block是块级元素,通常是单独的一部分;inline是内联元素,通常成堆存在;inline-block
使用到内联元素span时通常设置display为inline-block,而设置其他元素,比如p或者div等块级元素时会设置为block,那究竟这三者有什么不同?
下面以实例介绍一下
<div class="box1">盒子1</div>
<div class="box2">盒子2</div>
<div class="box3">盒子3</div>
<div class="box4">盒子4</div>
.box1{
width: 100px;
height: 100px;
background-color: red;
display: block;
}
.box2{
width: 90px;
height: 200px;
background-color: yellow;
display: inline;
}
.box3{
width: 160px;
height: 40px;
background-color: blue;
display: inline-block;
}
.box4{
width: 200px;
height: 300px;
background-color: green;
display: block;
}
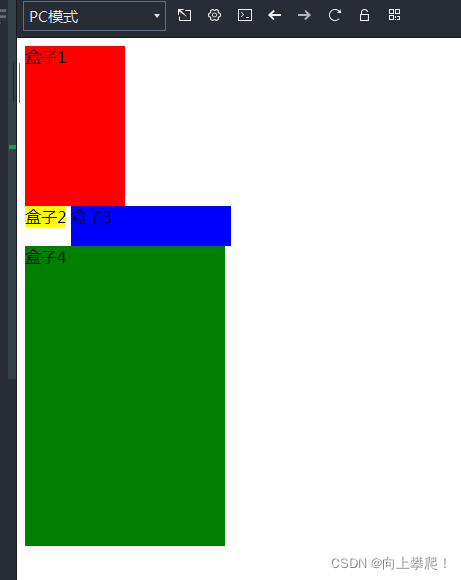
有4个大小不一的盒子,分别设置不同的display,效果如下
可以直观地看到,设置为block时,盒子占了一行的空间,右边没有盒子分布,并且设置width和height可以生效,这是因为block是块级元素,它会给当前所在的div后边添加无数个</br>标签,直到这一行被占满了;
而inline是把当前元素设置为内联元素,也称行内元素,从左到右一个接一个的排列,设置width和height都不生效;inline-block也是和inline一样的效果,所以两个盒子在一行显示,但是不同的是,inline-block对width和height生效,这一点要注意。
下面再说一下margin和padding
分别给每一个盒子设置margin和padding
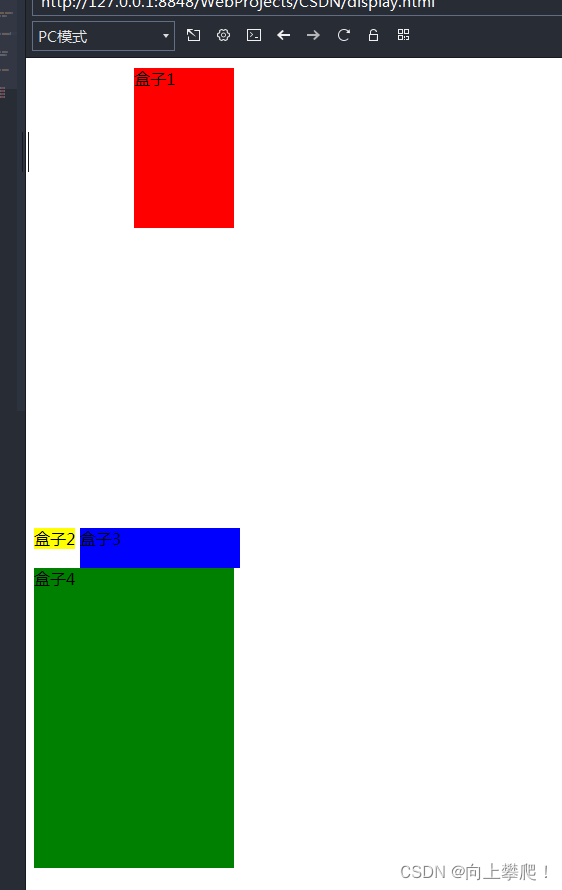
block:
发现,block对margin和padding都是生效的。
.box1{
width: 100px;
height: 160px;
margin: 10px 0 300px 100px;
padding: 5px 10px 15px 20px;
background-color: red;
display: block;
}

