一、DOM是什么
DOM:(Document Object Model)即文档对象模型。是W3C定义的访问文档的标准,他允许程序动态地访问、更新文档的内容、结构和样式;
二、元素获取
更改文档内容,首先需要获取元素对象,常见的获取元素的方法有标签,ID,类名等等;
1.ID获取元素;
通过ID获取是最方便的方式之一,但是一次只能获取一个,ID重复时,只获取第一个,对于需要大量获取的不太适用;
document.getElementById('ID')
2.标签获取元素;
通过标签可以获取指定标签的全部对象,**并按照数组形式返回。**对于页面结构复杂的,一般很难选中想要的元素,不太常用;
document.getElementsByTagName('标签名字')
举例:
//这段代码获取到全部全部的四个p元素
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<script>
console.log(document.getElementsByTagName('p'));
</script>
打印结果:

3.类名获取元素;
获取指定类名的全部对象,并按照数组形式返回。
document.getElementsByClassName('类名')
<p class="test">1</p>
<p class="test">1</p>
<p>1</p>
<p>1</p>
<script>
console.log(document.getElementsByClassName('test'));
</script>
执行后获取到前两个p:

4.选择器获取元素;
H5新加入了通过选择器来进行元素获取,实为一大福音,具体使用如下:
//单个选择
document.querySelector('选择器')
//选取全部
document.querySelectorAll('选择器')
querySelector会选择捕捉到的第一个元素,querySelectorAll会将捕捉到的全部元素按照数组形式返回。注意:选择器要按照css的样式书写,类名前加‘.’,ID前加‘#’。让我们看下实例:
<body>
<div class="father">
<div class="son">
</div>
</div>
<script>
console.log(document.querySelector('.son'))
console.log(document.querySelectorAll('div'))
</script>
</body>
打印结果:

5.获取元素Body和HTML;
获取Body和HTML元素的方式与以上不同,具体如下:
//获取HTML
document.documentElement
//获取Body
//document.body
看下演示:
console.log(document.documentElement)
console.log(document.body)
打印结果:

三、元素操作
获取元素对象后,我们就可以对元素进行操作,比如更改css属性,更改内容等;
1.修改元素内容
获取和修改元素内容我们常用的有两种方式,innerText 和innerHTML。顾名思义,我们能看出来两者的区别在于能否插入标签;
innerText:获取或修改元素内的文字,不包含标签和样式;
innerHTML:获取或修改元素内所有内容,包括标签和样式;
举例看一下:
<div>
</div>
<script>
var div = document.querySelector('div');
div.innerText = '<h3>Hello Liyfn<h3>';
</script>
上面代码执行后,<h3>被当作字符串打印了:

更改为innerHTML:
<div>
</div>
<script>
var div = document.querySelector('div');
div.innerHTML = '<h3>Hello Liyfn<h3>';
</script>

总结:当仅仅需要获取或修改元素内容时,我们可以使用innerText,需要修改标签时,我们使用innerHTML;
2.修改元素属性
我们可以通过js来修改元素自身的属性,包括src,href,disabled…等等;可以使用:元素 + . + 属性的方式:
举例:
<input type="checkbox" name="" id="">
<a href="#"></a>
<script>
var int = document.querySelector('input');
var a = document.querySelector('a')
//修改标签默认状态为不选中
int.checked = false;
//修改a标签href属性
a.href = 'http://www.baidu.com'
</script>
3.修改元素样式
当然,我们也必须可以操作元素的样式,常用的有以下几种方式:
3.1 直接修改样式
1.修改字体颜色为红色;
var a = document.querySelector('a')
a.style.color = 'red';
2.修改元素显示模式为隐藏
var a = document.querySelector('a')
a.style.display = 'none';
使用.style.属性可以修改元素样式,但是修改的样式是添加在行内样式中,需要注意权重;
3.2 添加css类名修改样式
对于大量的属性变更我们可以通过修改css类名来实现;
1.改变类名(会覆盖原来的类名)
var a = document.querySelector('a')
a.className = 'change'
2.添加类名(不覆盖原来类名)
var a = document.querySelector('a')
a.classList.add('change_2')
3.移除类名
var a = document.querySelector('a')
a.classList.remove('change_2')
4.切换类名(原来有类名就删除,原来没有就添加)
var a = document.querySelector('a')
a.classList.toggle('change_2')
4.添加自定义属性
在js操作元素的时候,我们有时候需要给元素添加自定义属性,来达到我们的目的。比如获取元素是父元素的第几个,就需要给每个子元素打上索引号,再获取对应元素的索引号;
1.添加自定义属性
//a元素添加index属性,属性值为2
var a = document.querySelector('a')
a.setAttribute('index', 2)
运行结果:

