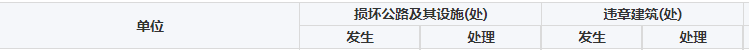
最近在公司搭建一个项目的前端框架,主要涉及权限管理,路由,数据报表等。在报表的设计上是选择了基于Element表格来做的,由于遇到了子列 el-table-column 错乱问题,解决后在这里记录下。我最终完成的效果如下图(主要涉及到封装一个循环表格组件):

重点提示: 除了使用Element来做数据报表,还可以通过使用handsontable这个插件来做,试了下感觉效果不错类型Excel,建议可以去看下。
遇到的问题
1.因为涉及到大量的表格需要做,所以采取编写一个组件,往组件中传递配置项来实现批量画表.

{
label: "单位",
prop: "dw",
width: "300px"
},
{
label: "损坏公路及其设施(处)",
childer: [
{
label: "发生",
prop: "shfs",
width: "120px"
},
{
label: "处理",
prop: "shcl",
width: "120px"
}
]
},
{
label: "违章建筑(处)",
childer: [
{
label: "发生",
prop: "wzfs",
width: "100px"
},
{
label: "处理",
prop: "wzcl",
width: "100px"
}
]
},
可以看到子列出现了顺序错乱,会将第一列的数据渲染到最后一列的位置.
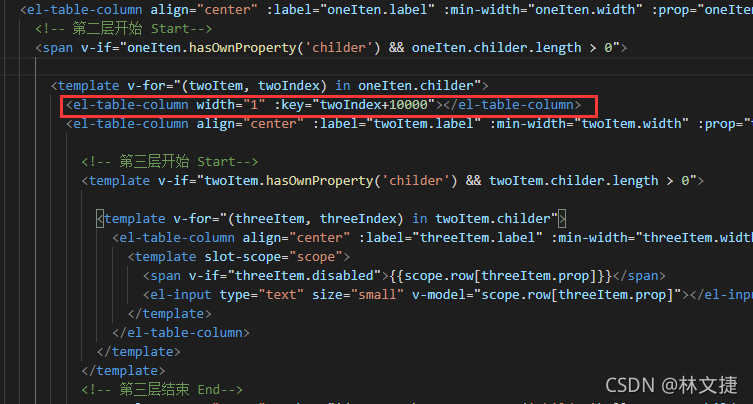
2.按照这种错乱有规律发生的情况来看,那么我就能通过每次在开头多加一列,让这一列渲染到最后一列去,不影响其他列,果真能实现效果


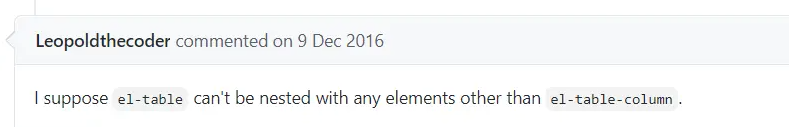
3.虽然第二种方法是能成功渲染的,不过种感觉不好毕竟莫名其妙多了一行代码.后来又看到了这句话

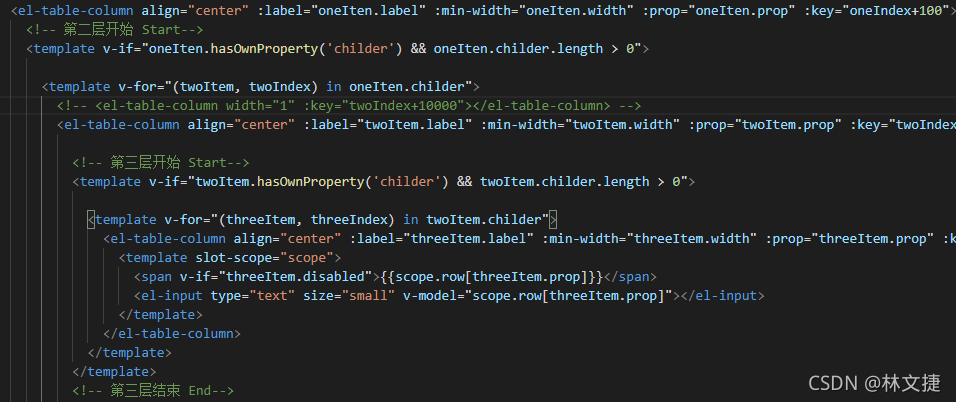
意思是element的el-table中只能出现el-table-column,其他标签不能出现.那么 template 就该上场了将span换成template,抱着尝试的心里又修改了下代码:

确实可以的,效果就是开篇的效果图.到这里就可以收工下班了 ^ - ^。
以上就是我对Element表格的理解,如果文章由于我学识浅薄,导致您发现有严重谬误的地方,请一定在评论中指出,我会在第一时间修正我的文章,以避免误人子弟。























 5299
5299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