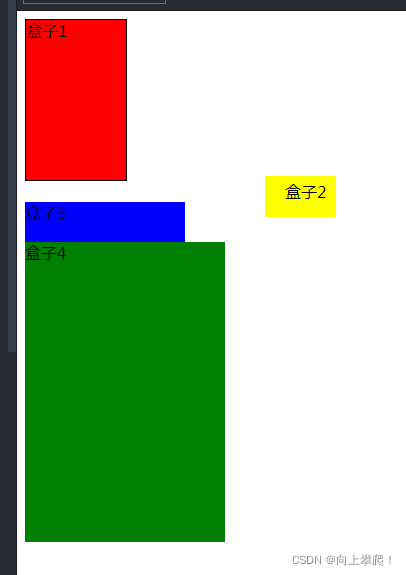
inline:
inline对于margin是生效的,对于padding也是生效的
.box2{
width: 90px;
height: 200px;
margin: 100px 0 3000px 240px;
padding: 5px 10px 15px 20px;
background-color: black;
display: inline;
}

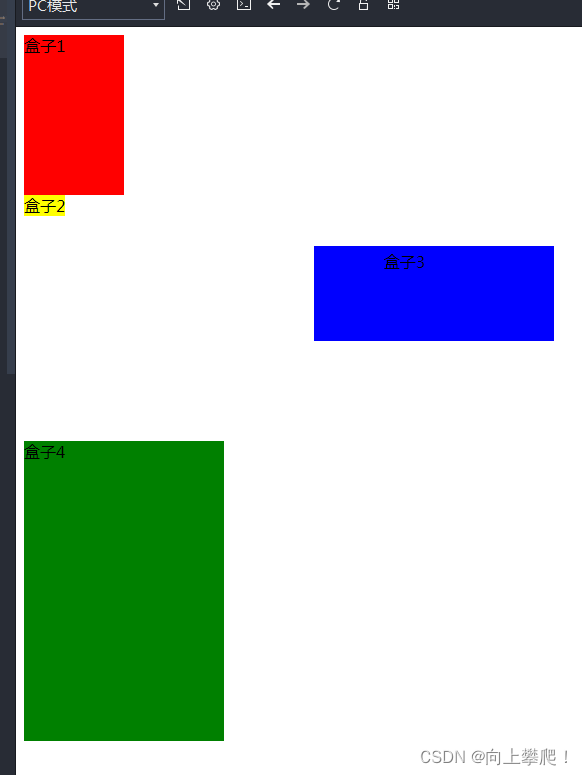
inline-block:
inline-block对于margin是生效的,对于padding也是生效的,和inline是一样的效果。
.box3{
width: 160px;
height: 40px;
margin: 30px 100px 100px 290px;
padding: 5px 10px 50px 70px;
background-color: blue;
display: inline-block;
}

看到这里,基本上对于block、inline和inline-block的区别有大概了,下面我放一个表,直观地展示他们的区别
| block | inline | inline-block | |
| width | 生效 | 不生效 | 生效 |
| height | 生效 | 不生效 | 生效 |
| margin | 生效 | 生效 | 生效 |
| padding | 生效 | 生效 | 生效 |





 本文通过实例对比了块级元素(block)、内联元素(inline)和内联块元素(inline-block)的特性,重点讲解了它们在布局、宽度、高度、内外边距上的表现差异。
本文通过实例对比了块级元素(block)、内联元素(inline)和内联块元素(inline-block)的特性,重点讲解了它们在布局、宽度、高度、内外边距上的表现差异。
















 6125
6125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








