将盒子的display属性设为inline-block,因为设为inline-block使其具有收缩与包裹性,可以使盒子宽度随着内部元素大小而变大变小,当然,首先将盒子width写为0;利用伪选择器来向盒子内添加元素,盒子内规则:东亚文字(如汉字)最小宽度为每个汉字的宽度,而西方字符,连续的英文字符显示,但终止与空格或其他非英文字符。
代码如下:
<style type="text/css">
.e,
.f{
display:inline-block;
width:0;
font-size:14px;
line-height:18px;
margin: 70px;
color: #fff;
}
.e:before{
outline: 2px solid #cd0000;
font-family: Consolas, Monaco, monospace;
content: "loveyou你loveyo你loveyou";
}
.f:after{
outline: 2px solid #cd0000;
font-family: Consolas, Monaco, monospace;
content:"loveyou你lovey你你"
}
</style>
</head>
<body>
<span class="e"></span>
<span class="f"></span>
</body>
我又用了after选择器与用before选择器并无差别。
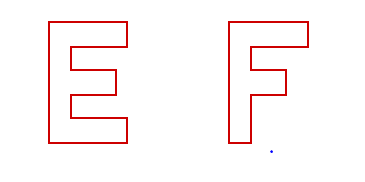
效果图如下:
图形E对应的文字应该是
loveyou
你
loveyo
你
loveyou
图形F同理。























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








