表格和树
高级界面控件
一、表格和树
- 表格和树的作用就是在一个控件中有规律得呈现更多的数据,因此 PyQt5 提供了表格结构和树形结构的控件类。
1、QTableView
- QTableView 用于将数据(数组、列表)以表格的形式呈现在界面中;QTableView 类中可以使用自定义数据模型来显示内容,通过 setModel 绑定数据源。
- QTableWidget 继承自 QTableView,区别在于 QTableView 可以使用自定义数据模型来显示内容,而 QTableWidget 只能使用标准的数据模型,并且单元格数据是人通过 QTableWidgetItem 对象来实现的。
- QTable 控件可以绑定一个模型数据来更新控件上的内容,可用的模式如下表:
名称 含义 QStringListModel 存储一组字符串 QStandardItemModel 存储任意层次结构的数据 QDirModel 对文件系统进行封装 QSqlQueryModel 对 SQL 的查询结果集进行封装 QSqlTableModel 对 SQL 中的表格进行封装 QSqlRelationTableModel 对带有 foreign key 的 SQL 表格进行封装 QSortFilterProxyModel 对模型中的数据进行排序或过滤 - QTableView 使用示例:
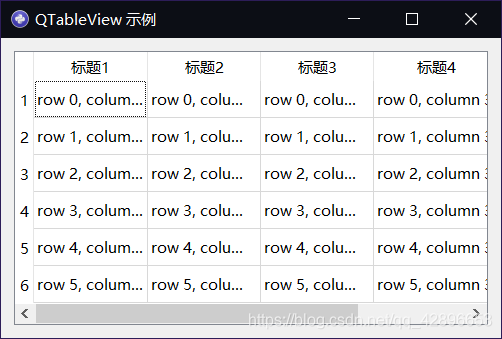
# -*- coding:utf-8 -*- # Time : 2019/08/21 下午 8:09 # Author : 御承扬 # e-mail:[email protected] # project: PyQt5 # File : QTableViewTest.py # @software: PyCharm from PyQt5.QtWidgets import * from PyQt5.QtGui import * from PyQt5.QtCore import * import sys class Table(QWidget): def __init__(self, arg=None): super(Table, self).__init__(arg) self.setWindowTitle("QTableView 示例") self.setWindowIcon(QIcon("./images/Python2.ico")) self.resize(500, 300); self.model = QStandardItemModel(4, 4) self.model.setHorizontalHeaderLabels(['标题1', '标题2', '标题3', '标题4']) for row in range(6): for column in range(4): item = QStandardItem("row %s, column %s" % (row, column)) self.model.setItem(row, column, item) self.tableView = QTableView() self.tableView.setModel(self.model) self.tableView.horizontalHeader().setStretchLastSection(True) self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) dlgLayout = QVBoxLayout() dlgLayout.addWidget(self.tableView) self.setLayout(dlgLayout) if __name__ == "__main__": app = QApplication(sys.argv) table = Table() table.show() sys.exit(app.exec_()) - 运行效果如下:

- 删除当前选中的数据,有下面两种方法:
1)第一种:
2)第二种:indexs = self.tableView.selectionModel().selection().indexes() if len(indexs)>0: index = indexs[0] self.model.removeRows(index.row(), 1)index = self.tableView.currentIndex() self.model.removeRow(index.row()) - 如果表格中什么都不选,则默认删除首行;选中多行时,如果焦点在最后一行,就删除这一行。
2、QListView
- QListView 类用于展示数据,子类是 QListWidget。 QListView 是基于模型的。
- QListWidget 是 QListView 的升级版,此类已经建立了数据存储模型(QListWidgetItem),直接调用 addItem() 函数添加条目。
- QListView 常用方法如下表
方法 描述 setModel() 用来设置 View 所关联的 Model,可以使用 Python 原生的 list 作为数据源 Model selectedItem() 选中 Model 中的条目 isSelected() 判断 Model 中的条目是否被选中 - QListView 类中的常用信号如下:
信号 含义 clicked 当单击某项时,触发该信号 doubleClicked 当双击某项时,触发该信号 - QListView 使用示例:
# -*- coding:utf-8 -*- # Time : 2019/08/22 下午 4:33 # Author : 御承扬 # e-mail:[email protected] # project: PyQt5 # File : QListViewTest.py # @software: PyCharm import sys from PyQt5.QtWidgets








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










