今天突然想改一下自己写的项目中登录页面的样式,于是行动,在加入记住我按钮后,发现input输入框没有居中显示,于是把input 和其他的一些标签整合到一个div层中,但是整个div的样式要居中显示,于是乎找到一些修改的方法,以下内容:
- 1)div使用绝对布局,设置margin:auto;并设置top、left、right、bottom的值相等即可,不一定要都是0。
.main{
text-align: center;
background-color: #fff;
border-radius: 20px;
width: 300px;
height: 350px;
margin: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
- 2)让left和top都是50%,这在水平方向上让div的最左与屏幕的最左相距50%,垂直方向上一样,所以再用transform向左(上)平移它自己宽度(高度)的50%,也就达到居中效果了。
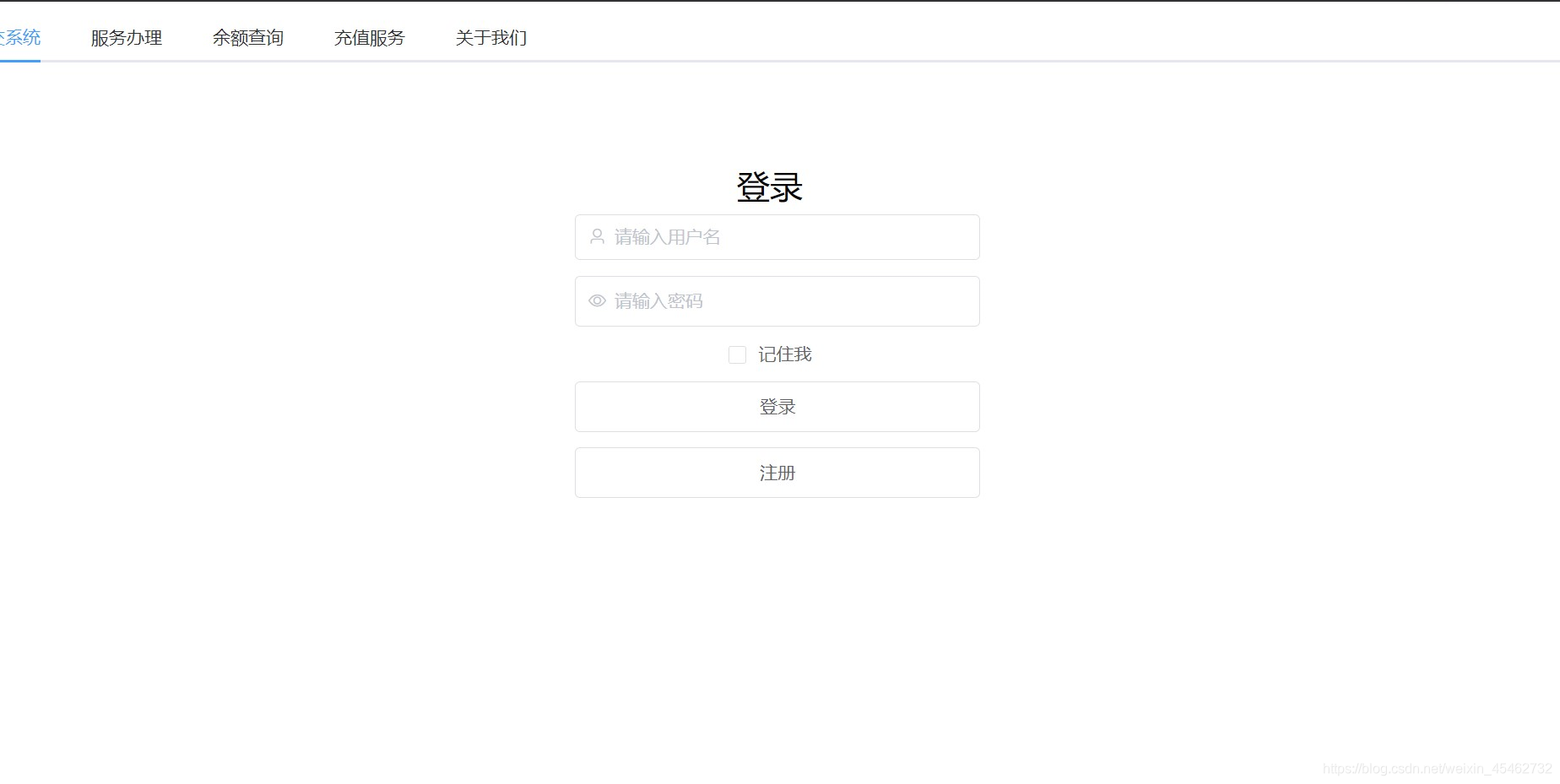
两种方式实现的效果相同如下图:
HTML+CSS,让div在屏幕中居中(水平居中+垂直居中)方法总结




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








