prototype
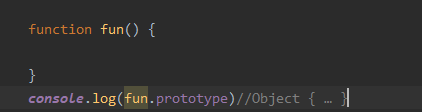
每一个函数都有一个prototype属性(显式原型),这个属性指向的是一个对象的引用(该对象称为原型对象)。默认指向的是一个空的Object对象(此时我们没有给该构造函数的原型中加入方法和属性)。

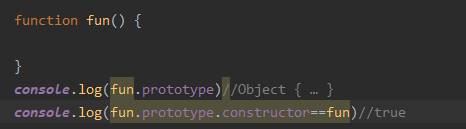
原型对象中有一个属性constructor,指向的是函数对象。

可以给原型对象加方法和属性(一般情况下是方法),可以做到方法在实例对象通用。

可以看出通过对构造函数Person的prototype属性添加setName方法可以实现Person的实例对象p1和p2对于方法setName共用。
__ proto __
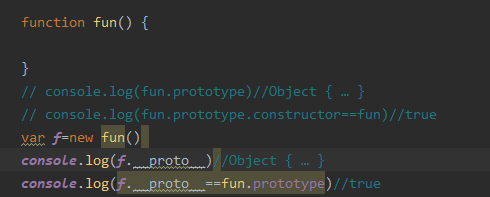
每一个实例对象都有一个__ proto 属性(隐式原型)。
实例对象的 proto __ 的值与其构造函数的prototype的值是相同的。

原型链(别名:隐式原型链)
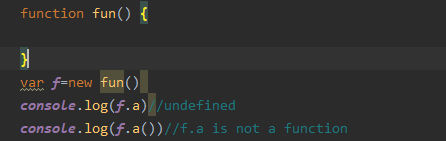
访问一个对象的属性时:
- 先在自身的属性中查找,找到的话就返回,
- 找不到的话就沿着 __ proto __ 这条链向上查找,找到的话返回
- 找不到就返回undefined(如果不是属性而是方法时会报错)。

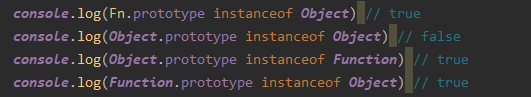
Object和Function
因为原型对象是通过Object构造函数生成的,也就是说任何一个函数原型对象都是object的实例(除了Object)

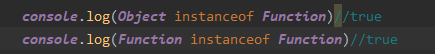
所有的函数都是Function的实例(包括他本身):

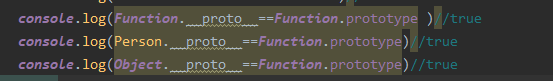
同时由于所有的函数都是Function的实例,所以所有函数其实也具有隐式原型(也就是所有的函数同时具有显示原型和隐式原型):

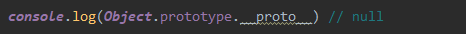
Object的原型对象是原型链尽头

























 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








