vsCode 自定义用户片段snippet
最近的项目每个页面相似度很高,虽然封装了公共组件,但是就每次复制调用公共组件的方法,也让我觉得很麻烦。自定义vsCode的snippet,只要一个单词,省去翻来覆去找文件copy的烦恼,用了几次,上瘾了。。。
1. 打开命令
ctrl+shift+p键输入:snippet

2.选择首选项,命名文件
看情况,选择建在全局还是项目文件夹里面;
选择 ==> 输入文件名

3.文件配置
直接打开Example:进行配置。
{
// Place your gbicc-ui 工作区 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
"Print to console": {
"scope": "javascript,typescript,html,css,vue-html,vue",
"prefix": "testSnippet",
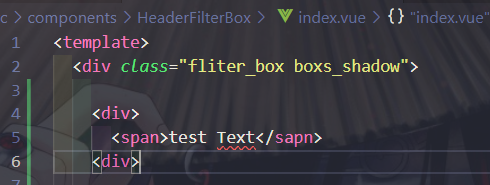
"body": [
"<div>",
"\t<span>test Text</sapn>",
"<div>",
],
"description": "测试文本"
}
}
保存之后,输入名字就能看到了。


4.配置项
- scope : 代码片段的使用范围,常用的(javascript,typescript,html,css,vue-html,vue),官方支持的语言还是很多的,如果是
scope: ''的话就是全量。 - prefix :代码片段名字,即输入此名字就可以调用代码片段。
- body :这个是代码段的主体.需要编写的代码放在这里。
\t代表缩进,\n是换行。body里面有更丰富的功能, - description :代码段描述,输入名字后编辑器显示的提示信息。
也可以参考这个:
[VS Code]跟我一起在Visual Studio Code 添加自定义snippet(代码段),附详细配置
5.共享
保存好的片段会保存在项目文件的.vscode文件夹下,复制或者push到git,项目组的小伙伴们可以一起使用了























 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