2.获取自定义属性
var a = document.querySelector('a')
a.setAttribute('index', 2)
//获取索引
var b = a.getAttribute('index')
console.log(b)
打印结果:

3.移除自定义属性
var a = document.querySelector('a')
a.setAttribute('index', 2)
a.removeAttribute('index')
四、事件
我们获取了元素,也学会了操作元素,那么新的问题来了,我们怎么定义在什么时机做这些事情?
事件定义了我们和页面的一些交互动作,我们可以给元素绑定事件来完成完整的交互;
1、事件类型
1.鼠标事件

2.键盘事件

2、事件绑定
获取到了元素,知晓了数据类型,我们需要把二者关联起来:
我们拿click事件来举例:
2.1.传统方式绑定
//执行后打印123
var a = document.querySelector('a')
a.onclick = function () {
console.log(123)
}
2.2.添加事件监听
添加事件监听不需要加on,需要注意
var a = document.querySelector('a')
a.addEventListener('click', function () {
console.log(123)
})
2.3.事件解绑
//传统方式解绑
a.onclick = function () {
console.log(123)
}
a.onclick = null;
//监听方式解绑
var a = document.querySelector('a')
function _a() {
console.log(123)
}
a.addEventListener('click', _a)
a.removeEventListener('click', _a)
2.4.二者区别
传统方式绑定只能绑定一个事件,后来的事件会把前面的重叠掉;
添加监听可以一次绑定多个事件;
3、事件对象
3.1什么是事件对象
事件对象是JS内置的一个对象,他包含了事件触发后一系列数据的集合,比如点击位置,点击对象等等;
他是事件函数的一个参数,我们可以用传参把参数打印出来;
我们以点击事件为例,打印下他的事件对象:
a.onclick = function (e) {
console.log(e)
}
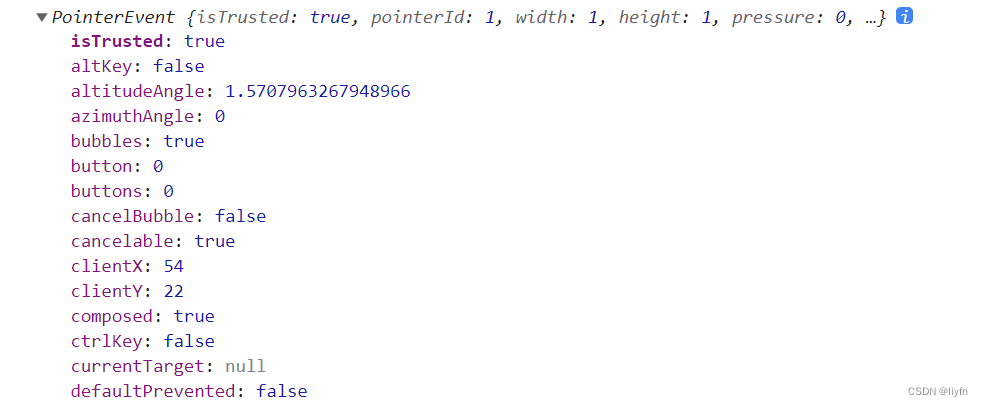
打印出来内容很多,我们稍后再研究:

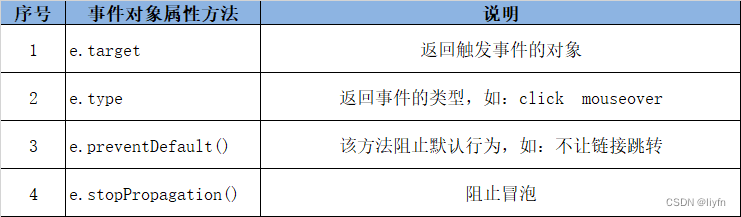
3.2常用鼠标事件对象

使用如下,其他的不再演示,大家可以自习研究;
a.onclick = function (e) {
console.log(e.pageY)
}
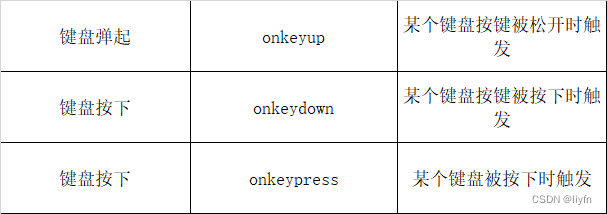
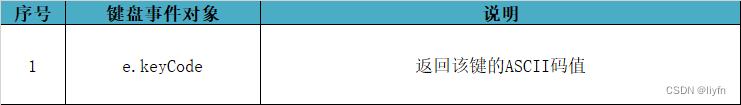
3.3常用键盘事件对象
键盘事件最常用的就是判断按键值,具体如下:

