View是Android的基本视图,所有的空间和布局都是有View类直接或者间接派生来的。
故View类的基本属性和方法是各控件和布局所通用的。
视图在xml布局文件中常用的常用的属性说明:
id:指定该视图的编号。
layout_width:指定该视图的宽度。可以是具体的dp数值;可以是match_parent,表示与上级视图一样宽;
也可以是wrap_content,表示与内部内容一样宽(内部内容若超过上级视图的宽度,则该视图与上级视图
保持一样宽,超出宽度的内容得进行滚动才能显示出来)。
layout_width:指定该视图的高度。具体的数字同layout_width.
layout_margin:指定该视图与周围视图的空白距离(包括上下左右)。
另有layout_marginTop、layout_marginButton、layout_marginLeft、layout_marginRight分别表示该视图与周围上下左右视图的距离。
minWidth:指定该视图的最小宽度。
minHeight:指定该视图的最小高度。
background:该视图的背景,背景可以是颜色,也可以是图片。
layout_gravity:该视图与上级视图的对其方式,具体的值如下表,若需要使用多种对其方式,则可以使用“|”把多种对齐方式连接起来。
| XML中的对齐方式 | Gravity类的对齐方式 | 说明 |
|---|---|---|
| left | LEFT | 靠左对齐 |
| right | RIGHT | 靠右对齐 |
| top | TOP | 向上对齐 |
| bottom | BOTTOM | 向下对齐 |
| center | CENTER | 居中对齐 |
| center_horizontal | CENTER_HORIZONTAL | 水平方向对齐 |
| center_vertical | CENTER_VERTICAL | 垂直方向对齐 |
padding:指定该视图边缘与内部内容之间的空白距离。另有Padding_Top,Padding_Bottom,Padding_Left,Padding_Right分别表示
指定视图边缘与内部内容上下左右的距离。
visibility:指定该视图的可视类型,具体如下表
| XML中的可视类型 | View类中的可视类型 | 说明 |
|---|---|---|
| visible | VISIBLE | 可见,默认值 |
| invisible | INVISIBLE | 不可见。虽然不可见,但还占着位置 |
| gone | GONE | 消失。不仅看不到而且还不占位置了 |
视图在代码中常用设置:
setLayoutParams:设置该视图的布局参数。参数对象的构造函数可以设置视图的高度和宽度。其中,LayoutParams.MATCH_PARENT
表示与上级视图一样宽,也可以是LayoutParams.WRAP_CONTENT,表示与内部内容一样宽。
参数对象的setMargins方法可以设置该视图与周围视图之间的空白距离。
setMinimumWidth:设置该视图的最小宽度。
setMinimumHeight:设置该视图的最小高度。
setBackgroundColor:设置该视图的背景颜色。
setBackGroundDrawable:设置该视图的背景图片。
setBackgroundResource:设置背景图片的资源id。
setPadding:设置该视图与内部内容之间的空白距离。
setVisibility:设置视图的可见类型。
margin和padding的区别:margin指的是与周围视图的空白距离,而padding指的是与内部内容之间的空白距离。
<?xml version="1.0" encoding="utf-8"?>
<!--最外层的布局为蓝色-->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#00aaff"
android:orientation="vertical"
tools:context=".MainActivity">
<!--中间层的布局为黄色-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:background="#ffff99"
android:padding="60dp"
>
<!--最内层的视图背景为红色-->
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
</LinearLayout>
</LinearLayout>
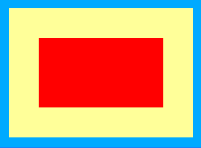
效果图:

布局文件为处于中间层的LinearLayout,设置margin是20dp、padding是60dp。
视图组ViewGroup是一类特殊视图,所有的布局类视图都是从它派生出来的。
Android的视图分为两类,一类是布局,一类是控件。
布局和控件的区别在于:布局本质上是个容器,里面还可以放其它视图(如子视图和控件);
而控件是一个单一的实体,已经是最后一级,不能在容纳其它视图。
ViewGroup有3个方法,这3个方法也是所有布局类视图所共有的。
addView:往视图中添加一个视图。
removeView:从布局中删除指定视图。
removeAllViews:删除该布局下的所有视图。





















 2609
2609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








