一、 label标签
1,如果你想让点击input输入框左边的文字就可以让输入框获取焦点,就可以使用label标签把文字和input包裹起来。
2,如果label里面有多个表单,想定位到某个,可以通过 for id的格式来实现。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label>姓名:<input type="text"></label><br/><br/><br/>
<label for="two">电话: <input type="number"> <input type="number" id="two"></label>
</body>
</html>
预览

二、textarea标签
该标签用于创建可以输入多行的文本框,文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体。
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 使文本框获取焦点 |
| cols | number | 指定文本域内可见的列数 |
| rows | number | 指定文本域内可见的行数 |
| disabled | disabled | 禁用文本区域 |
| form | form_id | 定义文本区域所属的一个或多个表单。 |
| maxlength | number | 允许输入的最大字数 |
| name | text | 文本的名称 |
| placeholder | text | 文本的剪短提示 |
| readonly | readonly | 文本只读 |
| required | required | 文本为必填项 |
| wrap | soft或者hard | soft时:在表单提交时,textarea中的文本不换行。默认值,hard:在提交表单时,textarea中的文本换行(包含换行符),当使用“hard”时,必须指定cols属性。 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<textarea rows="10" cols="20" placeholder="说出您的感想~" autofocus></textarea>
<input type="submit">
</form>
</body>
</html>
预览:

三、select 标签
用来创建下拉列表,列表项用option定义,select 元素可创建单选或多选菜单。当提交表单时,浏览器会提交选定的项目,或者收集用逗号分隔的多个选项,将其合成一个单独的参数列表,并且在将 表单数据提交给服务器时包括 name 属性。
属性
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 获取焦点 |
| disabled | disabled | 禁止点击选择 |
| form | form_id | 定义select所属的表单 |
| multiple | multiple | 设置为可多选 |
| name | name | 定义下拉列表的名字 |
| required | required | 提交表单时必须选择一个 |
| size | number | 规定下拉选项的可见数量 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
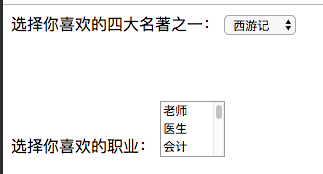
选择你喜欢的四大名著之一:
<select autofocus size="1">
<option>西游记</option>
<option>红楼梦</option>
<option>水浒传</option>
<option>三国演绎</option>
</select>
<br/><br/><br/><br/>
选择你喜欢的职业:
<select size="3" multiple>
<option>老师</option>
<option>医生</option>
<option>会计</option>
<option>厨师</option>
<option>护士</option>
<option>飞行员</option>
<option>空姐</option>
<option>程序员</option>
<option>产品经理</option>
</select>
</body>
</html>
预览:






















 3723
3723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








