Flutter从入门到实战
一共分为23个系列
①(Flutter、Dart环境搭建篇) 共3个内容 已更新
②(Dart语法1 篇) 共4个内容 已更新
③(Dart语法2 篇) 共2个内容 已更新
④(Flutter案例开发篇) 共4个内容 已更新
⑤(Flutter的StatelessWidget 共3个内容 已更新
⑥(Flutter的基础Widget篇) 共2个内容 已更新
⑦(布局Widget篇) 共1个内容 已更新
⑧(Flex、Row、Column以及Flexible、Stack篇) 共1个内容 已更新
⑨(滚动的Widget篇) 共4个内容 已更新
⑩(Dart的Future和网络篇) 共3个内容 已更新
⑪(豆瓣案例-1篇) 共3个内容 已更新
⑫(豆瓣案例-2篇) 共3个内容 已更新
官方文档说明
官方视频教程
Flutter的YouTube视频教程-小部件

①Flutter、Dart环境搭建篇
- 安装环境前准备
- ①、Flutter、Dart环境检测(已安装的情况,基本可以忽略本文章)
- 1.使用终端先检测是否已经安装Flutter Dart环境
- 2、Flutter、Dart环境检测(`未安装`的情况)
- ②、→可以通过点击这里去跳转到[FlutterSDK](https://docs.flutter.dev/development/tools/sdk/releases?tab=macos)安装
- ③、如果你通过`flutter doctor` 指令 出现很多警告或者 ❌ 根据它们的提示去操作即可 此处还有要安装各个平台的IDE
安装环境前准备
我选择的是Mac系统进行一个搭建
为什么要选择Mac因为Flutter是跨平台开发.
既要使用Xcode进行测试iOS平台的App,也要使用Android Studio 进行测试安卓系统的App.
所以推荐使用Mac进行搭建Flutter环境
我的Mac当前操作系统是MacOS Monterey
我的Mac当前的版本是12.1
①、Flutter、Dart环境检测(已安装的情况,基本可以忽略本文章)
1.使用终端先检测是否已经安装Flutter Dart环境
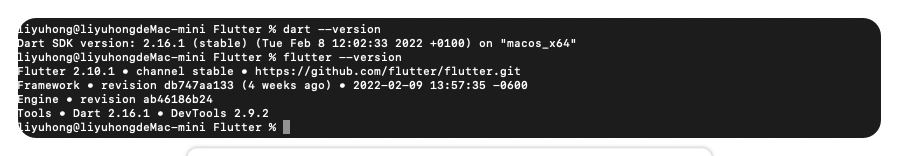
1.1 下面是已经安装的情况 如果已经安装,

1.2 Dart环境的检测
dart --version
1.3 Flutter环境的检测
flutter --version
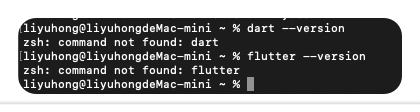
2、Flutter、Dart环境检测(未安装的情况)

2.1 Dart环境的检测
dart --version
2.2 Flutter环境的检测
flutter --version
⭐️2.3 当出现上面的情况,有几种可能性
1.没有配置
⚠️2.环境变量没有配置好 可能是因为某个路径没有设置对.如果你出现这种情况.可能根据我没有配置的情况一步一步去操作
2.3.1 没有配置
2.3.1.1 首先到根目录去 可以使用终端通过下面指令直接跳转到根目录
1. 跳转到根目录
cd ~/
2. 打开当前的根目录
open ./
3. 显示隐藏文件
通过 Shift + Command + 。进行操作显示或者隐藏
4. 检查当前文件夹中是否包含 .bash_profile文件
.bash_profile最主要是做环境变量的配置。
相当于使用终端去快速查找.bash_profile的文件路径 。
并且找到指定的可执行文件
就好比 我们要安装flutter环境。
为什么在终端使用 flutter --version 指令能检测是否已经安装了
其实终端是去查找 .bash_profile 文件。看有没有找到 flutter这个可执行文件
如果有 那就能打印flutter的版本
如果没有 就是说明环境变量配置错误、或者是没有配置
4.1 如果没有使用下面指令创建一个
touch .bash_profile
4.2 如果有使用下面指令进行打开
open .bash_profile
4.3 到了上面那一步 我们可以先停留一下
接下来我去安装 Flutter的SDK了
点击我查看 Flutter SDK安装的步骤
🌟 2.4 ⚠️ 这一步是需要下载完FlutterSDK才能操作的 配置Flutter环境变量 (如果安装了flutter SDK 并且存放到某个目录)
编辑 .bash_profile文件
下面以我存放Flutter SDK 在根目录底下的development文件夹里面为例子

# 针对flutter 和 dart
export DART_HOME=/Users/liyuhong/development/flutter/bin/cache/dart-sdk/bin
export PATH=/Users/liyuhong/development/flutter/bin:$PATH
export PATH="${DART_HOME}:${PATH}"
2.4.1 编辑完毕之后 使用command + s 进行文件保存一下,并且关闭文件
2.5 使用终端 让 .bash_profile文件生效
source ~/.bash_profile
2.6 退出终端 完全退出那种

2.7 重新打开终端 ,再次输入下面指令进行检测
dart --version
flutter --version
②、→可以通过点击这里去跳转到FlutterSDK安装

1. 解压Flutter SDK并且存放
我个人喜欢在跟目录下 创建一个development文件夹
这个文件夹可以存放各种SDK 比如Python
2. 还记得我们刚才先停留一下的位置吧
可以点击这里跳转回去哦 Fluttet SDK安装完成 去配置环境变量
3. 检查Flutter 配置还差哪些东西
通过终端 使用 下面指令
flutter doctor

③、如果你通过flutter doctor 指令 出现很多警告或者 ❌ 根据它们的提示去操作即可 此处还有要安装各个平台的IDE
比如 苹果的Xcode
安卓的 Android Studio 或者 VSCode
大家自行安装即可
























 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










