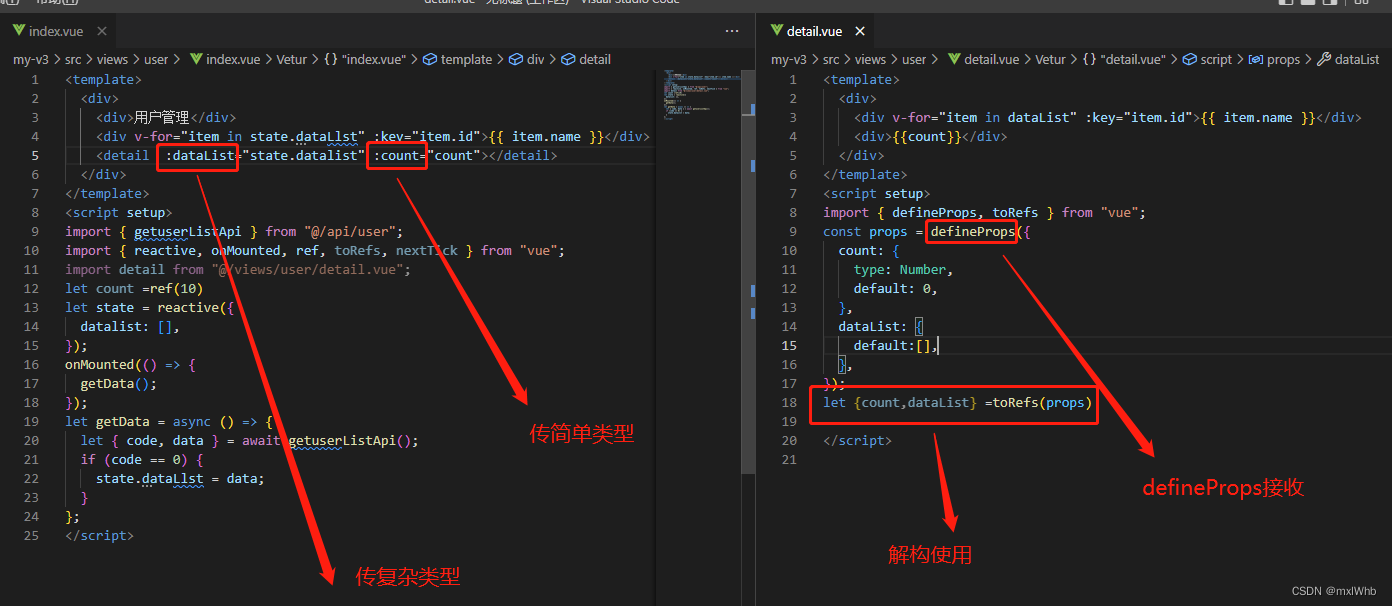
//父传子

<template>
<div>
<div>用户管理</div>
<div v-for="item in state.dataLlst" :key="item.id">{
{ item.name }}</div>
<detail :dataList="state.datalist" :count="count"></detail>
</div>
</template>
<script setup>
import {
getuserListApi } from "@/api/user";
import {
reactive, onMounted, ref, toRefs, nextTick } from "vue";
import detail from "@/views/user/detail.vue";
let count =ref(10)
let state = reactive({
datalist: [],
});
onMounted(() => {
getData();








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8578
8578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








