问题
高德地图api 地理编码(地址-->坐标)功能,通过输入 地址信息 得到 经纬度信息。geocoder.getLocation在官方可以测试出结果,下载代码到本地却用不了。
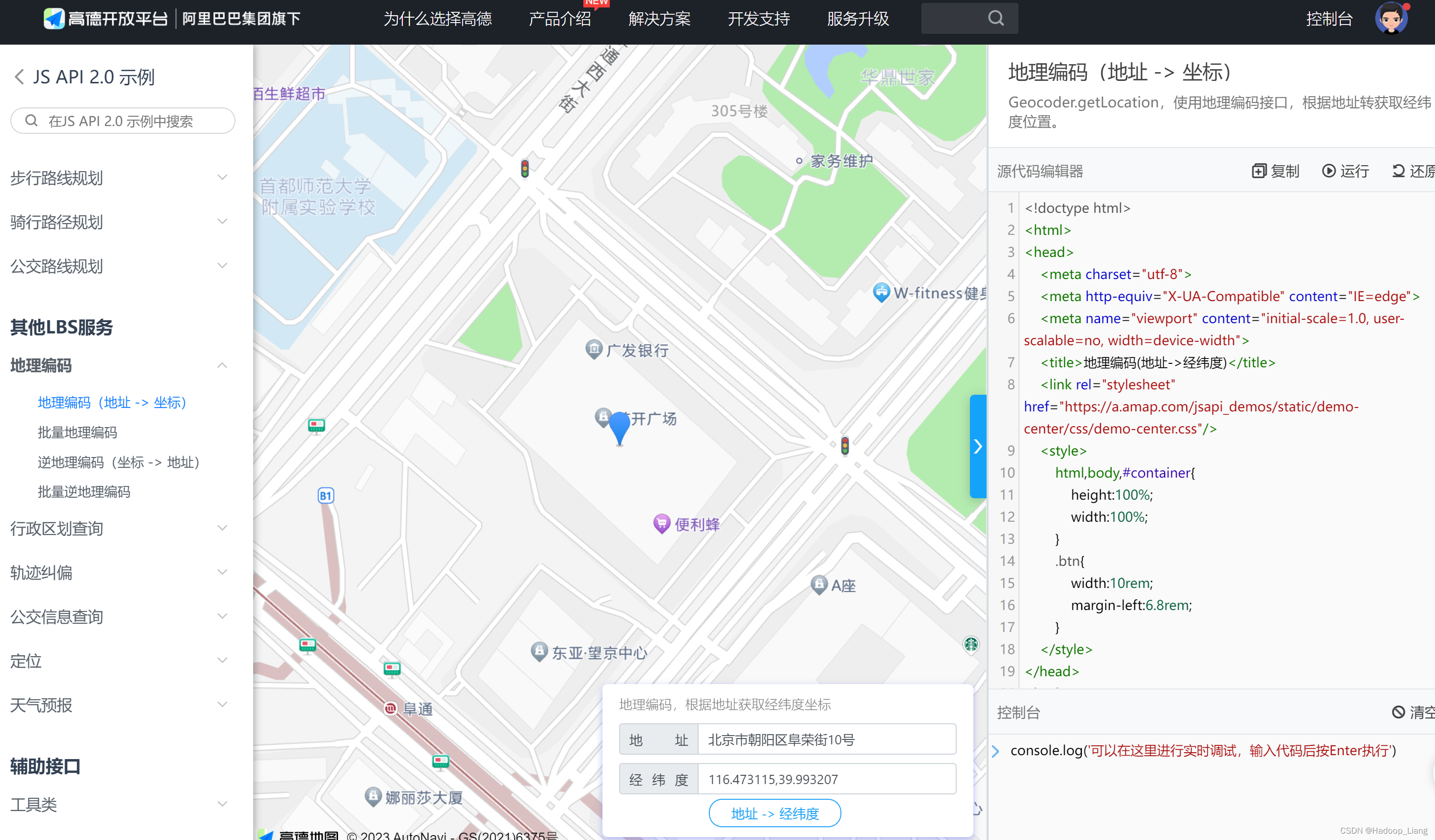
官方示例测试,可以从地址得到坐标

