最近接了份外包,客户希望做个微信小程序,于是今天开始搭建的时候就想着怎么搭建方便以后使用,比如说我希望每个用户在登录了以后,每次向服务器发送请求时,让每个用户的请求都绑定自己的session,并且把自己独立的openid存放在session里面,这样服务器端就可以不用每次去传一个userid回去,而只需要通过去请求里获取就行。
java代码:
@RequestMapping("/setSession")
public String getOpenId (String openId, HttpServletRequest request) {
//获取sessionid
HttpSession session = request.getSession();
// 在这个session里存放当前用户的openid,并把sessionid返回
session.setAttribute("openId", openId);
return session.getId();
}
@RequestMapping("/getOpenId")
public String getOpenId(HttpServletRequest request) {
System.out.println(request.getSession().getId());
return request.getSession().getAttribute("openId").toString();
}
小程序端:然后这里的请求就是因为原来的回调觉得很麻烦,想要构造成promise回调的形式进行使用!
wx.request({
url: 'http://localhost:8000/setSession',
data: {
openId: res.data.openid
},
success: (res) => {
// 将此用户的session保存到小程序端,并在每次此用户发起请求时,调用此session
wx.setStorageSync('sessionid', res.data)
// 用于测试调用此session获取用户状态
request.get('/getOpenId',{}).then(res => {
console.log(res);
})
}
})
将获取到的sessionid保存到storage里了之后还要实现每次请求都带上这个
session,代码:
var request = {};
request.options = {
baseUrl: 'http://localhost:8000'
}
request.get = function (url, data) {
return new Promise((resovle, reject) => {
wx.request({
url: request.options.baseUrl + url,
dataType: 'json',
// 去本地里找到sessionid
header: Object.assign({'Cookie': 'JSESSIONID='+wx.getStorageSync('sessionid')}, {'Cookie': 'JSESSIONID='+wx.getStorageSync('sessionid')}),
data: data,
success: function(res) {
resovle(res);
},
fail: function (err) {
reject(err);
}
})
})
}
module.exports = request;
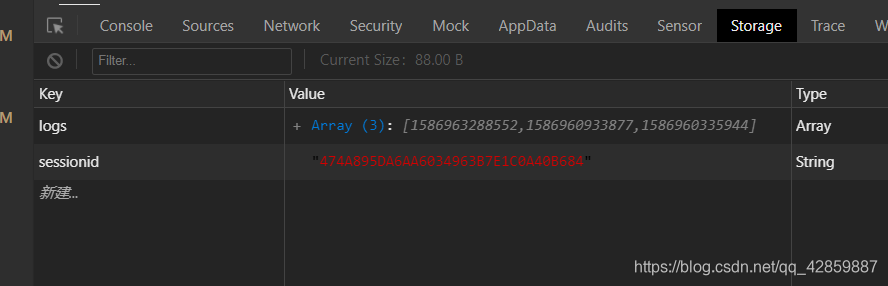
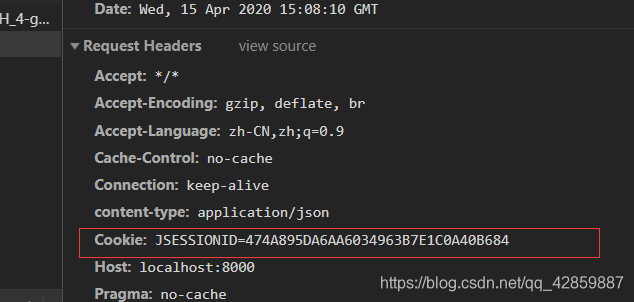
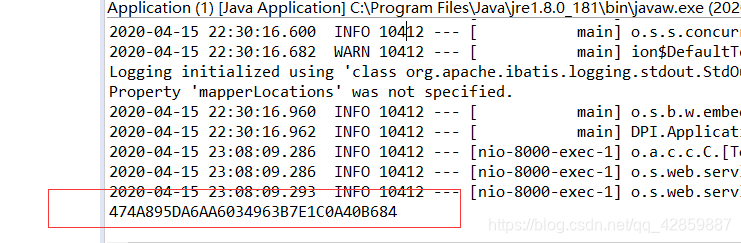
这样再看每次请求的session和服务器短的session是否一致



可以看到三个地方都是一致的!
希望能帮助到你!
























 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








