Uniapp:原生android插件开发、打包、调试全流程(详细案例)
一、前言
最近公司有个项目,技术需求是uniapp调用android原生插件,以此记录下学习过程
二、准备
1、Android Studio开发工具,下载地址:https://developer.android.google.cn/studio?hl=zh-cn
2、下载安卓离线SDK,下载地址:https://nativesupport.dcloud.net.cn/AppDocs/download/android.html
3、下载HBuilderX,下载地址:https://dcloud.io/hbuilderx.html
4、生成签名证书,步骤如下:
keytool -genkey -v -keystore uniapp.keystore -alias android
uniapp.keystore是生成证书的名称,这里使用的是uniapp.keystore

口令默认为android,也可以更改

楼主使用的默认口令,输入信息,最后输入y

回车稍等一会,继续输入命令:keytool -list -v -keystore uniapp.keystore


生成成功!
三、创建Uinapp案例
进入dcloud开发者中心:https://dev.dcloud.net.cn,需要登录


应用类型选择uniapp,输入自己的应用名称,返回我的应用列表,点击应用名称

选择各平台信息,点击新增


创建离线Key

创建成功

完成后,打开HBuilderX,登录DCloud账号密码,新建一个名称相同的uniapp项目,查看uni-app应用标识是否对应

四、Android插件开发
1、导入离线SDK中的原生插件开发框架,UniPlugin-Hello-AS


配置appKey,把刚才申请的离线Key的值写入

这里的值

2、把最开始生成的签名证书放入app目录下

配置签名证书,在app目录下的build.gradle中的signingConfigs,改成自己对应的值,如果是按照博主步骤来的,别名,秘钥密码,存储密码皆为android

3、创建Module,在根目录右键新建Module

选择Android Library,填写信息确认Finish

4、进入新建的Module模块,修改build.gradle文件,添加完成后点击Sync Now

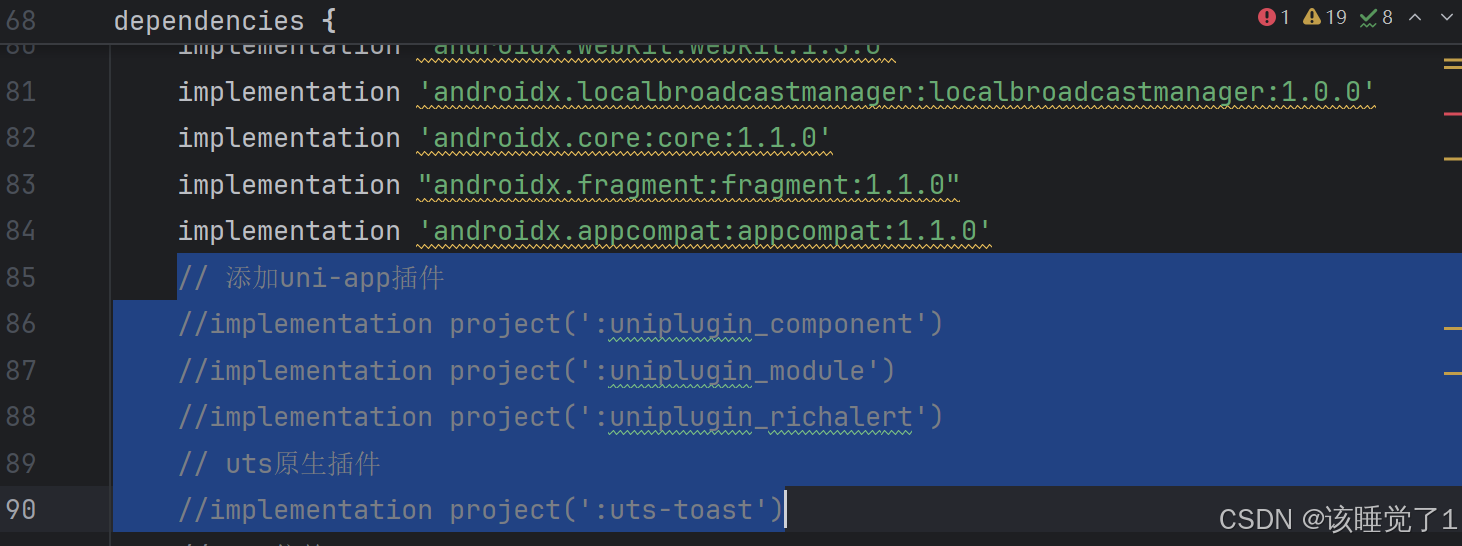
5、插件绑定解除,在导入离线SDK步骤中删除了官方提供的插件,这里需要解除绑定,在app/build.gradle文件中修改


