引言
在以前的HTTP协议中,如果我们想实现即时消息推送,使用的方法只有两种:
ajax轮询技术:客户端每次在指定间隔的时间发送请求,询问服务器是否有新的数据。long polling长轮询技术:客户端向服务器发送一次请求,然后一直处于pedding阻塞状态,直到服务器返回数据。
这两种方法都很简单粗暴,唯一的缺点就是只能建立起HTTP连接,然后被动地接收服务端的数据。要是有成千上万的用户在等待消息推送,突然服务器不堪重负而罢工,这就尴尬了。
而WebSocket就是针对这种场景而设计的,伴随着HTTP5而出现的它,其实跟HTTP协议没有任何关系(虽然HTTP1.1出了一个keep-alive的属性,可以将多个请求合并为一个),可以说WebSocket是一个全新的,用于客户端与服务端进行长连接的全双工协议。
虽然
WebSocket只需要建立一次就可以让客户端和服务端建立起连接,但是因为是基于TCP协议构建的,所以本质上还是要进行三次握手。
TCP本身是持久连接,三次握手和四次挥手就不老调重弹了。而HTTP之所以是单向的,是因为规范规定了服务器只能响应请求,而不能主动发送数据。所以说WebSocket可以看做是HTTP的一个补丁
协议概览
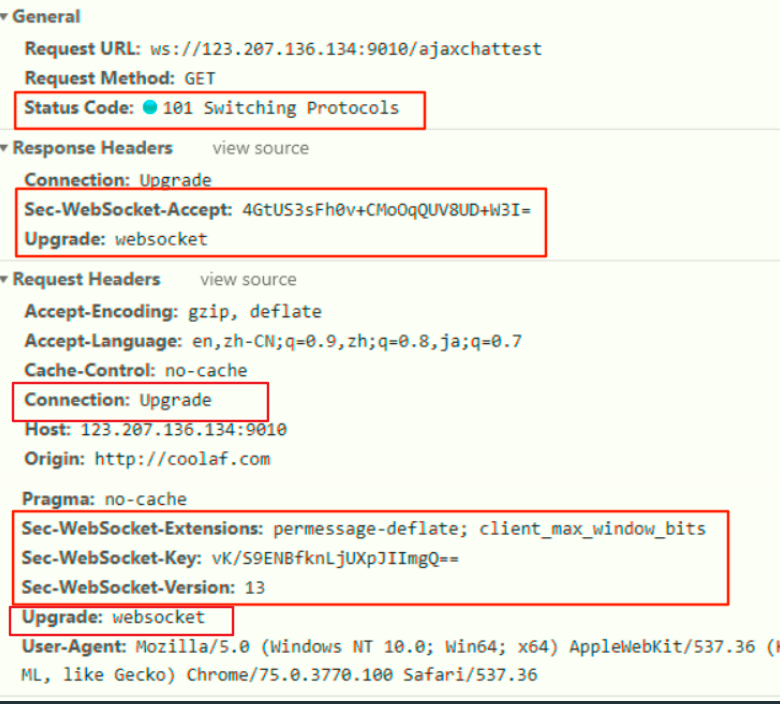
WebSocket协议在游览器中的显示是这样的:
我们可以看到不同于一般的请求,WebSocket URL前缀为ws,它告诉游览器自己不是HTTP请求,而是WebSocket请求,此时游览器便会自动对协议进行升级。
默认
ws端口是80,wss端口是443。
wss就是通过TLS加密后的ws。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








