<el-cascader
v-model="ruleForm.parentId"
:options="parentOptions"
:props="cascaderPropsDictionary"
:placeholder="parentName || '请选择'"
clearable
></el-cascader>
get cascaderPropsDictionary() {
return {
value: 'id',
label: 'dictName',
lazy: true,
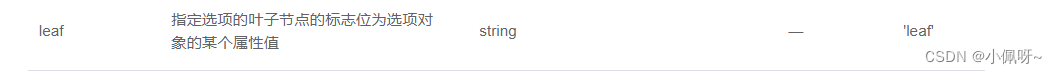
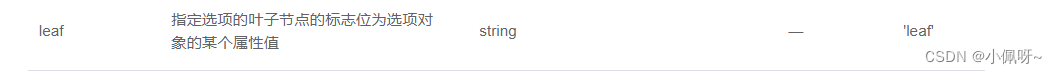
leaf: 'child',
checkStrictly: true, // 设置为true可以选择任意一级,否则只能选择最后一级
lazyLoad: this.lazyLoad
};
}
async lazyLoad(node, resolve) {
if (node.level === 0) {
resolve(this.allDictionary);// 顶级数据
} else {
this.xxxApi({ parentId: node.data.id }).then(res => {
if (res) {
const nodes = res.data;
nodes.forEach(item => {
item.dictName = item.dictValue;
item.child = item.child === 0 ? true : false; // 判断是否为末尾节点 true代表没有下级
});
resolve(nodes);
}
});
}
}























 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








