vue-i18n (版本号^9.1.9)
官网地址`https://vue-i18n.intlify.dev/guide/migration/breaking.html#apis`
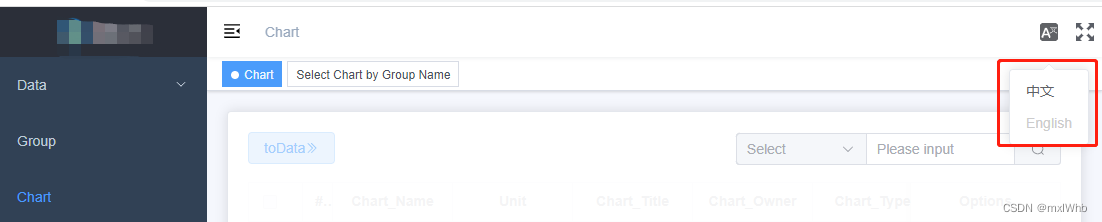
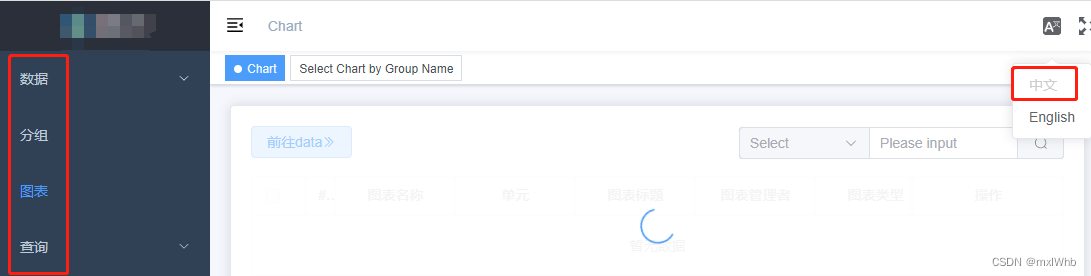
如图:


