的【Path】环境变量。右击【我的电脑】--->选择【属性】--->点击【高级系统设置】或【更改设置】--->在打开的【系统属性】对话框 --->选择【高级】选项卡
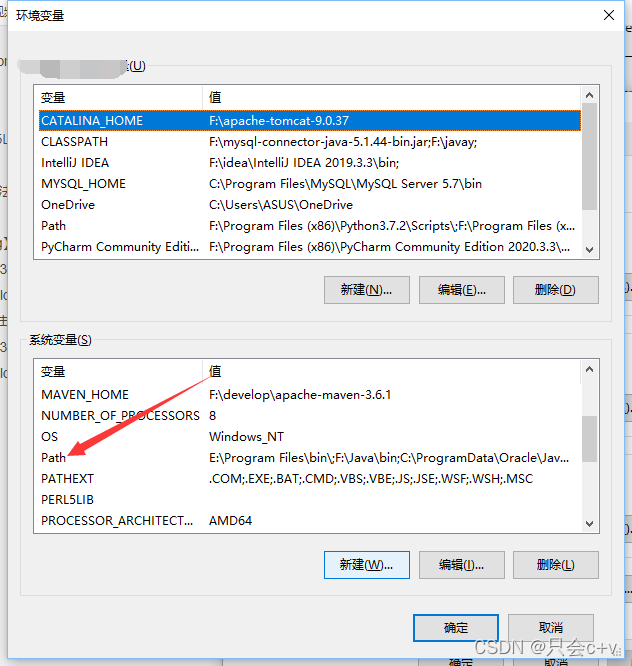
双击系统变量中的【Path】,如图
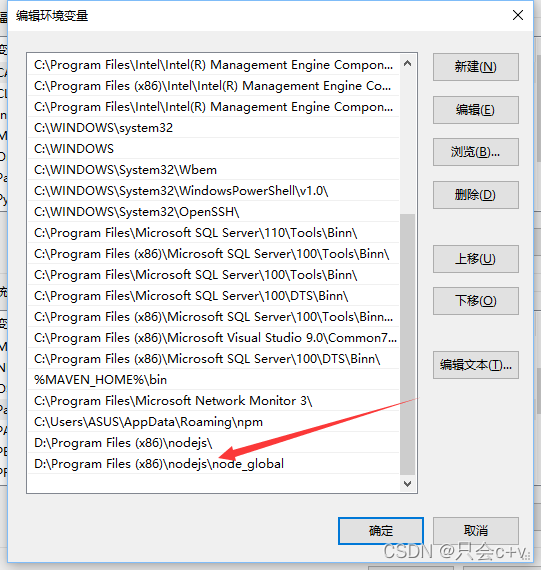
添加你新建的node_global文件夹路径(可以直接去【.npmrc】文件中复制prefix属性的值粘贴过来即可)。
7.到这里你的环境就搭建好了,可以去开发项目了。
如图,输入【cnpm -v】可以查看自己的配置信息,prefix=D:\Program Files (x86)\nodejs\node_global,就是之前你配置的npm的根目录前缀,registry=https://registry.npmmirror.com就是你正在使用的镜像。





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








