css样式的引用按照优先级依次是:内嵌,内部,外部,
按照选择器的优先级,依次是:id选择器,类选择器,元素选择器
如果样式重叠,优先使用优先级高的样式
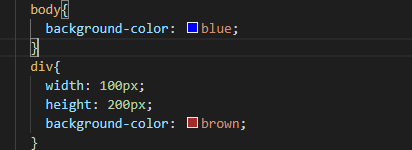
一.元素选择器

二.id选择器
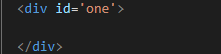
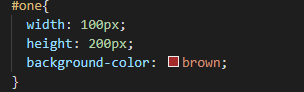
定义元素的id,使用#id为元素的样式赋值,以下代码改变id值为’one’的div元素的样式,注意id一般是唯一的


三.类选择器
class属性在网页中是可重复的,多个不同的元素可以使用同一个class属性

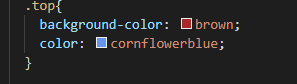
以下的样式则表示,只改变class属性为’top’的p元素的样式,不改变其他类型的元素

四.伪类选择器
1.控制a元素
当鼠标悬浮在a元素时,a的背景颜色改变
2.使用a元素控制a的子元素的样式
当鼠标悬浮在a元素时,a包含的p元素样式会被改变
注意当鼠标悬浮在a的子元素上时,也表示鼠标悬浮在a元素上

3.使用a元素控制a的就近元素(距离最近的一个元素)
在中间多了一个’+‘号,必须是同级元素,不能是子元素,也不能是同级元素的子元素

4.使用a元素控制同级元素(全部)
中间有一个’~’,控制a元素的同级元素中class属性为’p’的元素样式

五.星号选择器
1.定义网页中所有元素的样式

2.定义id为’top’的元内所有元素的样式

六.nth-child
选择div中第二个p元素的样式


效果图:























 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








