go微信开发sdk-简单使用
GitHub - silenceper/wechat: WeChat SDK for Go (微信SDK:简单、易用)
使用的sdk为上述的,这边给出快速的项目实例
git clone https://github.com/gowechat/example.git
简单的项目结构

这边简单用docker跑一个redis
version: '3'
services:
redis:
image: redis:latest
ports:
- "6379:6379"
command: ["redis-server", "--requirepass", ""]
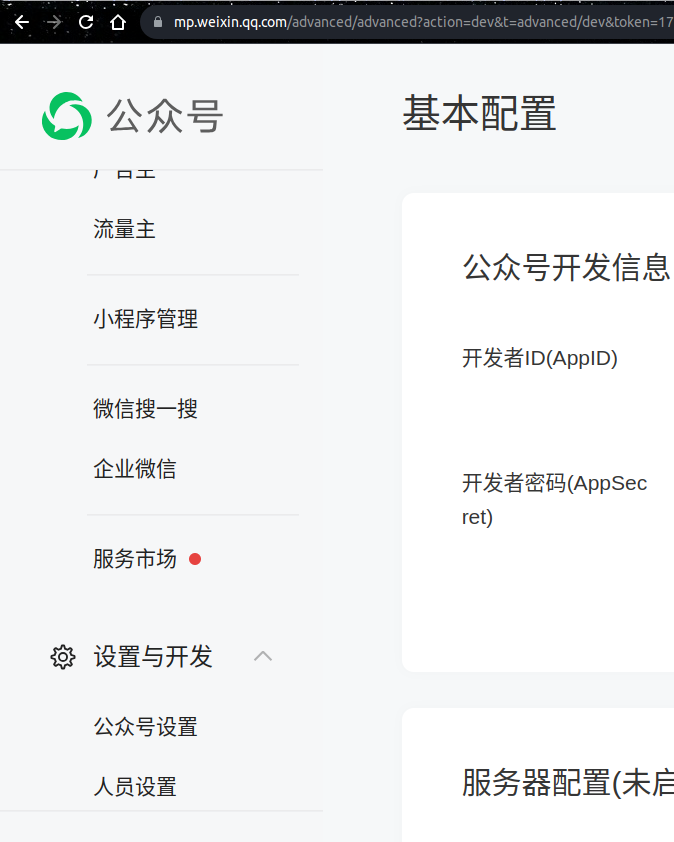
在微信公众平台可以获取到必要的信息,注意申请接口权限(微信认证)

实例
本人项目需要操作公众号,这里给出一些基本的操作的实例
在克隆基本的项目地址后

完成配置和redis的开启,可以做到指定功能的获取
使用redis(推荐)
// 在这里已经设置了全局cache,则在具体获取公众号/小程序等操作实例之后无需再设置,设置即覆盖
// 在这里已经设置了全局cache,则在具体获取公众号/小程序等操作实例之后无需再设置,设置即覆盖
func InitWechat() *wechat.Wechat {
wc := wechat.NewWechat()
redisOpts := &cache.RedisOpts{
Host: config.GVA_CONFIG.Redis.Host,
Password: config.GVA_CONFIG.Redis.Password,
Database: config.GVA_CONFIG.Redis.Database,
MaxActive: config.GVA_CONFIG.Redis.MaxActive,
MaxIdle: config.GVA_CONFIG.Redis.MaxIdle,
IdleTimeout: config.GVA_CONFIG.Redis.IdleTimeout,
}
ctx := context.Background()
redisCache := cache.NewRedis(ctx, redisOpts)
//redisCache := cache.NewRedis(redisOpts)
wc.SetCache(redisCache)
return wc
}
func Wx() {
wc := InitWechat()
cfg := &offConfig.Config{
AppID: "",
AppSecret: "",
Token: "xxx",
}
//officialAccount := wc.GetOfficialAccount(cfg)
oa := wc.GetOfficialAccount(cfg)
fmt.Println(oa.GetAccessToken())
u := oa.GetUser()
us, _ := u.ListUserOpenIDs()
if us == nil {
fmt.Print("heellwdjwd")
}
fmt.Println(us.Data.OpenIDs)
}
使用内存的场合(不推荐)
package main
import (
"fmt"
wechat "github.com/silenceper/wechat/v2"
"github.com/silenceper/wechat/v2/cache"
offConfig "github.com/silenceper/wechat/v2/officialaccount/config"
)
func main() {
wc := wechat.NewWechat()
//这里本地内存保存access_token,也可选择redis,memcache或者自定cache
memory := cache.NewMemory()
cfg := &offConfig.Config{
AppID: "",
AppSecret: "",
Token: "xxx",
Cache: memory,
}
oa := wc.GetOfficialAccount(cfg)
fmt.Println(oa.GetAccessToken())
u := oa.GetUser()
us, _ := u.ListUserOpenIDs()
if us == nil {
fmt.Print("获取用户列表失败")
}
//fmt.Println("获取到的openid列表为",us.Data)
fmt.Println("获取到的openid列表为", us.Data.OpenIDs)
fmt.Println("获取到的openid总数为", us.Total)
}

























 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








