关于vue+elementUi大图预览使用
:preview-src-list=“carpicUriList”,需要你传进去一个数组,大图预览时前一张和后一张都是由你这个数组来控制的。多张图片的时候,如果你想实现点击哪张图片就放大哪张图片就不能固定数组内容,必须动态改变数组。

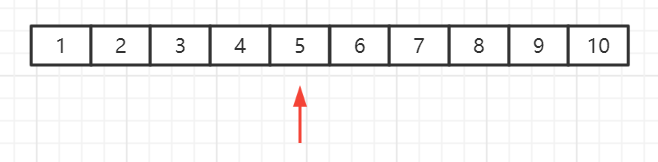
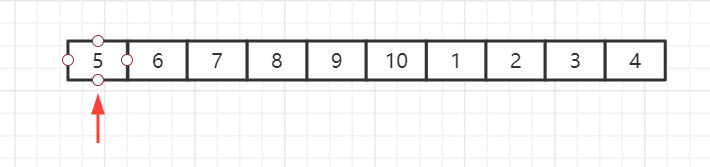
假如现在图片数组是这样的,现在点击第五张图片。那么就相当于把数组重新拆分,这样就实现了无论点击哪张图片都能确保前一张和后一张不会跑偏,如下图:

<el-table-column
prop="carpicUri"
header-align="center"
align="center"
width="200"
label="车辆图片">
<template width="150" slot-scope="scope">
<el-image
style="width:150px;height:auto;border:none;"
@error="handleError"
:src="`http://192.168.6.251:6040${scope.row.carpicUri}`"
@click="preview(scope.row)"
:preview-src-list="carpicUriList">
</el-image>
</template>
</el-table-column>
<script>
data () {
return {
dataList: [],
carpicUriList: [],
pageIndex: 1,
pageSize: 10,
totalPage: 0
}
},
methods: {
// 获取数据列表
getDataList () {
this.dataListLoading = true
fetchList(
Object.assign(
{
current: this.pageIndex,
size: this.pageSize
},
this.queryForm
)
).then(response => {
this.dataList = response.data.data.records;
this.totalPage = response.data.data.total;
let _this = this;
for (let i = 0; i < _this.dataList.length; i++) {
_this.platepicUriList[i] = "http://192.168.6.251:6040" + _this.dataList[i].platepicUri
_this.carpicUriList[i] = "http://192.168.6.251:6040" + _this.dataList[i].carpicUri
}
})
this.dataListLoading = false
},
preview(row) {
this.carpicUriList = [];
for (let i = 0; i < this.pageSize; i++) {
let data = this.dataList
if (data[i].id === row.id) {
let j = 0;
let _this = this
for(let k = i; k < this.pageSize; k++) {
_this.carpicUriList[j] = "http://192.168.6.251:6040" + data[k].carpicUri
j++;
}
for(let m = 0; m < i; m++) {
_this.carpicUriList[j] = "http://192.168.6.251:6040" + data[m].carpicUri
j++;
}
}
}
}
}
}
</script>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








