概述
自定义指令简单理解就是我们自己定义的指令,比如v-big、v-num这些都是可以通过我们自己定义实现我们想要的功能,但是注意不能和vue中自带的指令重名。
创建一个自定义指令
在directives对象(和data同级)里面,实现自定义指令;
注意:自定义指令可以是对象形式的也可以是函数形式的
例如:
directives:{
big(element,binding){
element.innerText=binding.value*10
}
},
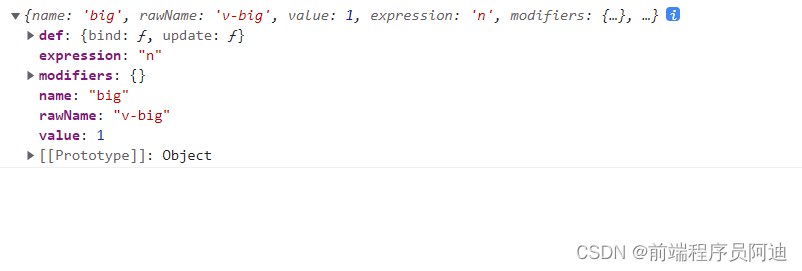
自定义指定有两个参数:
参数一,是当前所在的dom元素(真实dom)
参数二,指令和元素的绑定信息
参数一

参数二

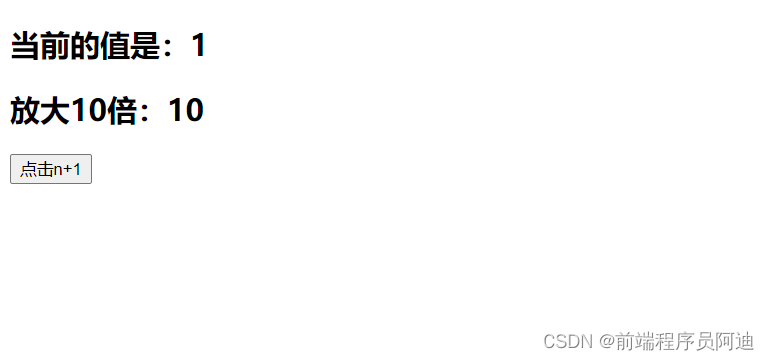
结构代码,v-big自定义指令使数值变大10倍
<div id ="app">
<h2>当前的值是:<span v-text="n"></span></h2>
<h2>放大10倍:<span v-big="n"></span></h2>
<button @click="add">点击n+1</button>
</div>

自定义指令什么时候被调用
- 指令与元素成功绑定时
- 指令所在模板被重新解析时
自定义指令的对象形式
自定义指令的对象形式分为三个阶段,分别在不同时期执行:
bind:指令与元素成功绑定时执行这个函数
inserted:指令所在元素被插入页面时执行这个函数
update:指令所在的模板被重新解析时执行这个函数
注意:这三个函数里面的this都是window
directives:{
fbind:{
//指令与元素成功绑定
bind(element,binding){
console.log("bind");
},
// 指令所在元素被插入页面时
inserted(element,binding){
console.log("inserted");
},
// 指令所在的模板被重新解析时
update(element,binding){
console.log("update");
}
}
},
针对两种自定义的形式,需要简单时能使用函数形式直接使用函数形式;若需求比较复杂时可以使用对象形式
注意:自定义指令若是多个单词,推荐使用v-big-num形式,使用v-bigNum形式会提示找不到指令






















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








