Docker部署SpringBoot项目
https://www.jianshu.com/p/397929dbc27d
使用Docker+nginx部署Vue项目
参考:https://www.cnblogs.com/sueyyyy/p/13206798.html
准备前端文件目录
使用 npm run build 命令将vue项目打包,生成dist目录。

将文件夹放到服务器上,我们这里是放到了服务器的 /usr/local 目录下

编写构建脚本
1.在当前目录新建Dockfile文件
Dockerfile
# 指定基础镜像,必须为第一个命令
# 可以使用镜像ID或者镜像名称 例如 nginx:1.14
FROM nginx
# 维护者信息
MAINTAINER su
# 将本地文件添加到容器中
# 将dist文件中的内容复制到 /usr/local/nginx/html/ 这个目录下面,该路径是nginx容器生成的一个虚拟路径,你的项目会存在这里。
COPY dist/ /usr/local/nginx/html/
COPY nginx.conf /etc/nginx/nginx.conf
# 构建镜像时执行的命令
RUN echo 'echo init ok!!'
2.在当前目录新建nginx配置文件 nginx.conf (注:nginx代理目录就是刚才在Dockerfile文件中配置的虚拟目录 /usr/local/nginx/html/ )
nginx.conf
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
# 单服务写法!!!!!
http {
include mime.types;
default_type application/octet-stream;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;
location / {
root /usr/local/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
location /shiro{
#地址为后端接口的真实地址和端口
proxy_pass http://192.168.140.148:8090;
}
}
# 集群写法!!!!!!
http {
include mime.types;
default_type application/octet-stream;
#access_log logs/access.log main;
upstream service-group1{
# 地址为后端接口的真实地址和端口
server 192.168.140.148:8090 weight=1 ;
server 192.168.140.148:8091 weight=1 ;
}
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;
location / {
root /usr/local/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
location /shiro{
# proxy_pass http://192.168.140.148:8090;
# service-group1为上面配置好的集群组名
proxy_pass http://service-group1;
}
}
}
构建镜像
命令(注意最后的 . 不可省略)
docker build -t test-vue:V1.0.0 .

5c238751e488就是构建完成后生成的镜像ID
启动镜像
# run: 创建一个新的容器并运行一个命令
# -d: 后台运行容器,并返回容器ID
# -p: 端口映射,格式为:主机(宿主)端口:容器端口
# -v: 指定外部文件与容器内的文件绑定
# --name="npmcs-test": 为容器指定一个名称
docker run -p 8181:80 -d -v /root/vue/nginx.conf:/etc/nginx/nginx.conf --name npmcs-test 5c238751e488
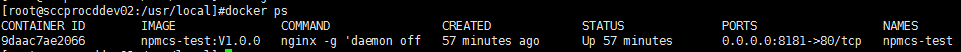
使用docker ps查看运行状态,可以发现已经成功启动该镜像。

测试
访问http://ip:8181进行测试
部署完毕后可以删除 /usr/local/dist 目录,不会影响镜像的运行。
下面可以不看
docker build -t springbootdemo4docker .
docker run -d -p 8090:8888 springbootdemo4docker
docker run -d -p 8091:8888 springbootdemo4docker
docker run -p 9000:80 -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -d nginx
docker run --name=vue-nginx -d -p 9090:80 vue-nginx
docker run --name nginx -d -p 7070:80 -v /mydata/nginx/html:/usr/share/nginx/html -v /mydata/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /mydata/nginx/conf.d:/etc/nginx/conf.d -v /mydata/nginx/logs:/var/log/nginx nginx
docker run -p 8181:80 -d -v /root/vue/nginx.conf:/etc/nginx/nginx.conf --name npmcs-test fef8e
nginx 之 proxy_pass详解
https://blog.csdn.net/u010433704/article/details/99945557
nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream service_group1{
#server localhost:8090;
#server localhost:8091 backup;
ip_hash;
server 127.0.0.1:8090 weight=2 max_fails=3 fail_timeout=3;
server 127.0.0.1:8091 weight=1 max_fails=3 fail_timeout=3;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location /{
root /usr/share/nginx/html;
index index.html index.htm;
}
location /shiro{
proxy_set_header Host $host;
proxy_next_upstream error timeout invalid_header http_500 http_503 http_404 http_403;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://service_group1/shiro;
#proxy_set_header Host $host;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








