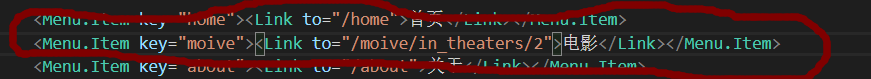
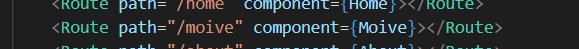
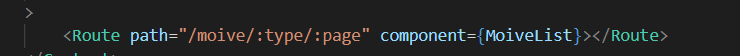
<Link to="/moive/in_theaters/2">电影</Link>,在app.jsx中通过<Route path="/moive" component={Moive}></Route>进入moive.jsx中,然后又匹配到<Route path="/moive/:type/:page" component={MoiveList}></Route>,匹配到moiveList.jsx。
实现了,一个Link匹配多个Route。
app.jsx


moive.jsx

但是为何Link可以匹配多个Route,请看官网上的一句话:
When a <Switch> is rendered, it searches through its children <Route> elements to find one whose path matches the current URL. When it finds one, it renders that <Route> and ignores all others. This means that you should put <Route>s with more specific (typica








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








