一、下载element-plus源码
地址:https://github.com/element-plus/element-plus
二、下载完后本地打开 --下载依赖 – 打包
1.安装依赖:pnpm install
(注:element-plus 使用pnpm,若没有pnpm,可执行命令安装:npm install -g pnpm)
2.项目打包:pnpm run build
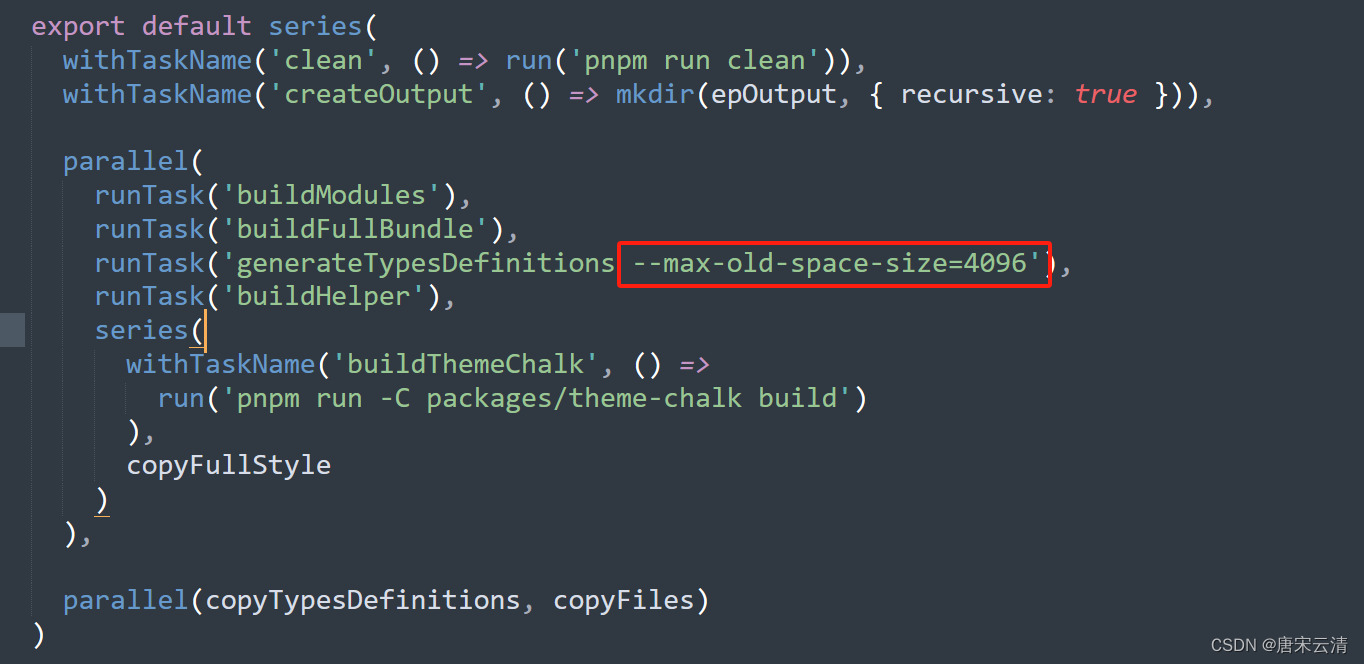
(若报错误码134,可能是因为内存问题,设置gulp中的打包内存范围即可)
三、在项目中新建deps文件夹(与src同级目录)
1.将源码打包成功后的dist文件夹中的element-plus 拷贝到deps中
2.如果之前有element-plus,则先执行卸载操作:npm uninstall element-plus
