用Babel-cli将ES6转ES5
一、为什么要转ES5
虽然ES6非常好用,但并不是所有浏览器所有客户端都适应ES6的,降成ES5是为了更强的使用性。我一直不关注这个东西,直到有人和我说,你做的东西很好,但是对不起,我82年的浏览器显示不出来
二、安装转换工具 babel-cli
1.第一步初始化文件夹(如果已经有package.json文件说明已经初始化过了,可以跳过)
右键在文件夹在终端中打开,输入命令npm init -y或者cnpm init -y

2.在终端继续输入命令cnpm install --global babel-cli安装 babel-cli

3.在终端继续输入命令cnpm install --save-dev babel-preset-latest --save-dev安装预设(转码标准)

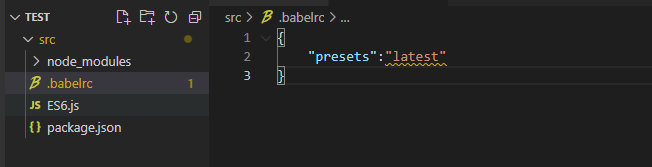
4.在文件夹下创建.babelrc配置文件,并在里面写上以下内容
{
"presets":"latest"
}

三、开始转换
1.单文件转换
假如我要将名为ES6.js的es6文件转化成名为ES5.js的ES5文件,在终端输入以下命令
babel .\01-ES6.js --out-file 01-es5.js
你会发现文件夹目录下新增了一个文件

里面的内容已经变成ES5能使用的语法了

let变成了var
const变成了var
箭头函数也变成了普通函数
2.批量转换:
将src文件夹里的全部文件转换后,新建一个dist文件夹存储转换后的文件
操作
输入命令 babel src --out-dir dist
简写 babel src -d dist






















 4192
4192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








