PageHelper基于adminLTE写的一个分页功能
**
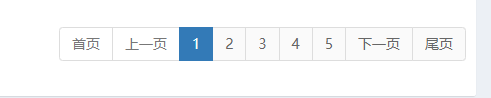
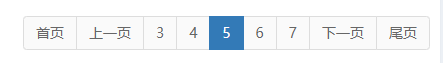
分页效果:
始终显示五个页码,到了末页和首页时,禁用首页末页跳转
**


代码:
<div class="box-footer">
<div class="pull-left">
<div class="form-group form-inline">
总共${pageInfo.pages}页,共${pageInfo.total} 条数据。 每页
<input id="changePageSize" style="width: 40px" type="text"
placeholder="${pageInfo.pageSize}"/>条数据
</div>
</div>
<div class="box-tools pull-right">
<ul class="pagination">
<li <c:if test="${pageInfo.pageNum==1}">class="disabled" </c:if>>
<a href="${pageContext.request.contextPath}/product/findAll.do?page=1&size=${pageInfo.pageSize}"
aria-label="Previous">首页</a></li>
<li <c:if test="${pageInfo.pageNum==1}">class="disabled" </c:if>>
<a href="${pageContext.request.contextPath}/product/findAll.do?page=${pageInfo.pageNum-1}&size=${pageInfo.pageSize}">上一页</a>
</li>
<c:choose>
<c:when test="${pageInfo.pages>=5}">
<%--在页面展示出5条页码数--%>
<c:forEach
begin="${pageInfo.pageNum>=pageInfo.pages-4?pageInfo.pages-4:pageInfo.pageNum}"
end="${pageInfo.pageNum<=pageInfo.pages-4?pageInfo.pageNum+4:pageInfo.pages}"
var="pageNum">
<li
<%--显示当前选中的页数--%>
<c:if test="${pageInfo.pageNum == pageNum}">class="active" </c:if>
>
<a href="${pageContext.request.contextPath}/product/findAll.do?page=${pageNum}&size=${pageInfo.pageSize}">${pageNum}</a>
</li>
</c:forEach>
</c:when>
<%--数据过少,页码小于5页时--%>
<c:when test="${pageInfo.pages<5}">
<%--在页面展示出5条页码数--%>
<c:forEach
begin="1"
end="${pageInfo.pages}"
var="pageNum">
<li
<%--显示当前选中的页数--%>
<c:if test="${pageInfo.pageNum == pageNum}">class="active" </c:if>
>
<a href="${pageContext.request.contextPath}/product/findAll.do?page=${pageNum}&size=${pageInfo.pageSize}">${pageNum}</a>
</li>
</c:forEach>
</c:when>
</c:choose>
<li <c:if test="${pageInfo.pageNum==pageInfo.pages}">class="disabled" </c:if>>
<a href="${pageContext.request.contextPath}/product/findAll.do?page=${pageInfo.pageNum+1}&size=${pageInfo.pageSize}">下一页</a>
</li>
<li <c:if test="${pageInfo.pageNum==pageInfo.pages}">class="disabled" </c:if>>
<a href="${pageContext.request.contextPath}/product/findAll.do?page=${pageInfo.pages}&size=${pageInfo.pageSize}"
aria-label="Next">尾页</a></li>
</ul>
</div>
</div>
配置中要开启为true,否则会乱页码
























 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