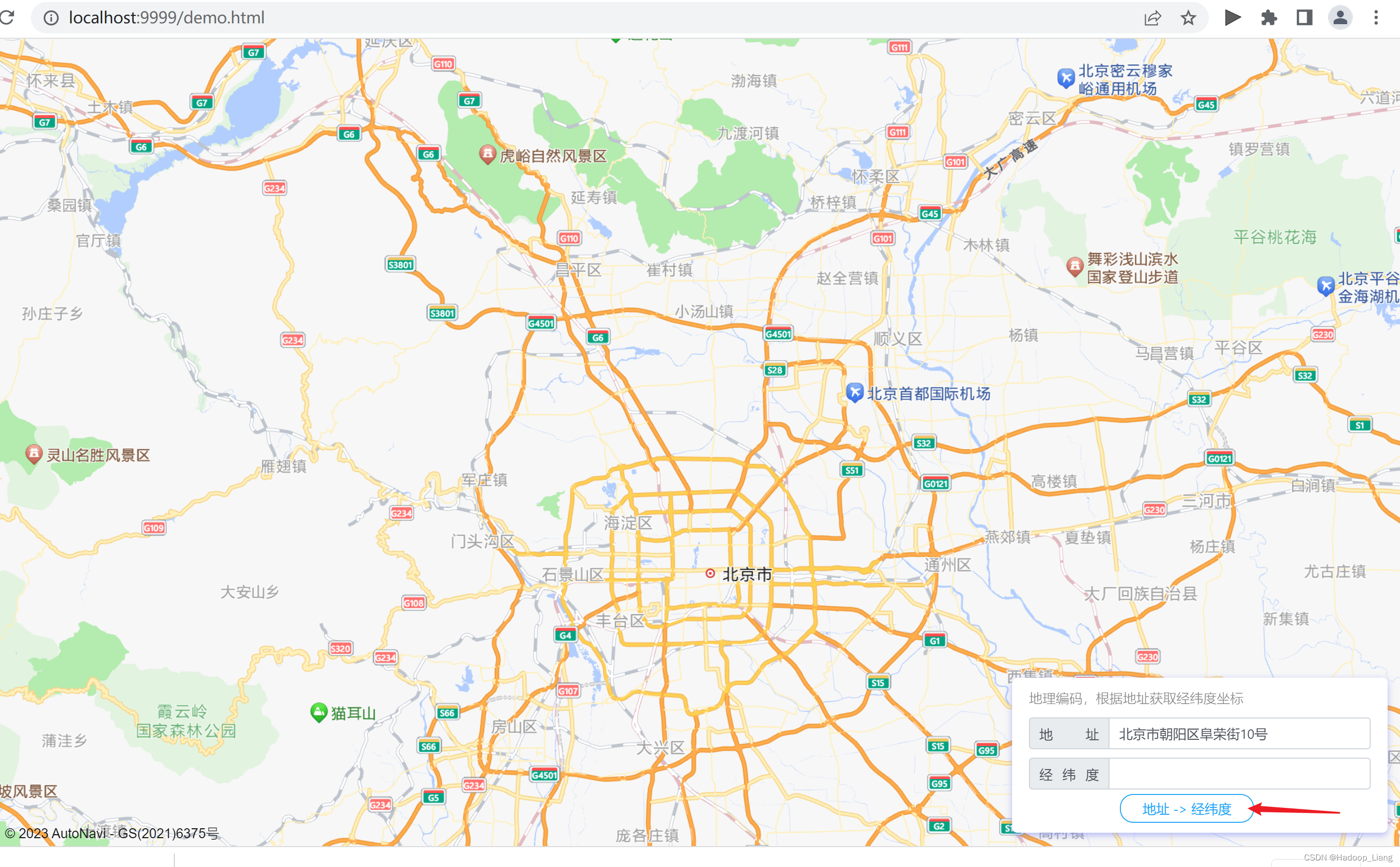
下载官方代码本地运行却出不了结果
demo.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>地理编码(地址->经纬度)</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html,body,#container{
height:100%;
width:100%;
}
.btn{
width:10rem;
margin-left:6.8rem;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="input-card" style='width:28rem;'>
<label style='color:grey'>地理编码,根据地址获取经纬度坐标</label>
<div class="input-item">
<div class="input-item-prepend"><span class="input-item-text" >地址</span></div>
<input id='address' type="text" value='北京市朝阳区阜荣街10号' >
</div>
<div class="input-item">
<div class="input-item-prepend"><span class="input-item-text">经纬度</span></div>
<input id='lnglat' disabled type="text">
</div>
<input id="geo" type="button" class="btn" value="地址 -> 经纬度" />
</div>
<script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.Geocoder"></script>
<script type="text/javascript">
var map = new AMap.Map("container", {
resizeEnable: true
});
var geocoder = new AMap.Geocoder({
city: "010", //城市设为北京,默认:“全国”
});
var marker = new AMap.Marker();
function geoCode() {
var address = document.getElementById('address').value;
geocoder.getLocation(address, function(status, result) {
if (status === 'complete'&&result.geocodes.length) {
var lnglat = result.geocodes[0].location
document.getElementById('lnglat').value = lnglat;
marker.setPosition(lnglat);
map.add(marker);
map.setFitView(marker);
}else{
log.error('根据地址查询位置失败');
}
});
}
document.getElementById("geo").onclick = geoCode;
document.getElementById('address').onkeydown = function(e) {
if (e.keyCode === 13) {
geoCode();
return false;
}
return true;
};
</script>
</body>
</html>为了避免跨域问题,把html运行到服务器,
cmd命令行进入html文件所在目录,执行命令:
python -m http.server 9999注意:python环境是python3
浏览器访问
http://localhost:9999/demo.html点击 地址->经纬度 按钮 没有转换成功,如下图:

解决
官方提示 2021年12月02日以后申请的key需要配合安全密钥一起使用。
官方文档:

添加密钥 具体代码如下:

<div id='container' ></div>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'「您申请的安全密钥」',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script>
<script type="text/javascript" >
// 地图初始化应该在地图容器div已经添加到DOM树之后
var map = new AMap.Map('container', {
zoom:12
})
</script>注意:
1.安全密钥的script需要添加到key script之前。
2.这是明文使用密钥,不安全,生产环境应该通过代理服务器转发安全密钥。

添加安全密钥后,成功效果如下:

完成!enjoy it!





















 3613
3613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