6、再新建的Mudole里面新建TestModule类,编写测试代码

TestModule代码,可直接复制
import com.alibaba.fastjson.JSONObject;
import io.dcloud.feature.uniapp.annotation.UniJSMethod;
import io.dcloud.feature.uniapp.bridge.UniJSCallback;
import io.dcloud.feature.uniapp.common.UniModule;
/**
* 测试类
*/
public class TestModule extends UniModule {
@UniJSMethod(uiThread = true)
public void add(JSONObject params, UniJSCallback callback){
int a = params.getInteger("a");
int b = params.getInteger("b");
int result = a + b;
JSONObject object = new JSONObject();
object.put("result", result);
callback.invoke(object); //结果返回给uniapp
}
}
7、注册插件,在app/src/main/assets目录下,找到dcloud_uniplugins.json文件

在dcloud_uniplugins.json文件找到nativePlugins,添加以下代码
{
"plugins": [
{
"type": "module",
"name": "新建的Mudole名称",
"class": "新建的TestModule的包路径" //例如 com.uniapp.test.TestModule
}
]
}
在Settings -> Android SDK中,android SDK版本使用的是10.0(“Q”) API Level 29

五、HBuilderX本地打包测试
1、在pages/index/index.vue中编写测试代码
<template>
<view class="content">
<button @click="callNativeAdd">计算1+2</button>
<text>结果:{{result}}</text>
</view>
</template>
<script>
export default {
data() {
return { result: 0 };
},
methods: {
callNativeAdd() {
const addModule = uni.requireNativePlugin('AddModule'); //根据自己定义的插件名称写
addModule.add(
{ a: 1, b: 2 }, // 参数
(res) => { this.result = res.result; } // 回调
);
}
}
}
</script>
2、生成本地打包资源


3、把生成的本地资源复制到UniPlugin-Hello-AS项目中的app/src/main/assets/apps目录下



4、修改app/src/main/assets/data/dcloud_control.xml文件中的配置

5、修改app目录下的build.gradle文件

6、测试手机或者虚拟设备,这里博主使用的虚拟设备,新建虚拟设备这里不细说了,直接运行

成功!

六、Uniapp调用插件
1、配置Uniapp项目,新建nativeplugins目录,在Uniapp项目根目录创建nativeplugins/idcard/android,新建package.json

2、打包插件,生成aar文件,顶部找到build,点击Make Project,执行成功后,会在Module生成build文件夹

3、引入android插件,将生成的xxx.aar放入android文件夹下
4、配置nativeplugins文件夹下的package.json文件
{
"name": "module名称",
"id": "module名称",
"version": "1.0.0",
"_dp_type": "nativeplugin",
"_dp_nativeplugin": {
"android": {
"hooksClass": "com.xxx.xxx.TestModule",
"integrateType": "aar",
"plugins": [{
"type": "module",
"name": "module名称",
"class": "com.xxx.xxx.TestModule"
}]
}
}
}
4、manifest.json引入插件,在HBuilder X中打开manifest.json → 安卓/IOS原生插件配置 → 选择本地插件(配置正确的话,点击选择本地插件会自动搜索,若没有请仔细检查配置是否有误)

5、制作自定义调试基座


6、制作成功信息如下:

7、运行

这里选择连接手机或者虚拟设备,虚拟设备可以在Android Studio创建一个,也可以使用其他的模拟器,启动后可以在这个界面自动搜索到

成功!!!评论区欢迎交流!!!
























 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








