在开发项目的时候遇到过需要将当前本地代码启动服务映射到外网上供客户观看的功能,在此记录一下。
一、构建本地服务
1.使用http-server
- 在node.js官网下载node.js
- 用node-v查看安装的node版本号,当显示node版本时表示安装node成功
- 在node命令行下,输入 npm install http-server -g,安装服务器
- 在想要启动服务的文件夹下运行http-server命令

此时就已经开启了服务,在浏览器下输入上述两个地址均可以访问当前文件夹,如果该文件夹下有index.html文件则默认打开此文件。
2.使用anywhere
- 在node.js官网下载node.js
- 用node-v查看安装的node版本号,当显示node版本时表示安装node成功
- 安装anywhere:npm install -g anywhere
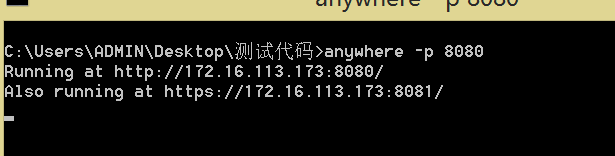
- 在想要启动服务的文件夹下运行anywhere -p 端口号

二、使用ngrok让外网访问本地服务器文件
1.安装node.js
2.安装ngrok:npm i ngrok -g
3.安装完ngrok之后便可以映射端口,以上述图片8082端口为例,执行ngrok http 8082 命令








 本文介绍了如何利用node.js的http-server或anywhere搭建本地文件服务器,并通过ngrok工具实现外网访问。详细步骤包括安装node.js,全局安装http-server或anywhere,启动服务,以及ngrok的安装和端口映射配置。
本文介绍了如何利用node.js的http-server或anywhere搭建本地文件服务器,并通过ngrok工具实现外网访问。详细步骤包括安装node.js,全局安装http-server或anywhere,启动服务,以及ngrok的安装和端口映射配置。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








