配置路由
{
path: '*',
name: '404',
component: () =>
import (
"../views/404.vue")
},
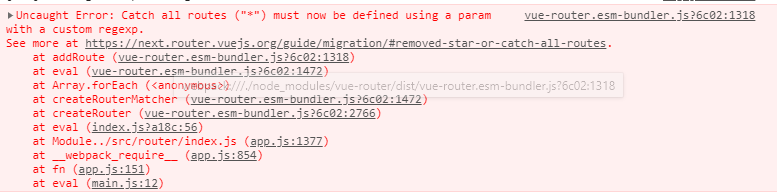
vue3报错Uncaught Error: Catch all routes ("*") must now be defined using a param with a custom regexp.

vue3对404配置进行了修改,必须要使用正则匹配
{
path: "/:pathMatch(.*)*",
name: '404',
component: () =>
import (
"../views/404.vue")
},
原因:Vue Router不再使用path-to-regexp,而是实现了自己的解析系统,该系统允许路由排名并启用动态路由。由于我们通常会在每个项目中添加一条单独的包罗万象的路线,因此支持的特殊语法没有太大的好处*。参数的编码是跨路线编码,无一例外使事情更容易预测。





















 2074
2074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