## 第一步下载依赖 npm install vue-i18n@9
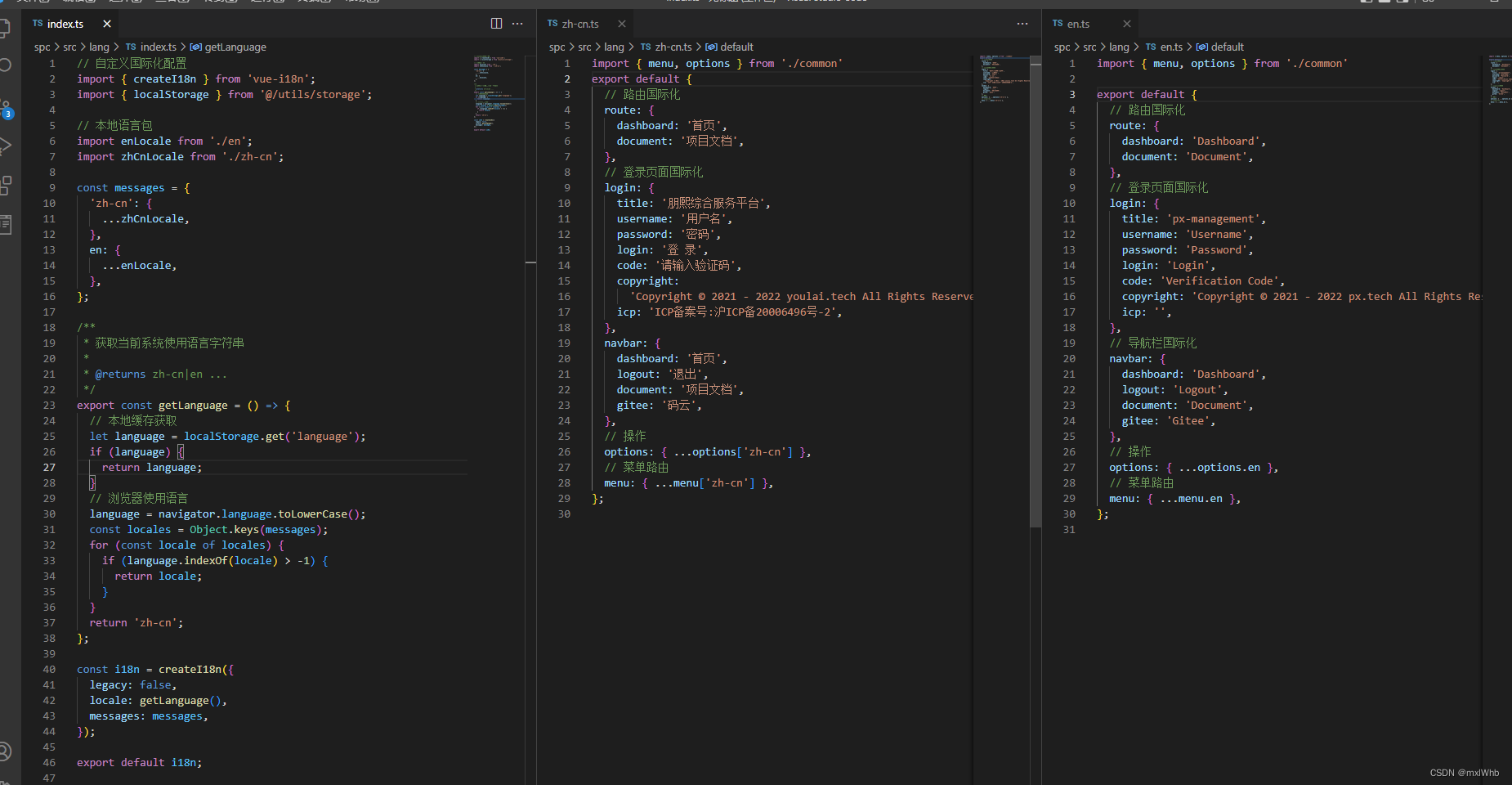
## 第二步创建中英文文件如下图
1、公共模块配置(例如菜单、操作按钮等)


// src/lang/index.ts自定义国际化配置
import { createI18n } from 'vue-i18n';
import { localStorage } from '@/utils/storage';
// 本地语言包
import enLocale from './en';
import zhCnLocale from './zh-cn';
const messages = {
'zh-cn': {
...zhCnLocale,
},
en: {
...enLocale,
},
};
/**
* 获取当前系统使用语言字符串
*
* @returns zh-cn|en ...
*/
export const getLanguage = () => {
// 本地缓存获取
let language = localStorage.get('language');
if (language) {
return language;
}
// 浏览器使用语言
language = navigator.language.toLowerCase();
const locales = Object.keys(messages);
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale;
}
}
return 'zh-cn';
};
const i18n = createI18n({
legacy: false,
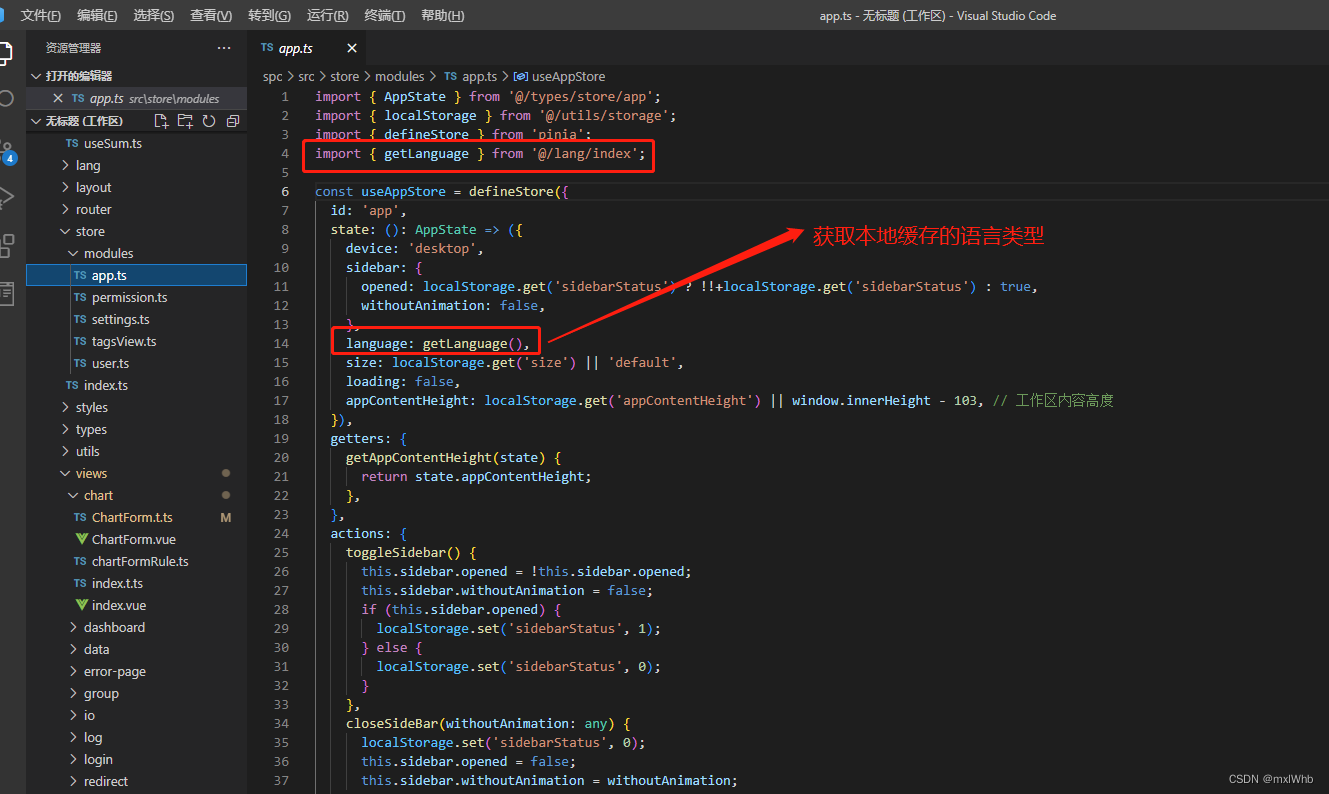
locale: getLanguage(),//当前使用语言
messages: messages,
});
export default i18n;
//zh-cn.ts
export default {
// 路由国际化
route: {
dashboard: '首页',
},
};
//en.ts
export default {
// 路由国际化
route: {
dashboard: 'Dashboard',
},
};
## 第三步 在main.ts中引入并挂载
//main.ts引入
import { createApp, Di







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2663
2663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