3.安装自己deps中的element-plus:npm i element-plus ./deps/element-plus
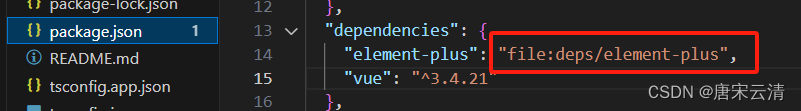
4.安装完成后,package.json中如图:

四、总结
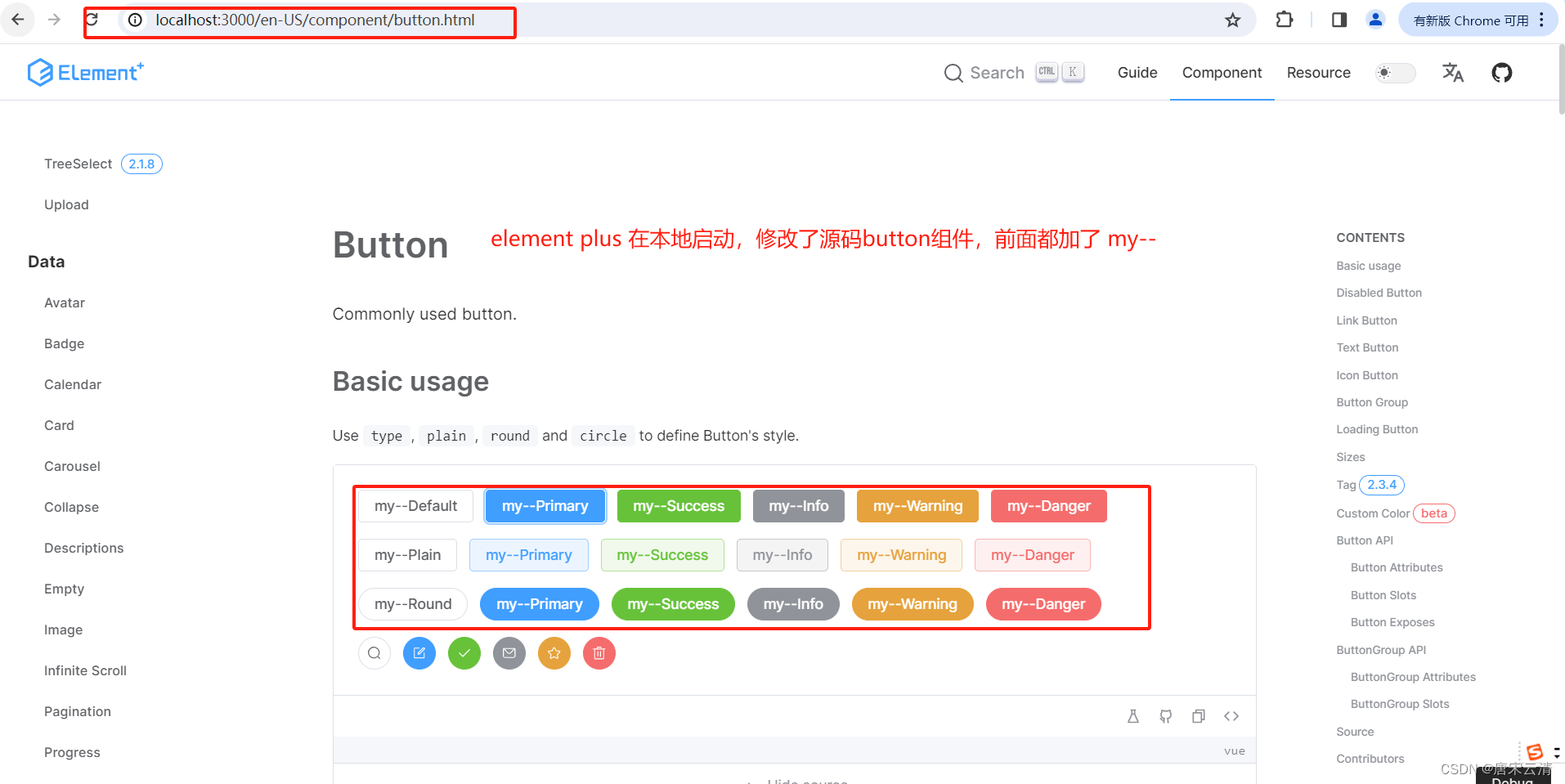
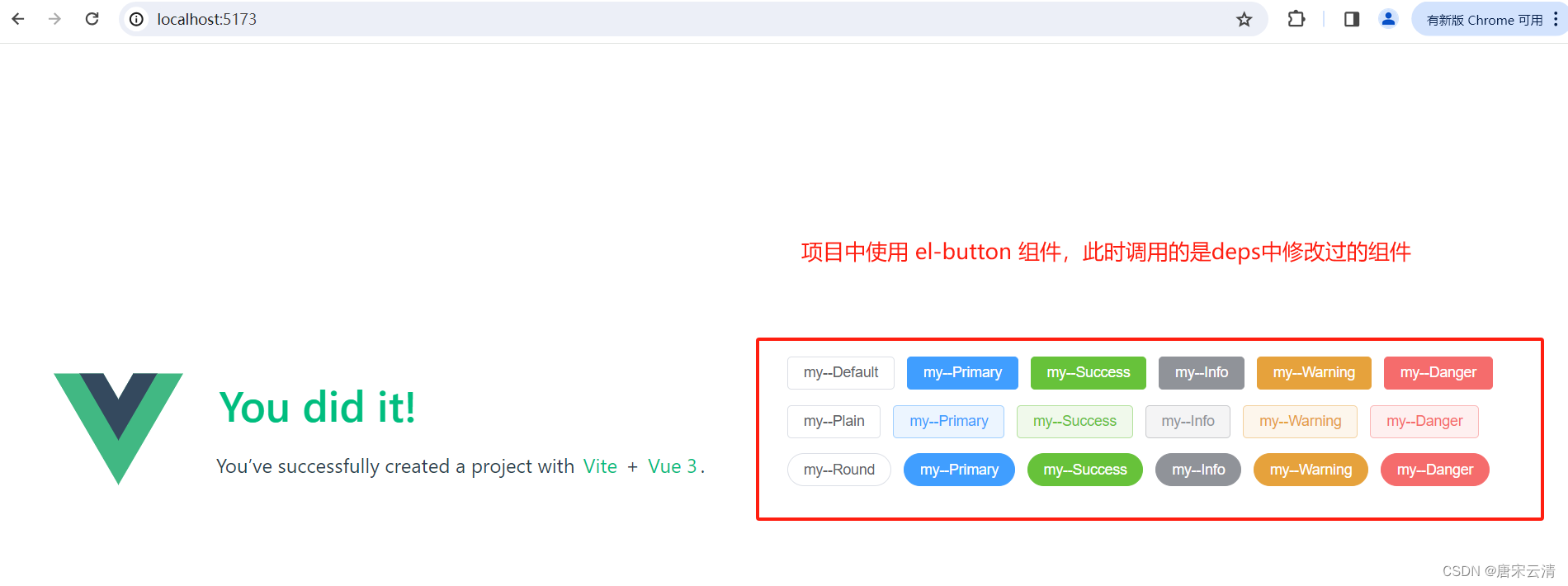
在下载的源码中,修改结构样式后打包成dist,将dist中的element-plus拷贝到项目的deps中正常使用即可。























 6051
6051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