3.4其他

五、节点操作
到现在,我们已经完成了一个页面的闭环操作,获取元素–>绑定事件–>操作元素,那么为什么我们还需要节点呢?
我们直接获取元素固然可以,但是对于需要大量操作时显得不那么友好,节点给我们提供了一种可以借助父子兄去获取元素的方法。
1.节点定义
页面中所有的内容都是节点,包括元素,属性,文本,注释甚至空格和换行;当然,我们大部分的操作都是针对元素节点的。
2.节点属性
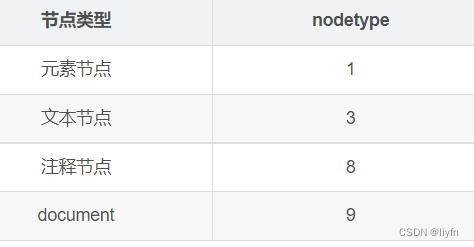
每个节点都有属性,具体如下:
1.节点类型

2.节点名称:标签名的大写
3.节点值:节点的value值
示例:
<a href="#">123</a>
<script>
var a = document.querySelector('a')
a.onclick = function (e) {
//节点类型
console.log(this.nodeType) //节点类型:1
console.log(this.nodeName) //节点名称:A
console.log(this.nodeValue) //节点值
</script>
}
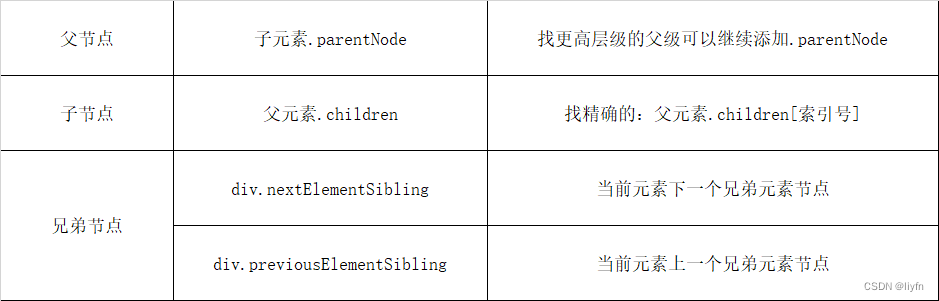
3.节点获取
我们可以通过父子兄关系来获取节点。

实例:
<div class="father">
<div class="sib"></div>
<div class="son">
<span>1</span><span>2</span><span>3</span><span>4</span>
</div>
<div class="sib2"></div>
</div>
<script>
var div = document.querySelector('.son')
console.log(div.parentNode) //div class = father
console.log(div.children) //span数组
console.log(div.nextElementSibling) //sib2
console.log(div.previousElementSibling) //sib
</script>
执行结果:

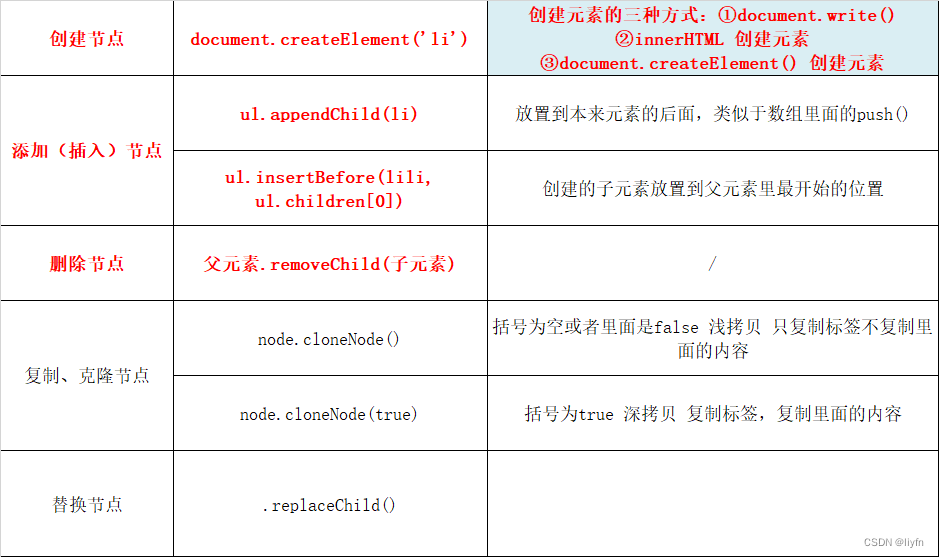
4.节点操作
节点的操作主要是增删改:

4.1.添加节点:
Document.createElement() 方法用于创建一个由标签名称 tagName 指定的 HTML 元素。
Node.appendChild() 方法将一个节点附加到指定父节点的子节点列表的末尾处。如果将被插入的节点在文档中存在,那么 appendChild() 只会将它从原先的位置移动到新的位置
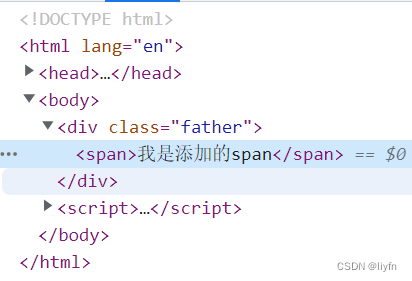
//在div里添加一个span
<div class="father">
</div>
<script>
var div = document.querySelector('div')
var span = document.createElement('span')//创建节点
span.innerText = '我是添加的span' //插入内容
div.appendChild(span) //创建后需要指定插入位置
</script>
执行后:

4.2.删除节点:
Node.removeChild() 方法从DOM中删除一个子节点。返回删除的节点。
Element.remove() 方法,把对象从它所属的 DOM 树中删除。
<div class="father">
<span></span>
</div>
<script>
var div = document.querySelector('div')
var span = document.querySelector('span')
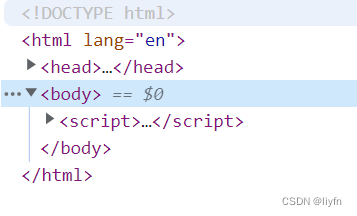
div.removeChild(span); //删除span
div.remove(); //删除自身
</script>
执行后:

4.3.移动节点:
Node.insertBefore() 方法在参考节点之前插入一个拥有指定父节点的子节点。如果给定的子节点在文档中存在,insertBefore() 会将其从当前位置移动到新位置。
appendChild()也可以实现
举例:
<div class="father">
</div>
<span></span>
<script>
var div = document.querySelector('div')
var span = document.querySelector('span')
div.insertBefore(span, div.children[0])
</script>
执行后span元素移动到div内部

4.4.替换节点:
Node.replaceChild() 方法用指定的节点替换当前节点的一个子节点,并返回被替换掉的节点。指定节点若是已存在的节点,那么将从原位置删除。
//用a替换span
<div class="father">
<span></span>
</div>
<script>
var div = document.querySelector('div')
var span = document.querySelector('span')
var a = document.createElement('a')
div.replaceChild(a, span)
</script>
执行后:

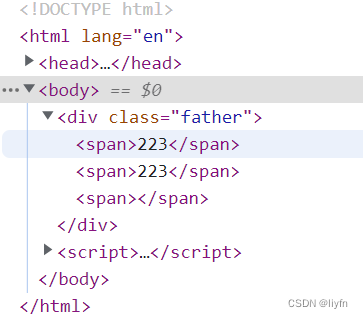
4.5.克隆节点:
Node.cloneNode() 方法返回调用该方法的节点的一个副本.后面参数为true代表深拷贝,会复制全部内容(标签/文本/注释等),如果为false,会只复制标签本身。
实例:
//复制一个span,插入div中
<div class="father">
<span>223</span>
</div>
<script>
var div = document.querySelector('div')
var span = document.querySelector('span')
var span2 = span.cloneNode(true)//全部克隆
var span3 = span.cloneNode()//只克隆标签本身
div.appendChild(span2)
div.appendChild(span3)
</script>
执行后:

六、总结
到这里,本次的分享基本已经结束了,本文列举的属性和方法只是常用的,并非全部,更多内容还需要各位自行探索。前端之路,道阻且长。各位加油。
如果绝对有用的话,请点个赞,不胜感激。
参考文献:MDN中文网: https://developer.mozilla.org/zh-CN/
部分图片来源于同事张俊杰的笔记。
一位被代码耽误的摄影师,各位可以移步关注他的公众号,不定期更新摄影和前端笔记。

























 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










